
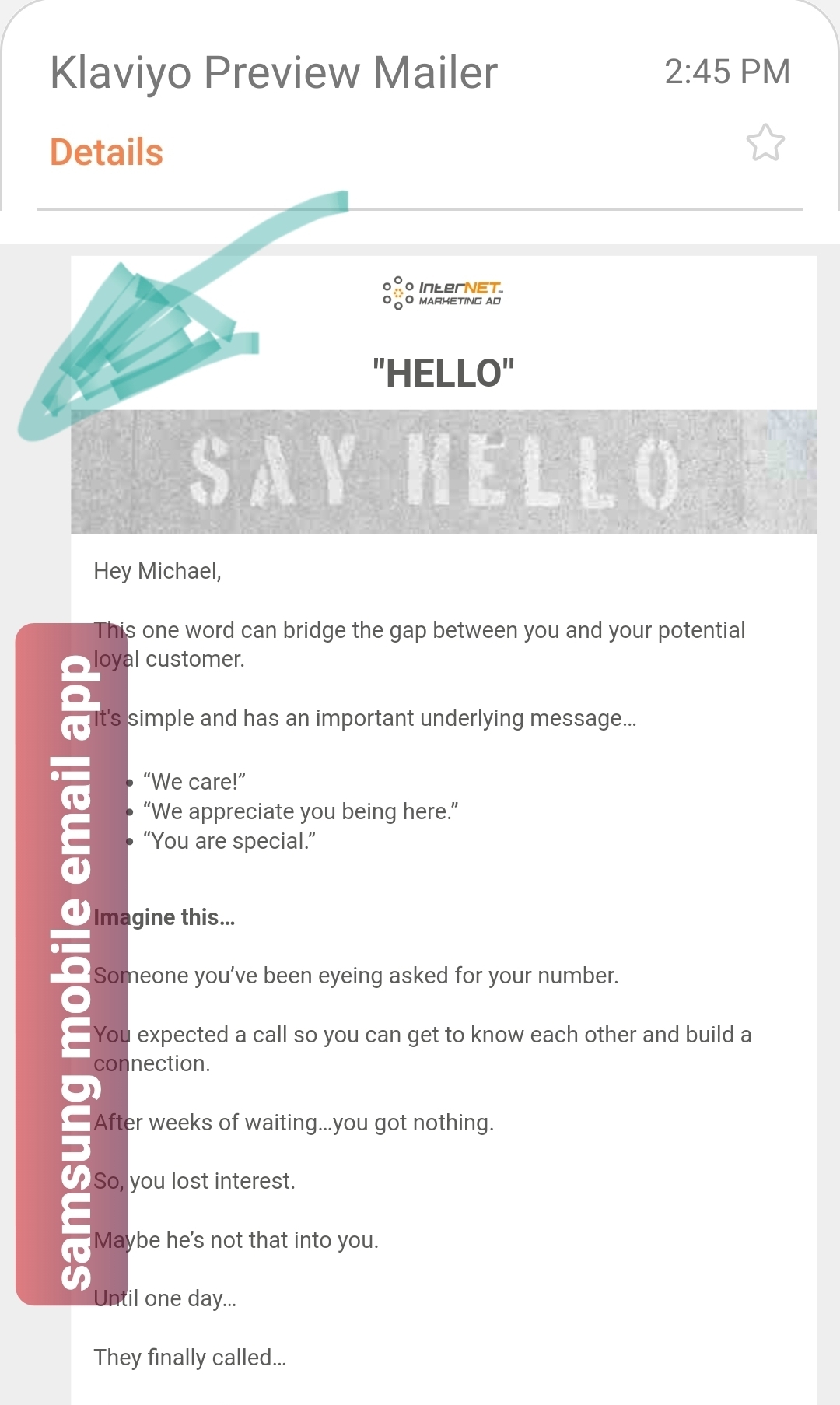
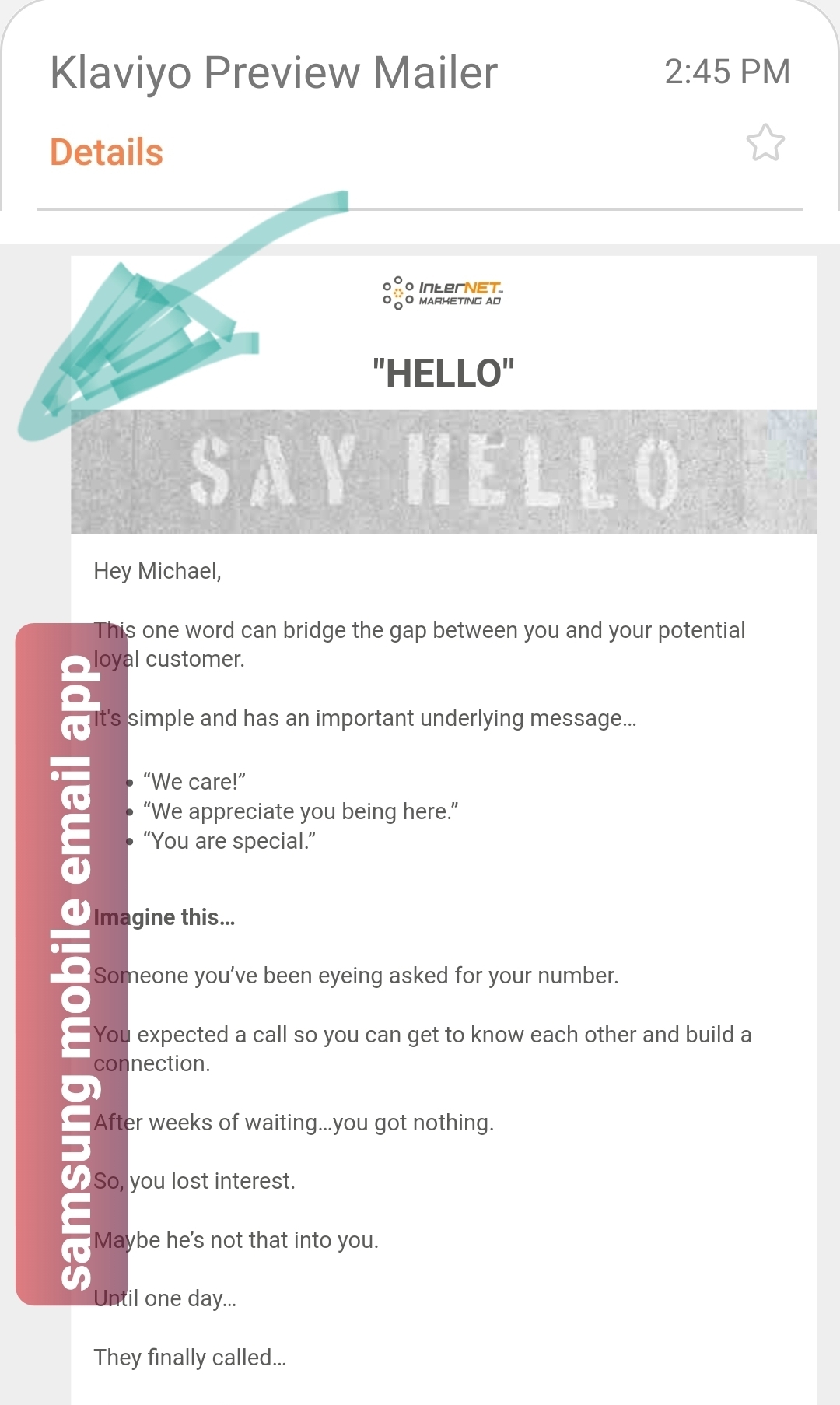
Notice how email is pushed to right of screen.
All others platforms tested centered.
any advice to solve welcomed.

Hello
Great question!
Every email client and device will render emails slightly differently based on a variety of factors. Some such examples would be the device’s screen dimensions, how the email client or device deciphers the HTML code to be rendered, etc. For this reason, we typically recommend using tools such as EmailOnAcid or Litmus to allow you to preview on a wide variety of devices and email clients.
Using these tools will allow you to better understand how your emails will render on various devices and allow you to optimize your emails accordingly.
One of the biggest industry wide rendering issue pertains to Outlook clients as detailed in the My Email Looks Different When Viewed in Microsoft Outlook Help Center articles in the below Community Post:
In addition, one suggestion I would make is to ensure that your emails are set to a 600px width. You can double check this from the email’s Style’s tab as detailed in both the Optimal Email Template Width and Optimize Your Emails for Mobile Help Center articles. Also, in the process to checking on your email’s width, if the setting of Auto-restrict blocks to fit within the width above is not enabled, I would recommend doing so as this may be the cause for your rendering issue on certain devices. This setting allows your emails to be as mobile responsive as possible. Although typically enabled by default, this may sometimes be caused by the introduction of an element whose width is larger than the set width at some point.
I hope this helps! Have a great day!
David
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.