I’ve got a hopefully simple to answer question. I am building my Welcome Series, but my text is overlapping in mobile view. Anyone know how to adjust this? Is there some kind of line height coding I need to add?
Looks good on desktop view:

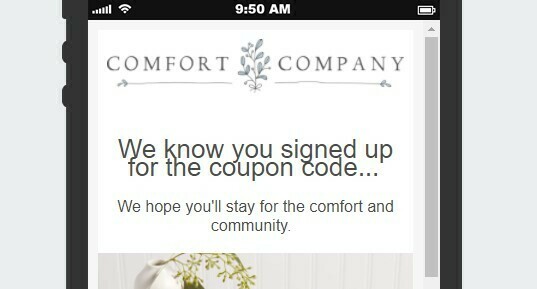
But it starts overlapping in mobile view:

Here’s my source code:
<span style="font-family:helvetica,sans-serifhelvetica neue;"></span><span style="font-family:helvetica,sans-serifhelvetica neue;"><span style="font-size:14px;"></span></span>
<div data-paragraph="true" style="text-align: center;"><span style="font-size:26px;"><span style="font-family:helvetica,sans-serifhelvetica neue;">We know you signed up for the coupon code...</span></span> </div>
<div data-paragraph="true"> </div>
<div data-paragraph="true" style="text-align: center;"><span style="font-size:16px;">We hope you'll stay for the comfort and community. </span></div>
