Hi everyone
I’m having trouble comprehending the show/hide logic based on an Event Property. Despite trying multiple logic scripts and watching/reading Klaviyo documentations, I have been unable to make it work. The objective is to display or hide specific sections depending on whether the customer has used a coupon or discount for their order. Currently, we are utilising WooCommerce as the event trigger metric.
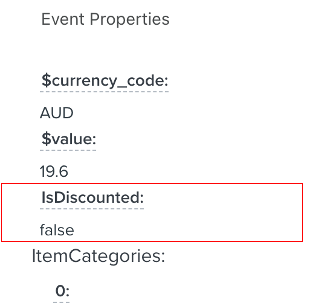
In this example, highlighted ‘IsDiscounted’ is {{ event.IsDiscounted|default:'' }}
Return results is either ‘true’ or ‘false’.

I've experimented with various logic scripts, but none of them have worked in the case where 'IsDiscounted' is true:
'true' in event.IsDiscounted
event.IsDiscounted|default:''==true
event.IsDiscounted|default:'' == 'true'
event.IsDiscounted|default:'' == true
And I am assuming if I wanted to hide a particular block, it would be replacing the true with ‘false’?
Appreciate any guidance!





