Hi there,
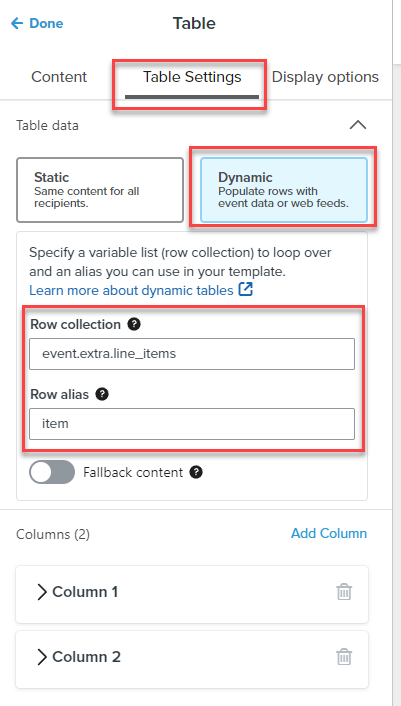
I am trying to create a post-purchase upsell dynamic link. I am currently looking at the order confirmation trigger and inside the first email I would like to link the user to the product(s) they have just purchased to a special 50% off page.
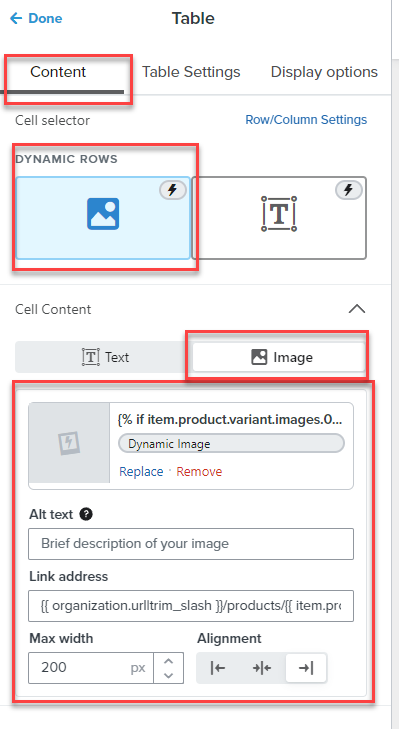
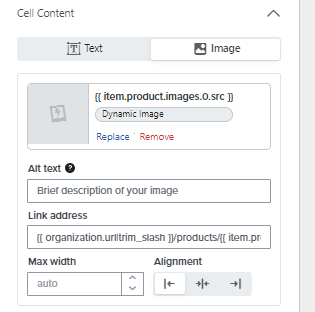
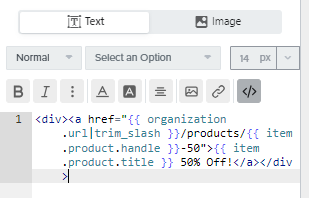
I was thinking of tagging the url like https://store_name/products/product_name-50 where those in bold will be dynamically changing depending on the product and store_name ill just insert my store name.
However, i’m having issues with the above because it does not send me to the correct URL:
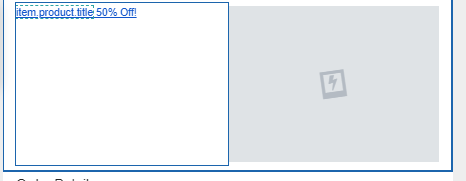
https://store_name/products/MiniMind%E2%84%A2%20-%20Highly%20Interactive%20Child%20Learning-50?_kx=
is where it sends me when I use the below
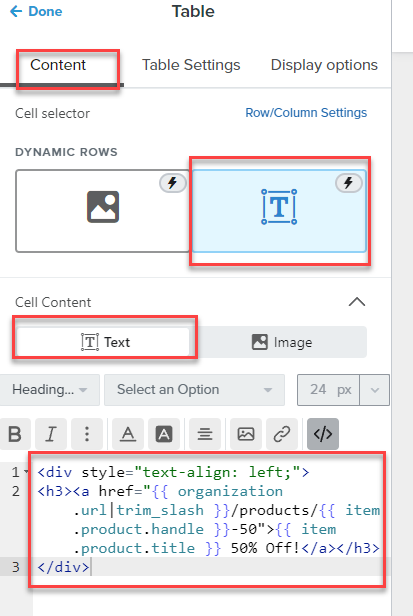
https://store_name/products/{{ item.product.title }}-50
but was hoping for it to send me to
https://store_name/products/minimind™-highly-interactive-child-learning-50
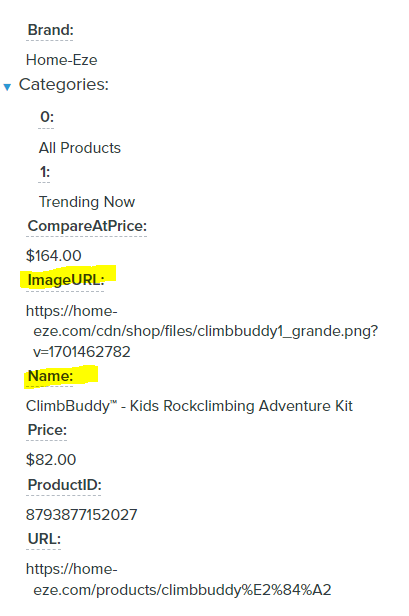
If anyone has any input on how to correct my dynamic URL code or even a different approach to achieve what I am after that would be amazing. It’s also worth noting, they are provided this page on post-purchase by default but I can’t seem to find it tagged in the preview section tags.
Thanks in advance!