Ok, so I’ve followed the steps here the best I can: https://help.klaviyo.com/hc/en-us/articles/4408802597659-How-to-Build-Dynamic-Blocks-in-a-Flow-Email-new-editor-
But I can’t get this to work. I don’t want to use the split block converted from the old editor template as I would like to vertically center align the product text (which you can do in a table).
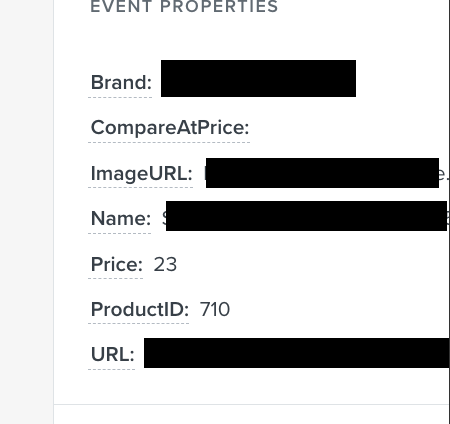
The info available for this event is pretty minimal:

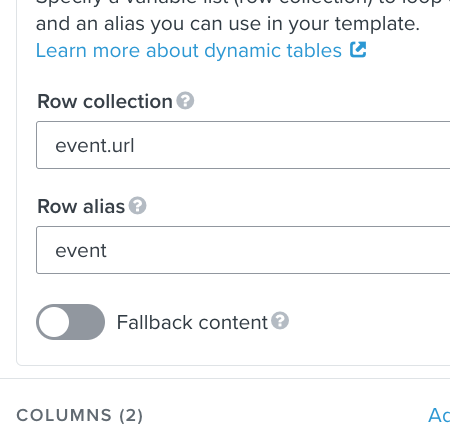
Can anyone advise? I would like to display the product name, image and price… this doesn’t work:

Thanks!
