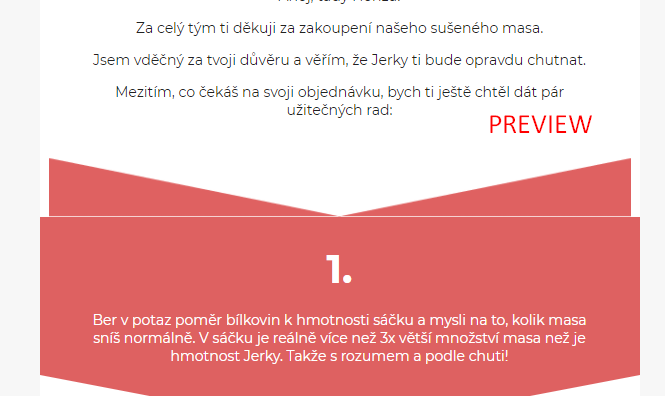
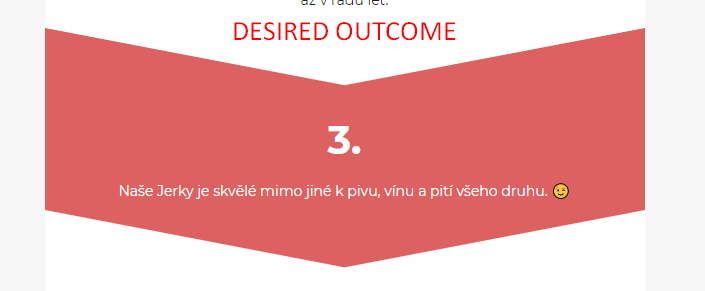
Hi, I would like to add section dividers to my emails, but for some reason there is always some small spacing that makes it look bad.
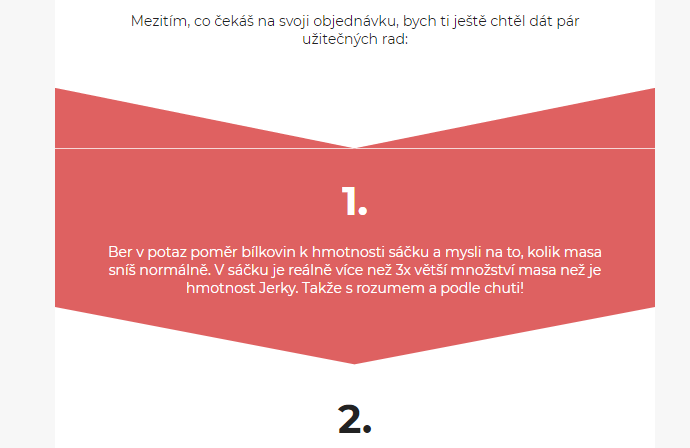
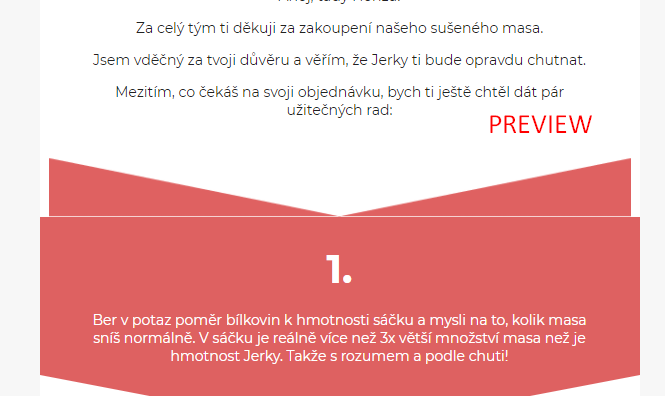
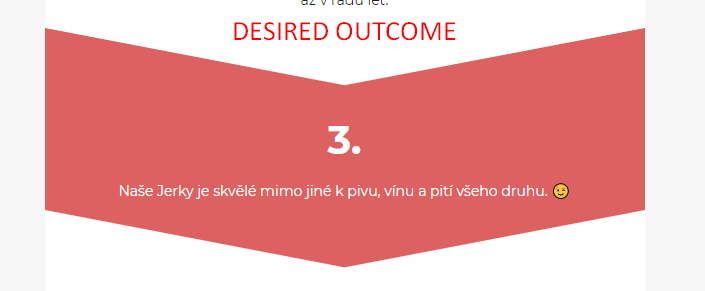
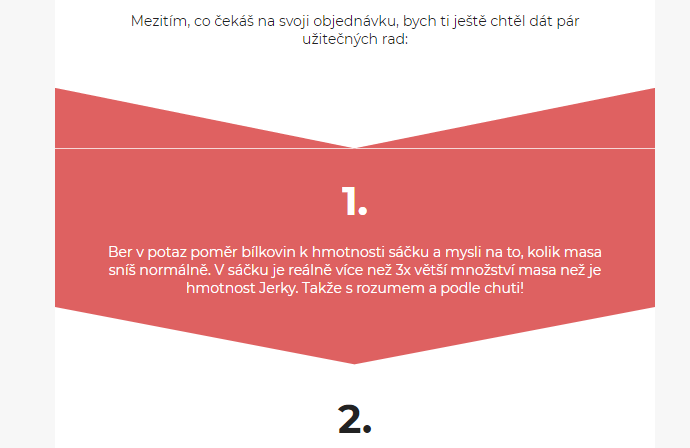
See pictures below:



