Hello,
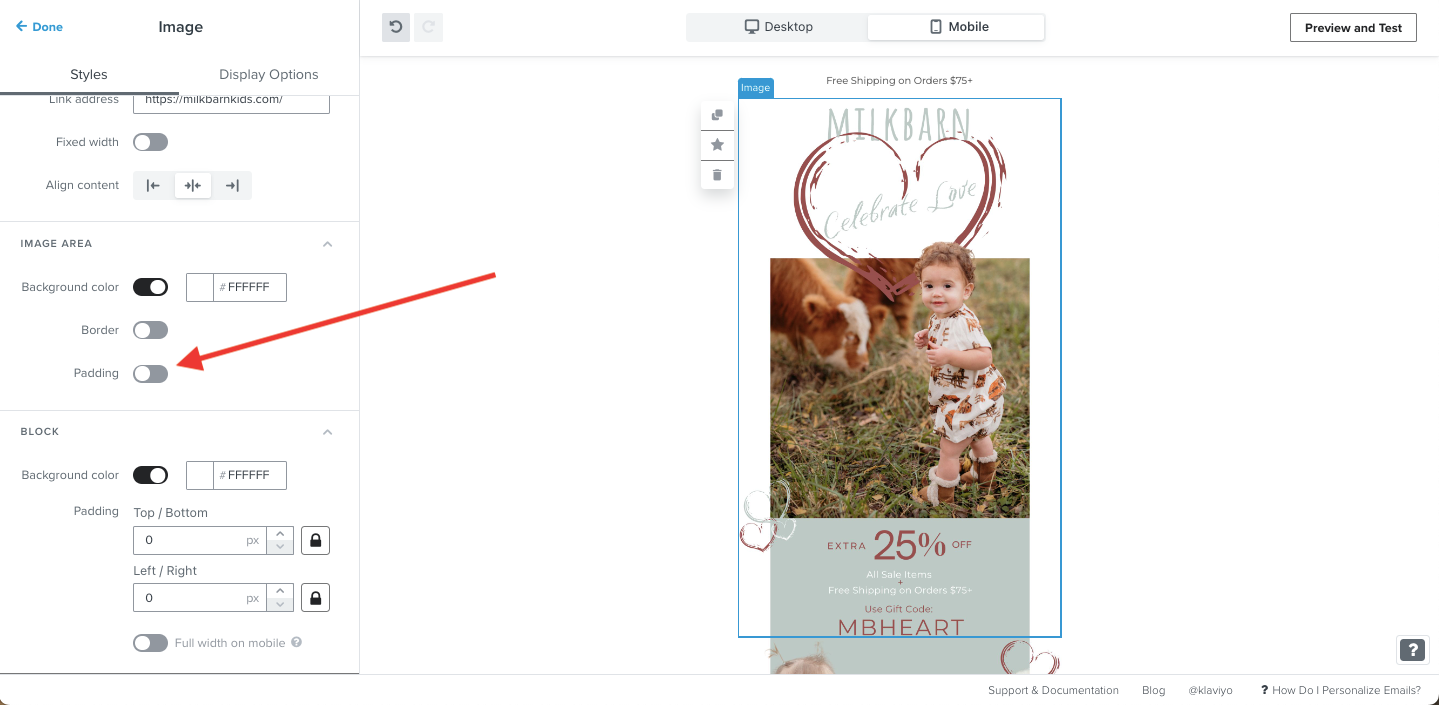
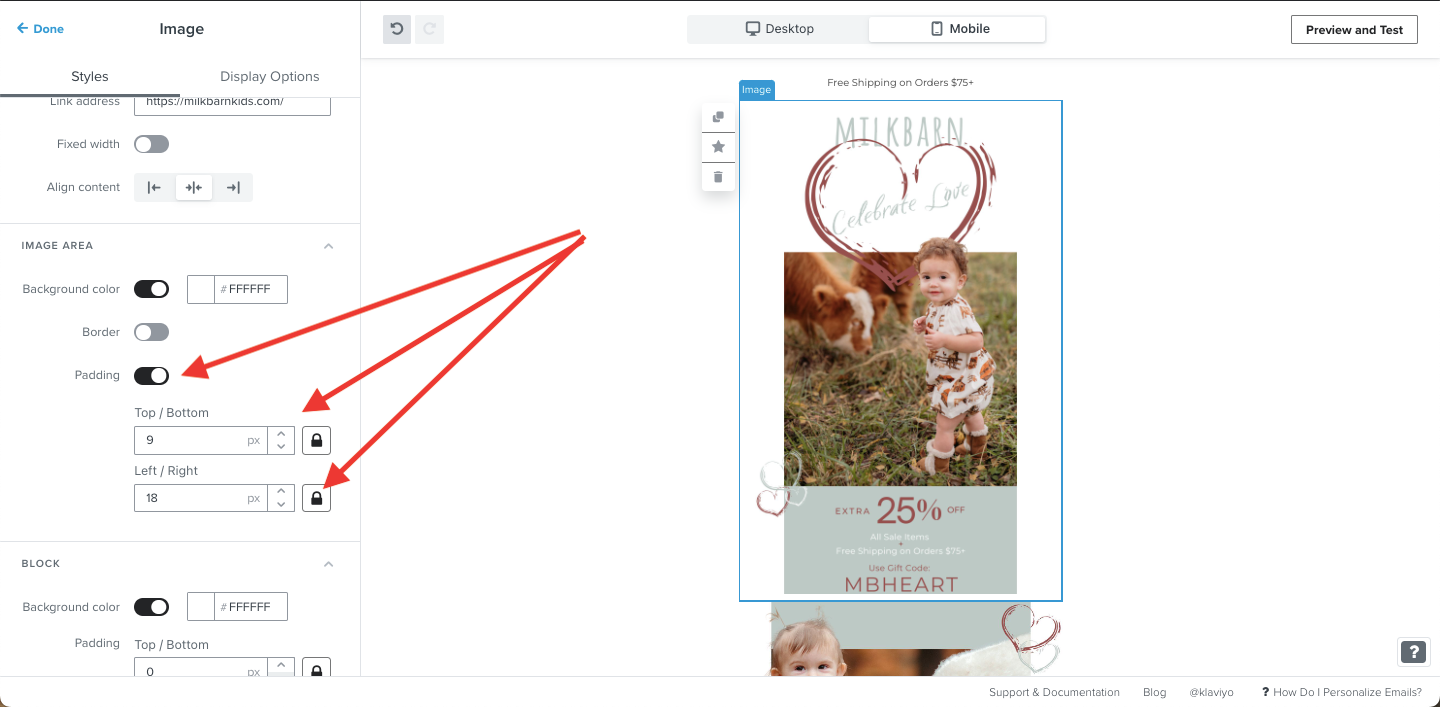
When inserting an image into the blocks, full width is selected; however, the system retains padding of 18px on the left