Hi there,
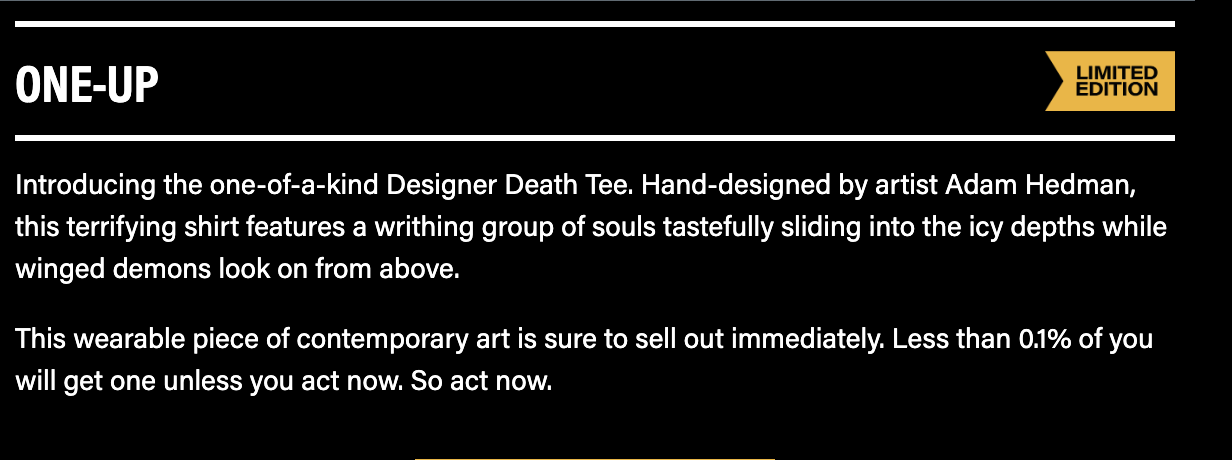
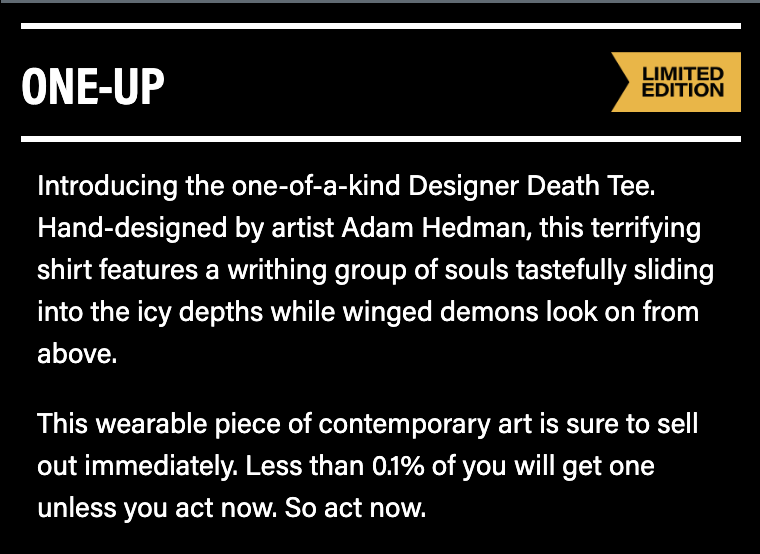
I’m using the new drag & drop editor to create a template, and I’m experiencing the following issue:




Any help would be appreciated!
Thanks
Hi there,
I’m using the new drag & drop editor to create a template, and I’m experiencing the following issue:




Any help would be appreciated!
Thanks
Hi
A short-term solution would be to create these blocks specifically for Mobile and Desktop separately. There is an option to only show a block on each platform. If working primarily in the desktop view, I would then duplicate your blocks, mark them all as desktop only, and then switch over to mobile, format there and then mark those as all mobile only.
Let me know if you have any questions!
I simply placed the headlines in a table cell, and that eliminated the problem. It now looks the same in desktop and mobile.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.