Can you please tell me how to achieve this effect? :)
Thanks!
![[Academy] Klaviyo Product Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/8798a408-1d98-4c3e-9ae8-65091bb58328_thumb.png) +4
+4Hi, I would like to add section dividers to my emails, but for some reason there is always some small spacing that makes it look bad.
See pictures below:



Can you please tell me how to achieve this effect? :)
Thanks!
Best answer by Dov
Hello
Thanks for sharing your question with the Klaviyo Community.
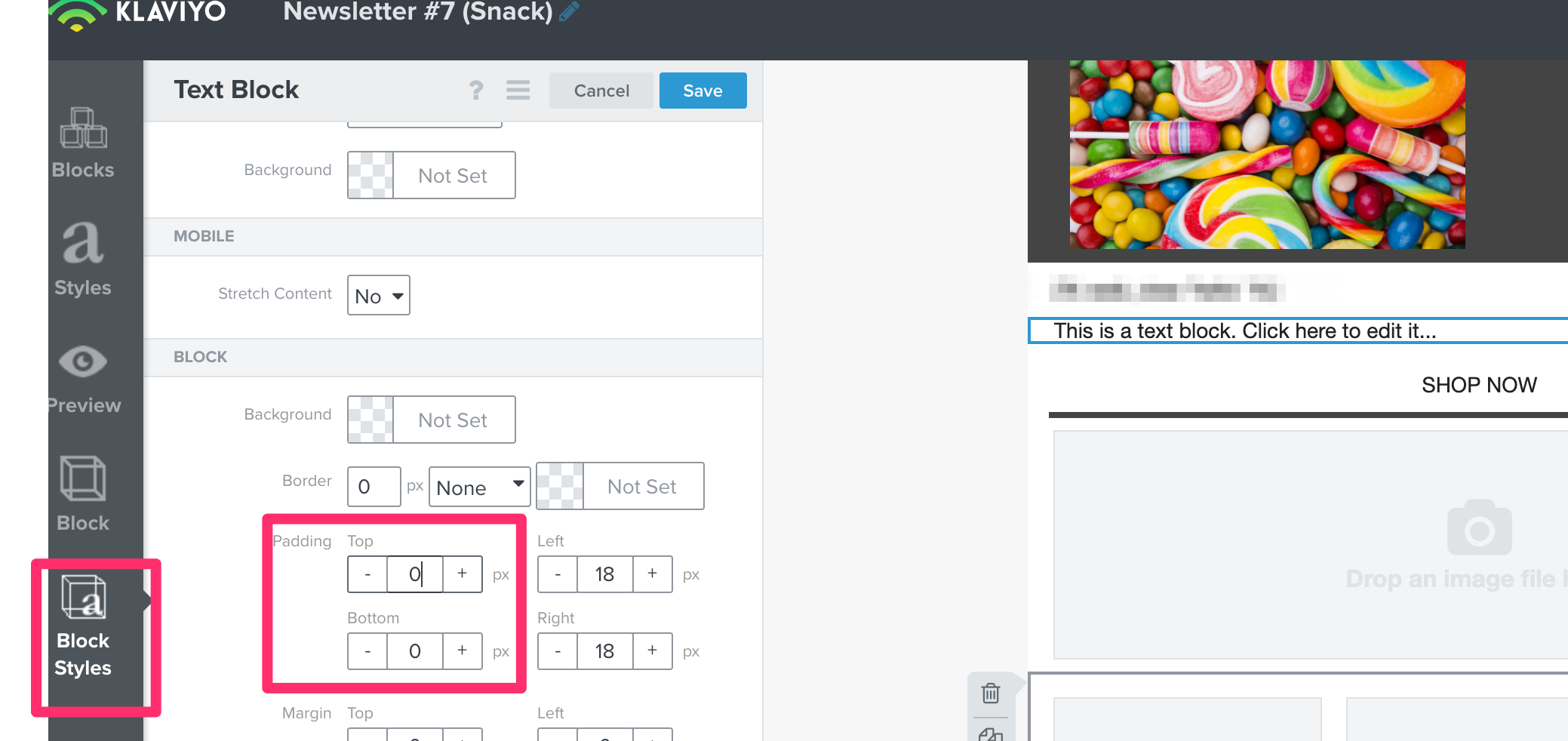
First, I recommend removing all padding from the top and bottom of each block and also ensure there is no border.

Additionally, if you are using images, I recommend using the “fill image area” option. Lastly, you can try adjusting the content background under the “Styles” tab to the same pink color you’re using in the background and then set any other blocks you’re using to white under “Block Styles”.
If you are still noticing an issue after making this adjustment, I believe this issue is a result of certain devices and email clients rendering improperly due to the different <td> tags separating the blocks. I recommend testing on a few separate browsers to confirm.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.