Hello -
I have been trying to use the code from the Klaviyo FAQs page to change the colour of my unsubscribe link (and make it different to my setting in Styles), but no luck.
Here’s the code:
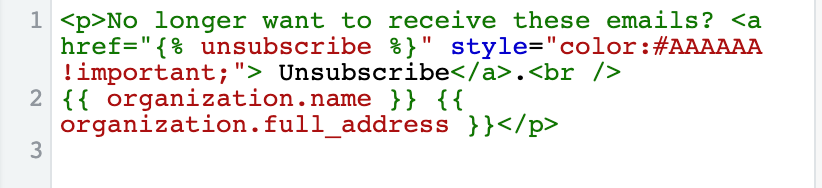
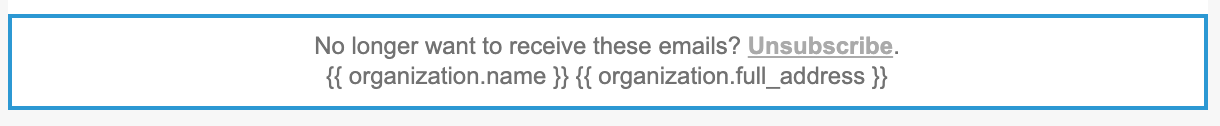
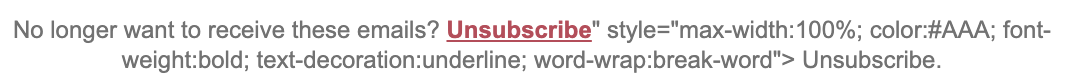
<a href="{% unsubscribe %}" style="color:#AAAAAA !important;">Unsubscribe</a>
Can anyone see any errors here?


![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)