Hi,
I want to match my website’s custom fonts (headline and body copy): they are both Google fonts.
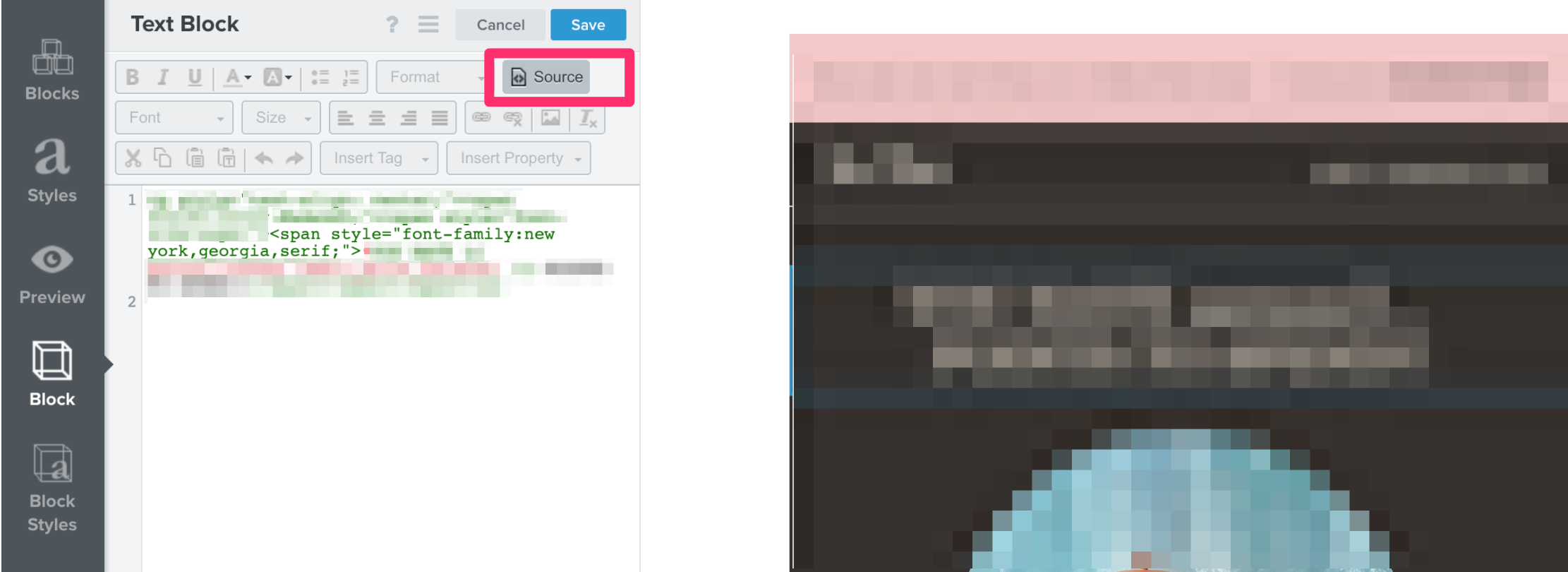
I followed the instructions of dragging an empty text block at the top of the template and added this code
<style type="text/css">@import url('https://fonts.googleapis.com/css2?family=Lato:ital,wght@0,300;0,400;0,700;1,300;1,400;1,700&display=swap');
a, p, ol, li, ul { font-family: Lato, Roboto,
sans-serif; }
</style>
<style type="text/css">@import url('https://fonts.googleapis.com/css2?family=Nanum+Myeongjo:wght@400;700;800&display=swap');
h1, h2, h3, h4, { font-family: Nanum Myeongjo
, Georgia,
serif; }
</style>
However, the fonts in the template didn’t change: am I working this correctly?
I saw another post that suggested I add these code snippets to every text block where I want the font changed: that seems cumbersome.