Hi,
I'm trying to update the colours of various tags in my footer.
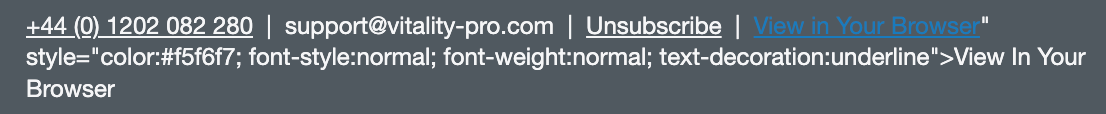
I’ve got the unsubscribe one sorted using <a href ="{% unsubscribe_link %}" style="color: red;">Unsubscribe here.</a> but the moment I try and apply it to {% web_view %} it goes wrong and in preview mode I just get a mess of code. Any suggestions?
Been using this
<a href ="{% web_view %}" style="color: #f5f6f7;">View In Your Browser</a>


Thanks in advance
