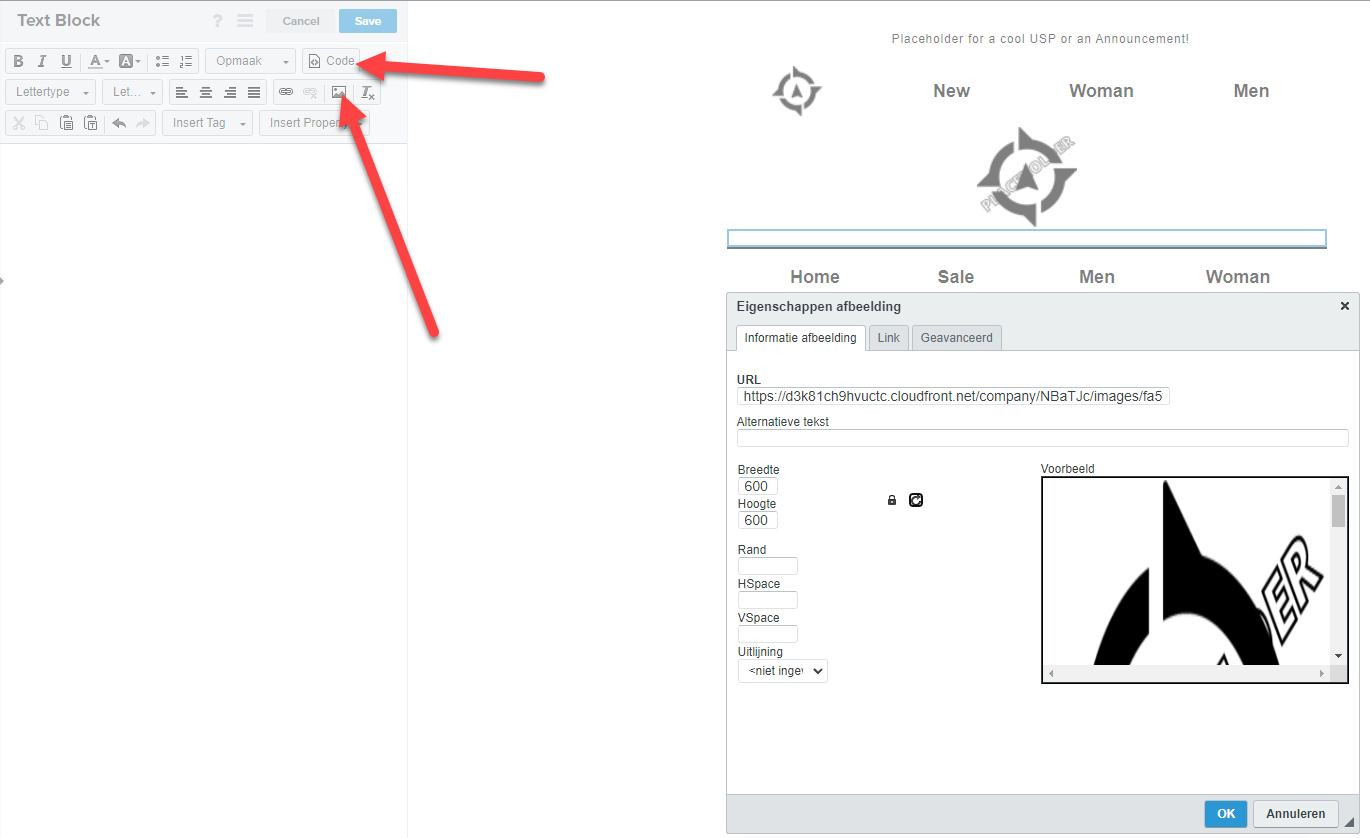
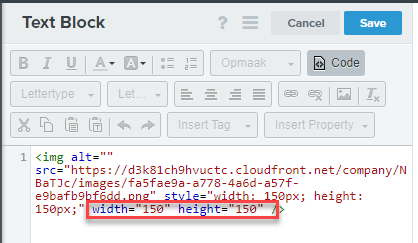
Hi Guys, I am having some issues with the formatting of an email. It is an issue I have not encountered before and I am hoping you may be able to help. The email has a Typeform survey embedded, which we have not done before and so I am wondering if this is causing the issue.
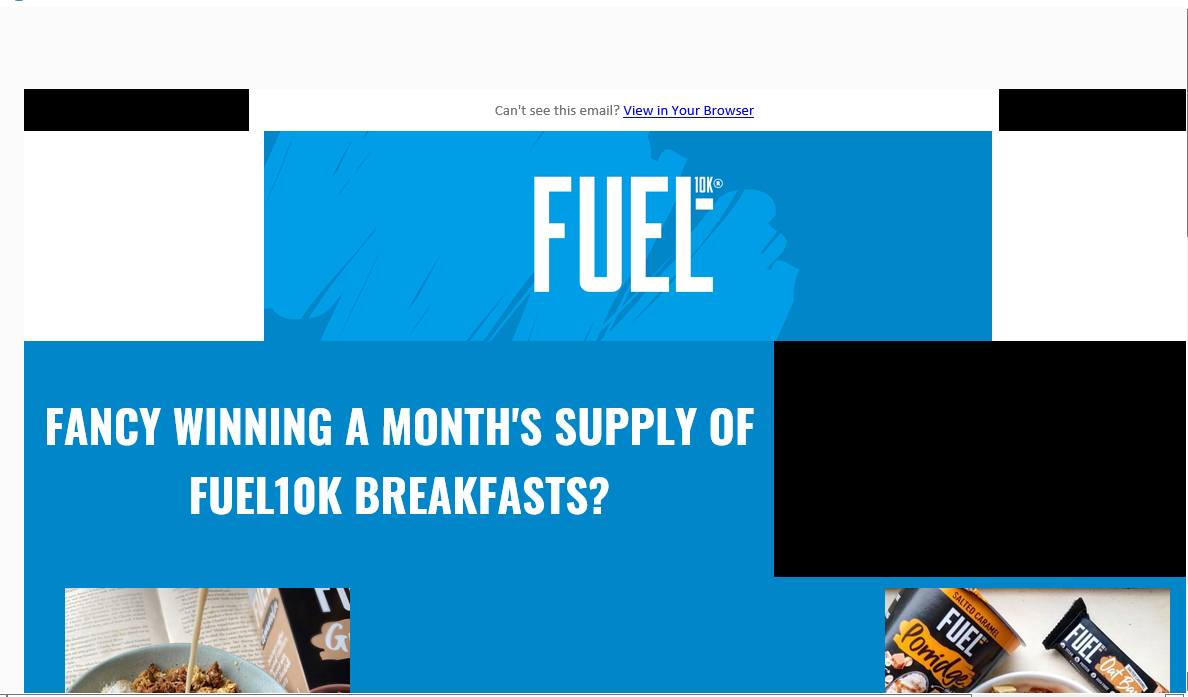
When I send an email preview to myself (on a Mac) it is showing absolutely fine, but my colleagues (on a PC) have issues viewing the content. The phone previews are absolutely fine, it is desktop that seems to be the issue. It is showing these black squares and the positioning of the blocks is completely off. The following image is what can be seen by them, and this is after pressing the download content button.

p.s. if you. are based in the UK and you do fancy winning a year’s supply (we’ve changed from a month to a year!), feel free to subscribe to FUEL10Ks emails.
Thanks in advance for your help!
Megan