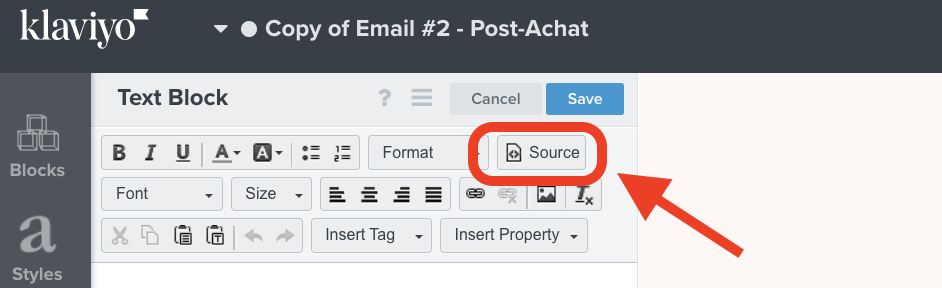
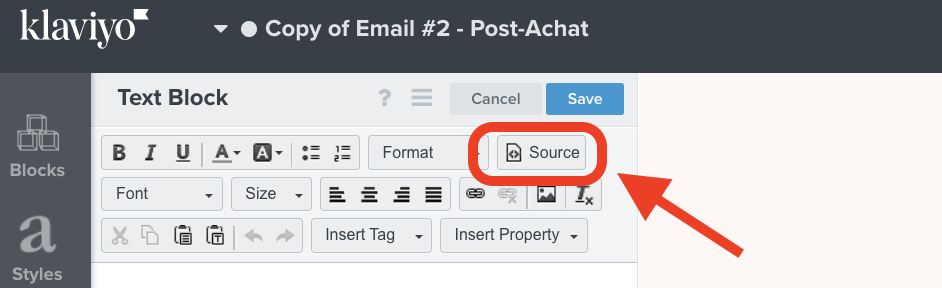
Hi there @BMBecky,
Welcome to the Community.
Apologies that you are having difficulties with the new template editor and changing a link’s color. I think you are referring to this community post, but if not I would recommend checking this one out too:
Importantly, I would suggest double checking the source code of where that text is appearing. I would make sure that both the manage preferences and unsubscribe text aren’t being overridden by any coding.
This can often times happen if you’ve copied and pasted this code from another source and the formatting comes along with it. The source code will always override the template’s style in cases like this.
To alleviate this I would suggest removing the bit of code that is defining that text color that is overriding the template’s style. Alternatively, if you copied this text from a different source, I would suggest copying the text again and pasting it back into this template without the additional formatting and styling. I would also make sure to check that the syntax of the text is not messed up upon transferring it over.
We are also currently aware of a bug where the links revert to blue instead of the color you have specified. Many improvements are currently being made to the New Editor to address performance issues and other bugginess.
Please watch this video for steps to resolve this if this applies to you.
The video shows how you can insert this code into your template to specify the color and link you want to use:
<p><a style="color: #addhexcodehere;" href="www.google.com"> Add your text here </a></p>
Apologies for the inconvenience and hope that helped.
Alex
Thanks Alex,
Do you know when links turning blue will be resolved?
I watched the video you suggested above and can see that unfortunately the fix doesn’t work on the Unsubscribe and trouble viewing images properties so is not very useful for me. I’m also still struggling to get the text to change to a different colour to the styling.
Thanks,
Becky
Hi @BMBecky,
Information on editing the unsubscribe link can be found here. You can change the color of the unsubscribe text and/or link by clicking on the block, highlighting the portion of the text you wish to change, then clicking on the text color icon and selecting a new hex value.
Within the Blocks Source code you can change the links as shown below:
<a href="{% unsubscribe_link %}" >unsubscribe</a>
Then you can change its color with CSS:
<a href="{% unsubscribe_link %}" style="color: grey;" >unsubscribe</a>
For example:
If you would like for the unsubscribe link only to be white in your email template, you will want to insert the following syntax into the text block's source code:
<a href="{% unsubscribe_link %}" style="color: #ffffff </a>

Hope this helped,
Alex
Has this been resolved? I am being forced to have a certain link color for all links in an email. I want to have alternating link colors, as we have certain colors we can use on different backgrounds. For example, we want to have different colored links in the footer, than in the body of the email.