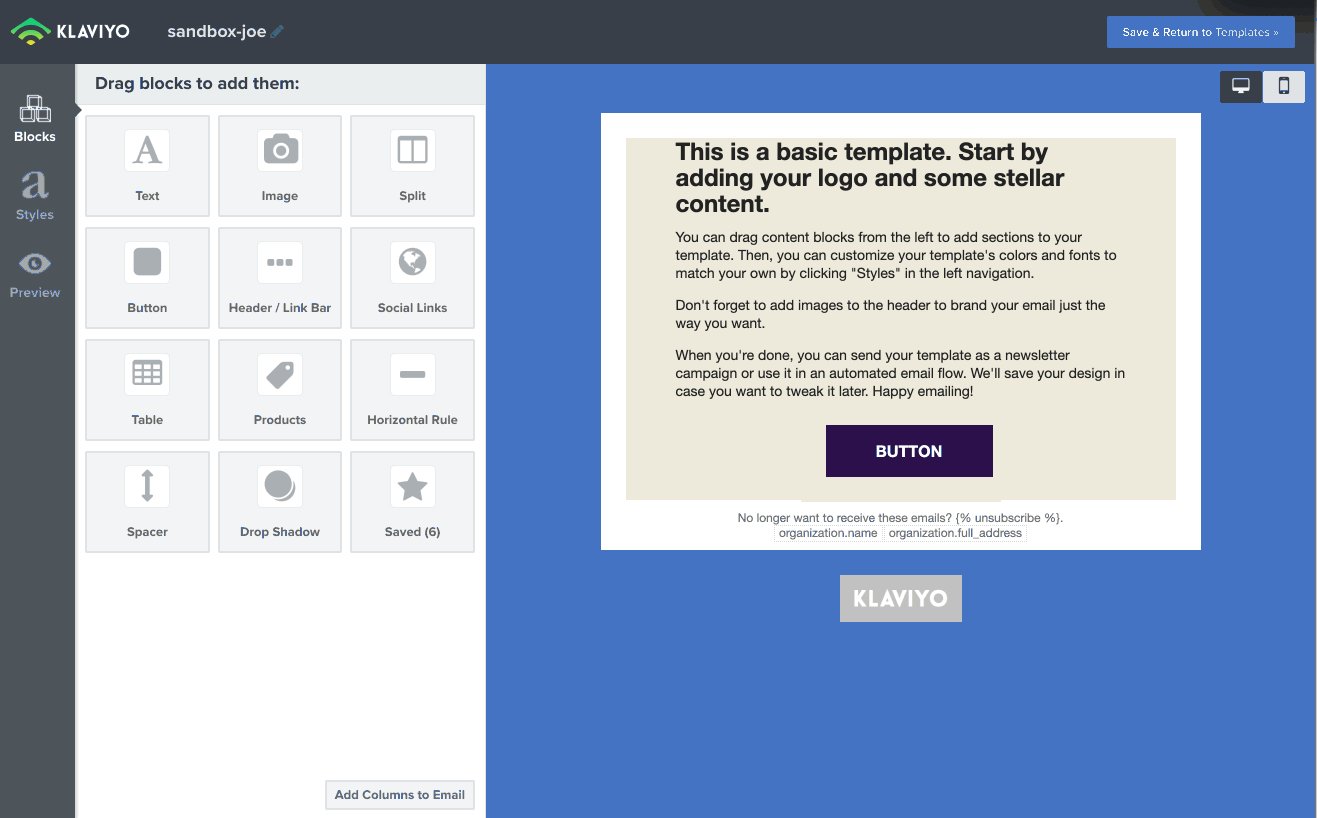
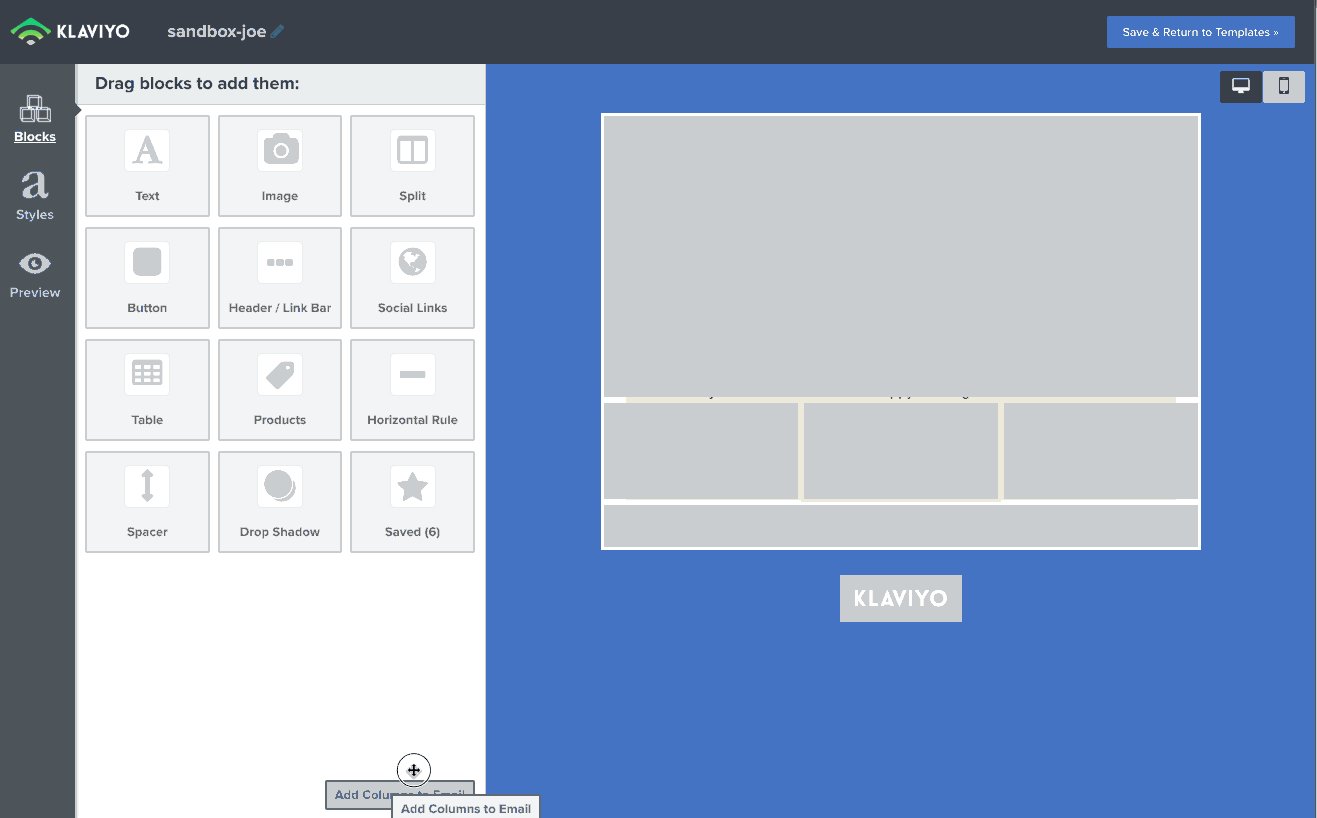
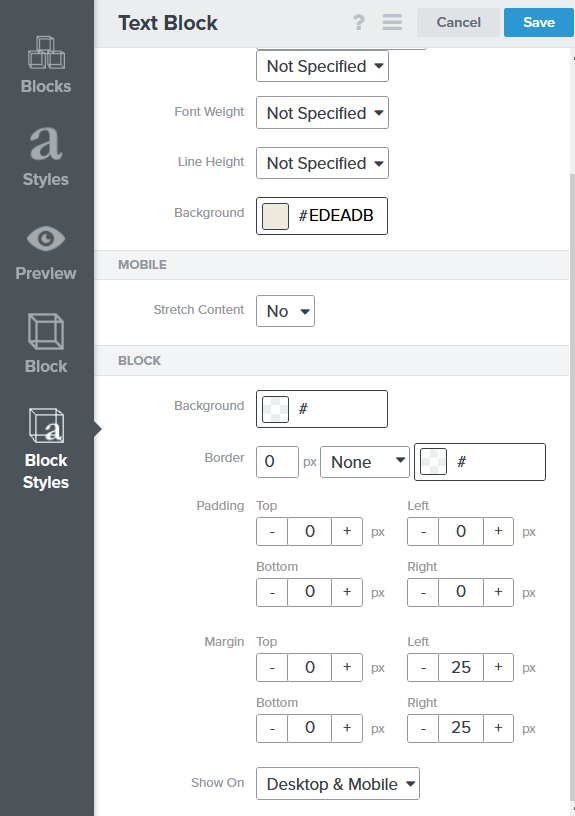
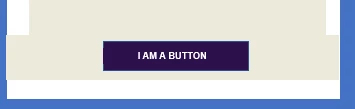
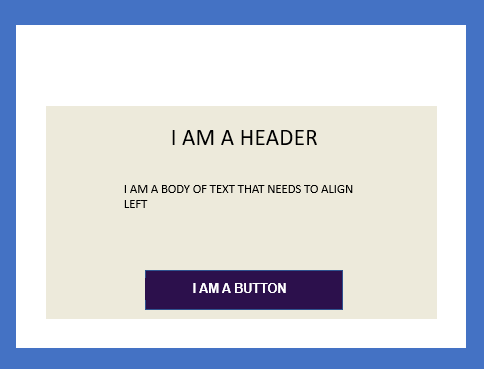
Hi i am currently transfering bits from Dot Digital into Klaviyo and trying to build a block that contains a button. The button needed is one colour the block is one colour but the block to have a margin which effectively is another colour. Needs to look like the below image. White part is the actual email width where I have an image at the top of the email which is size. Currently I can only get to look this. which is pretty pants! Any ideas would be appreciated.




![[Academy] Deliverability Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/505f2253-cde5-4365-98fd-9d894328b3e0_thumb.png)