Hi there - I want to use our brand fonts in our email templates, and figured the best way to do that was to use Google fonts and assign each font to a h1, h2, h3, and h4 tag. I’ve read the https://help.klaviyo.com/hc/en-us/articles/115005256008-How-to-Add-Custom-Fonts-in-Email-Templates at east 15 times and have gone through quite some testing, and am now stuck at getting both these fonts to show in the appropriate tags I set for them.
Here is what I want from a brand standard:
H1 = Exo 2 Semi-bold 600
H2 = Open Sans Semi-bold 600
H3 = Extra-light 200
H4 = Open Sans Regular 400
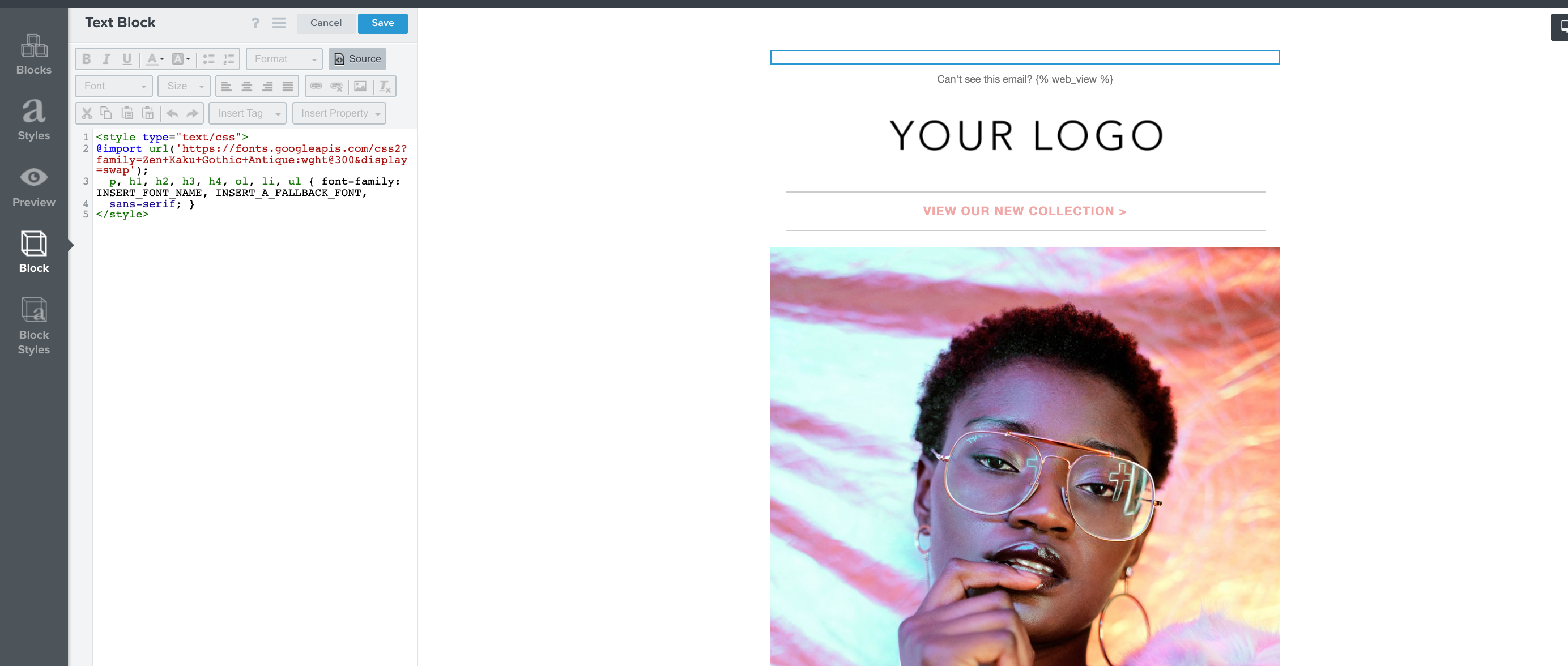
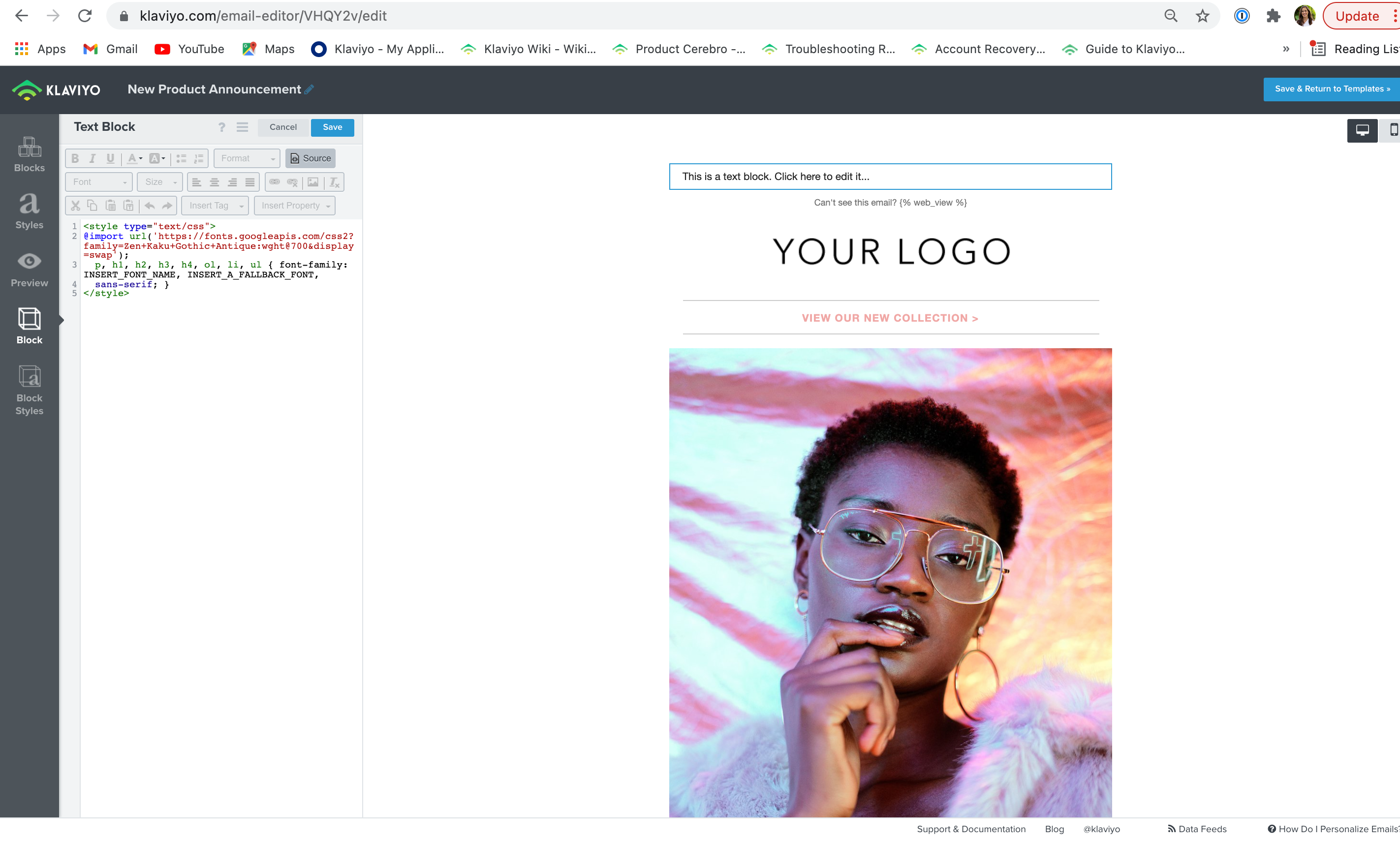
And here is the code I was copying and pasting into the text block in Klaviyo, per the instruction outlined in the help article:
<style type="text/css">@import url('https://fonts.googleapis.com/css2?family=Exo+2:wght@600;200&family=Open+Sans:wght@400;600&display=swap');
p, ol, li, ul, h2, h4 { font-family: 'Open Sans', sans-serif;
}
h1, h3, { font-family: 'Exo 2', sans-serif;
}
</style>
And it’s working, I am getting the different fonts in the different H tags, but is there a way to assign the specific weight of the font to each h tag such as the H1 being the boldest (exo 2 semi-bold 600)? It seems that by default the H1 tag is thinner, and the h2-h4 are more bold, which is confusing me and I am not sure why.
Oe if there is a better way than Google Fonts to accomplish this, please let me know, thanks!


![[Academy] Klaviyo Product Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/8798a408-1d98-4c3e-9ae8-65091bb58328_thumb.png)



![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)