Hi all,
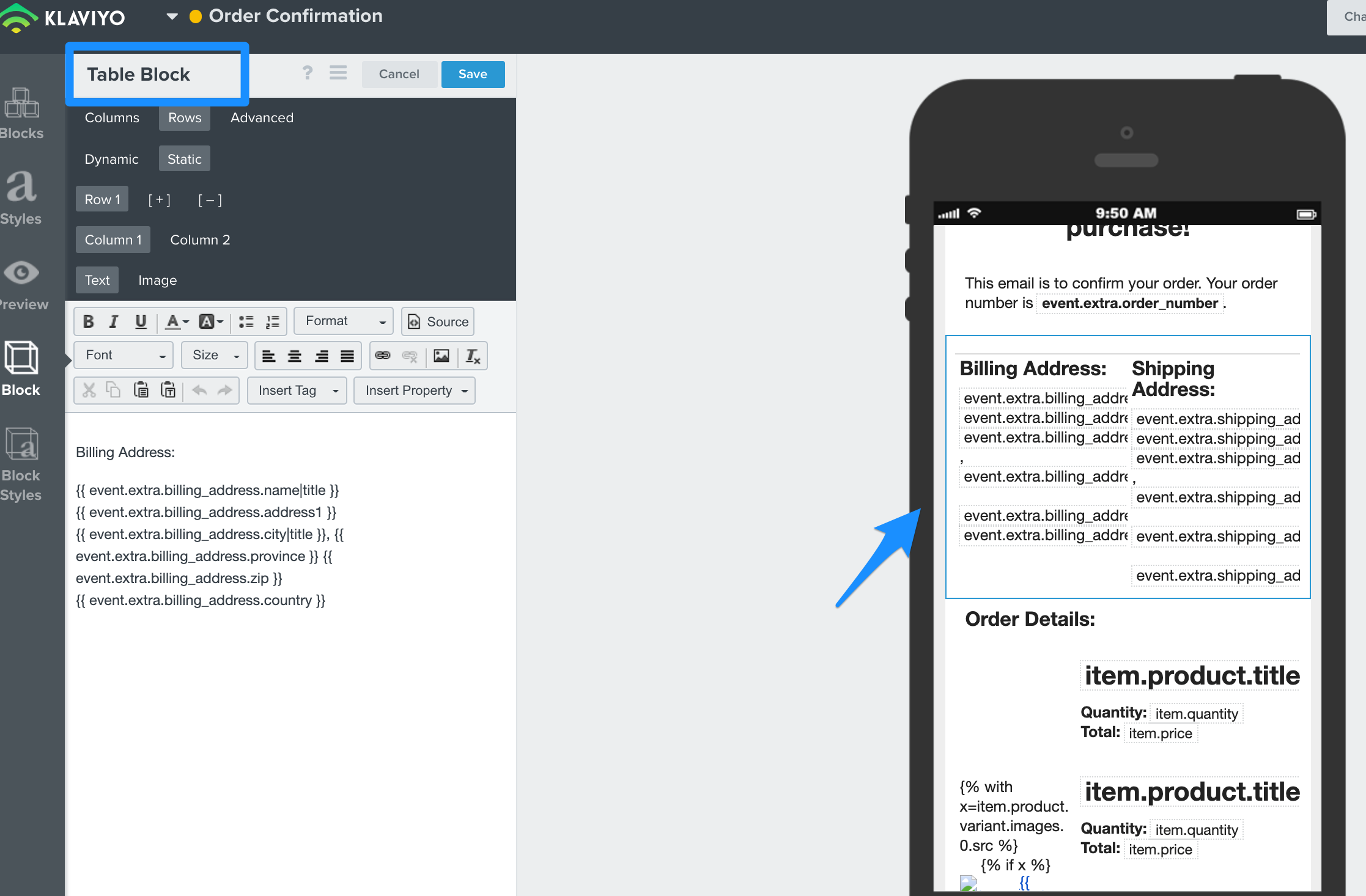
I am setting up my order confirmation e-mail using the Shopify template. I am using 2 columns to display the billing address and shipping address.
In desktop view the two columns are shown next to each other. However in mobile view they are displayed below each other.
I would like to display it next to each other in mobile view too. Tried to choose a smaller font fize and tried to decrease the column width, but this did not help.
Is there any known solution for this?




![[Academy] Deliverability Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/505f2253-cde5-4365-98fd-9d894328b3e0_thumb.png)