and right and 9px on the top/bottom.
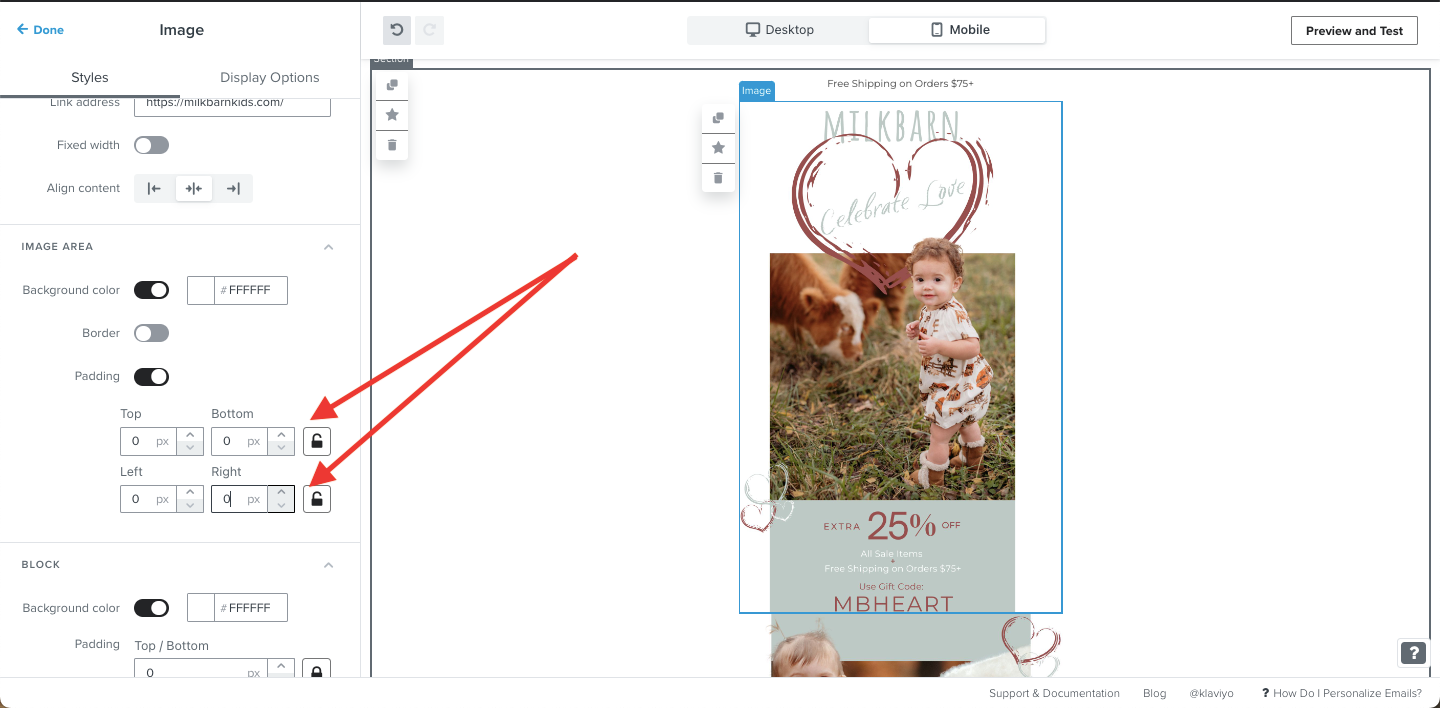
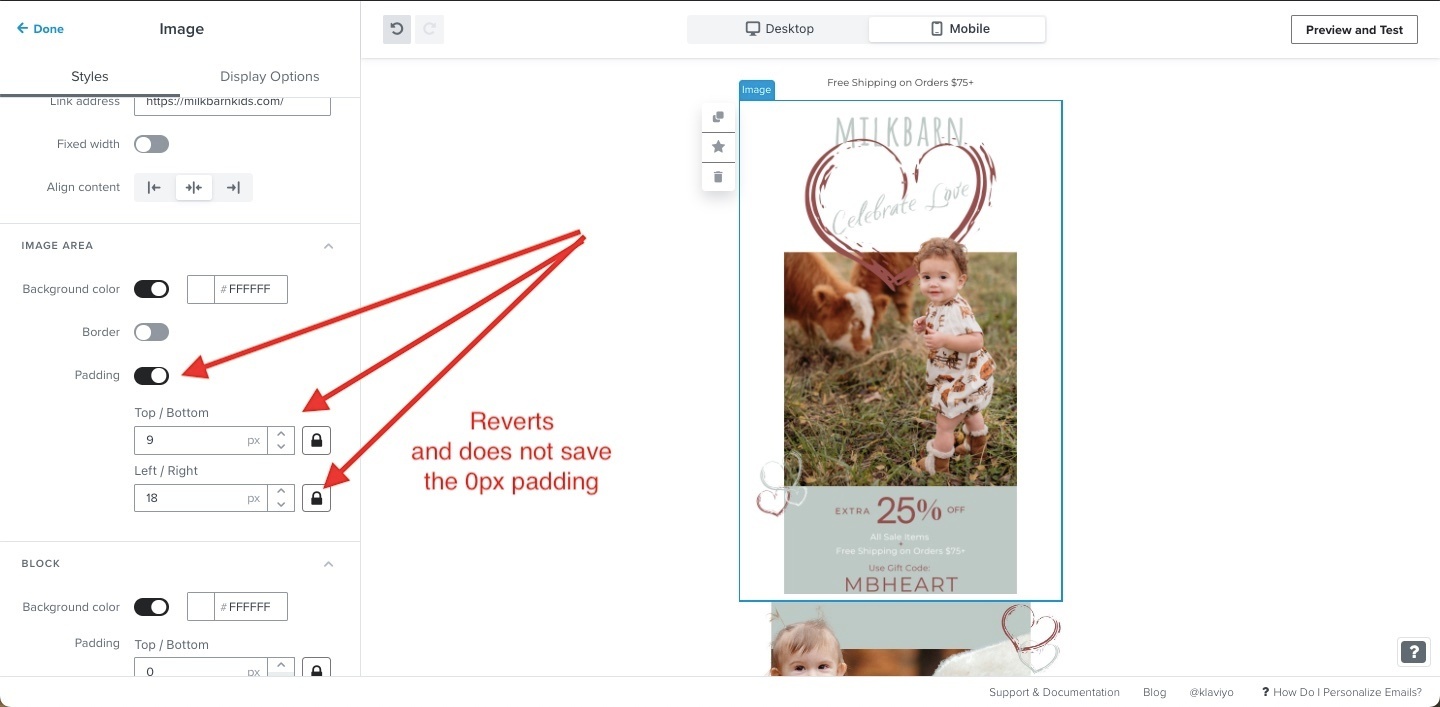
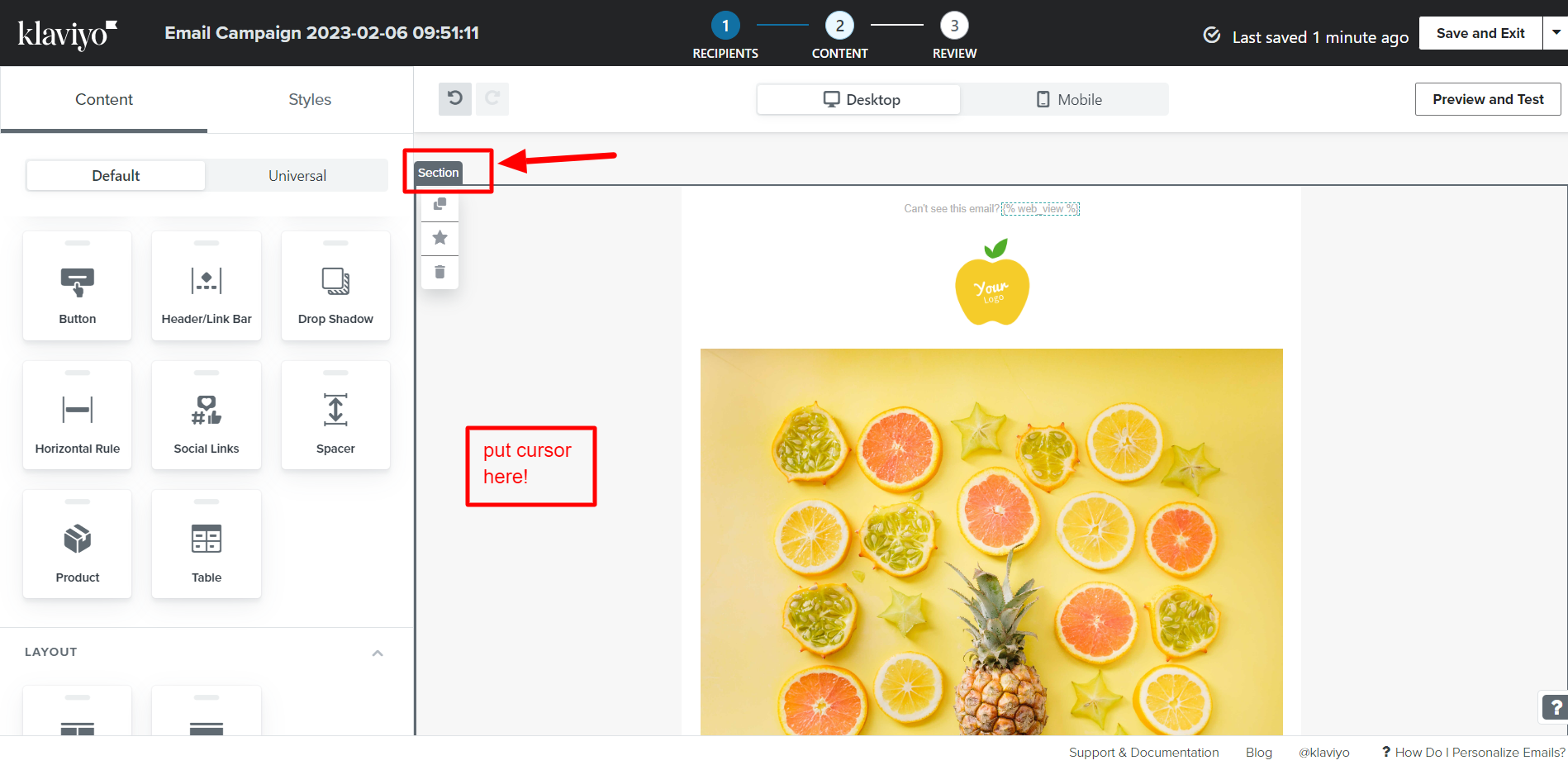
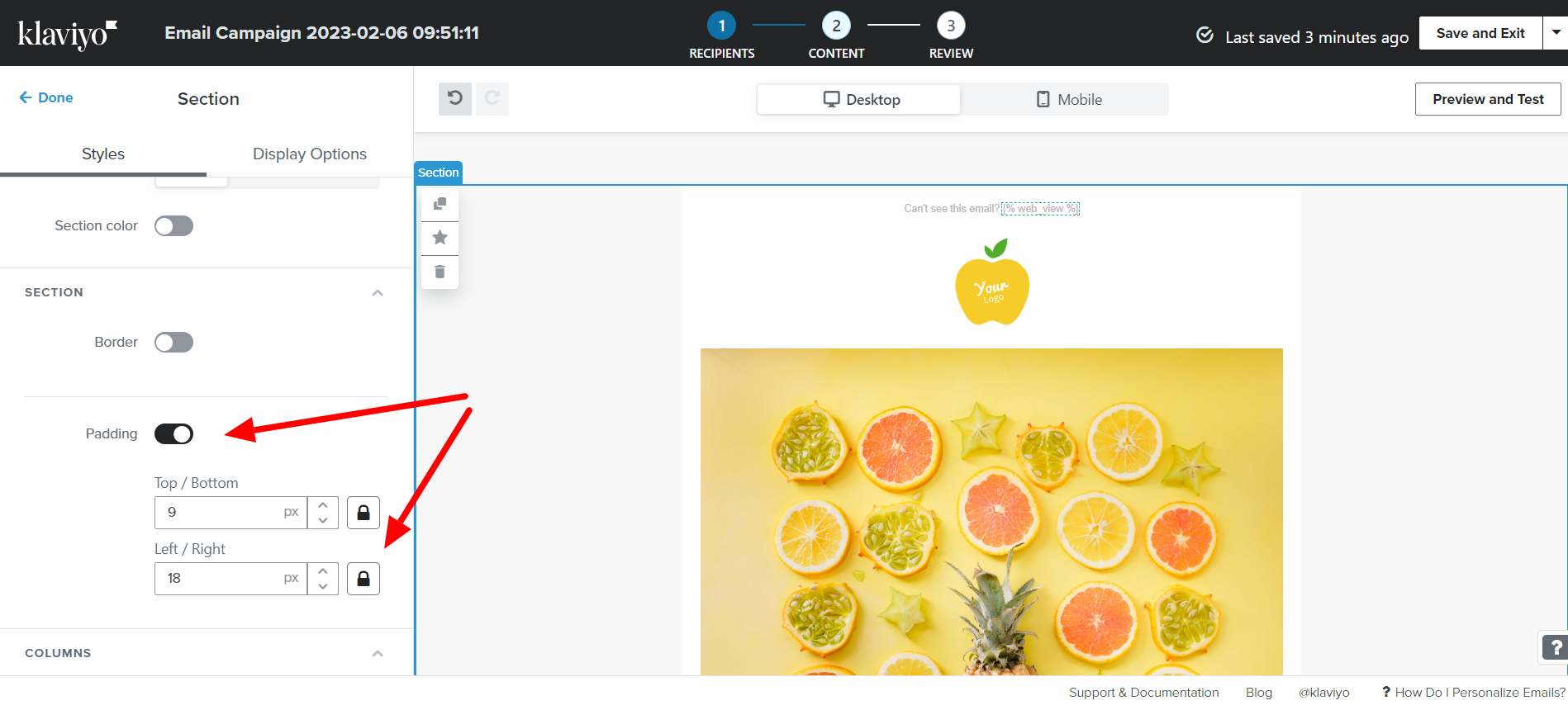
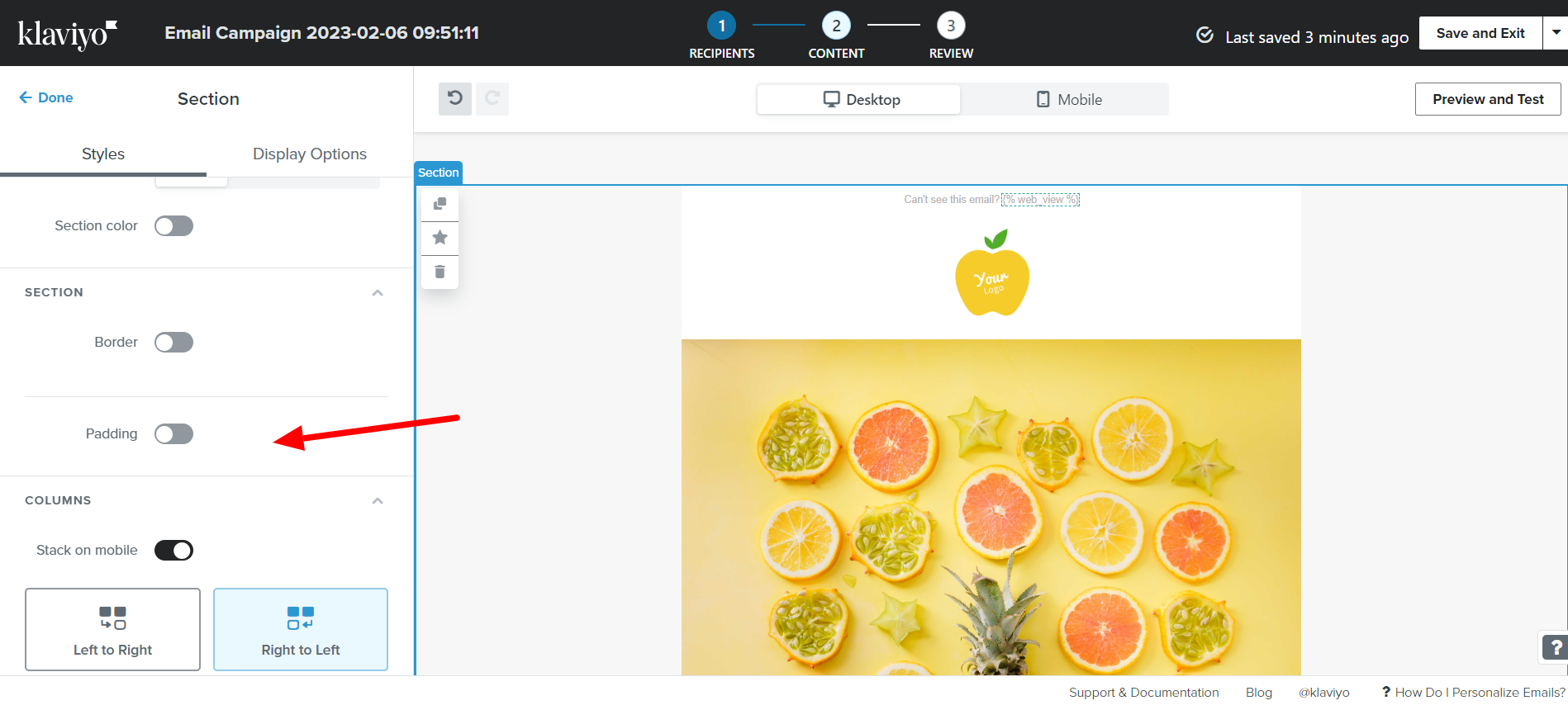
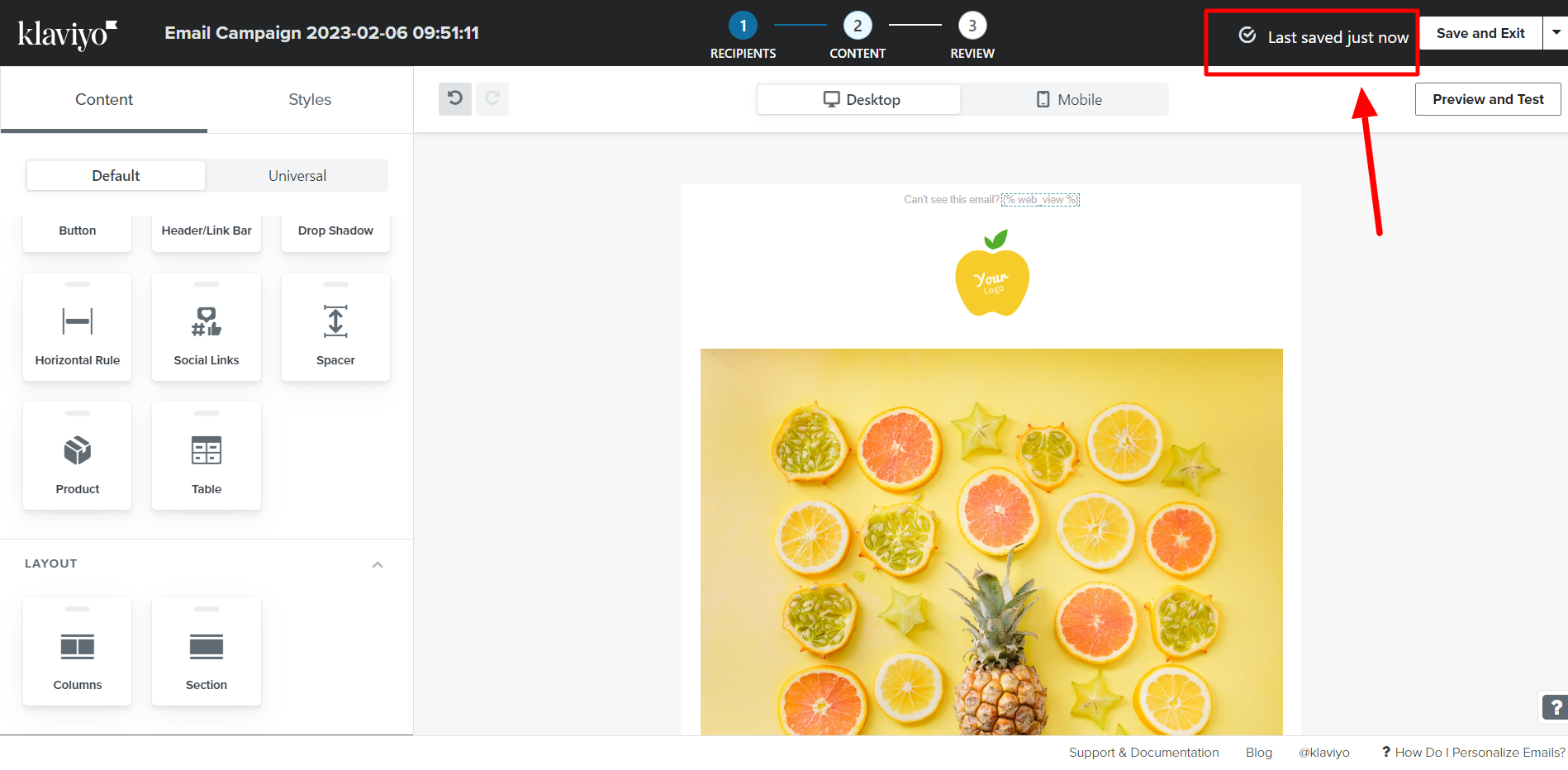
I have toggled “full width on mobile” which does not work. I have attempted to change the padding to 0px left/right. When I toggle the Padding, their is a “lock” that unlocks and I am able to change the padding to 0px left/right. I relock this and it “seems” like it keeps the 0px padding. However, this is NOT the case. Even after saving, the system reverts to 18px left/right padding.
My issue is I need to have the images full width. An auto 18px padding is NOT full width. There is no border or white space in my original images. I do not need to crop my images. It is only when I insert these into the block that it then automatically adds the 18px left/right padding to the sides.
I have attempted every scenario of unlocking/relocking/unlocking, etc. Still, every test on mobile screens (Litmus testing, etc.) still shows an 18px left/right padding.
Again, please advise how to remove the auto padding and to allow me to save this.
I have attached photos referencing this issue.