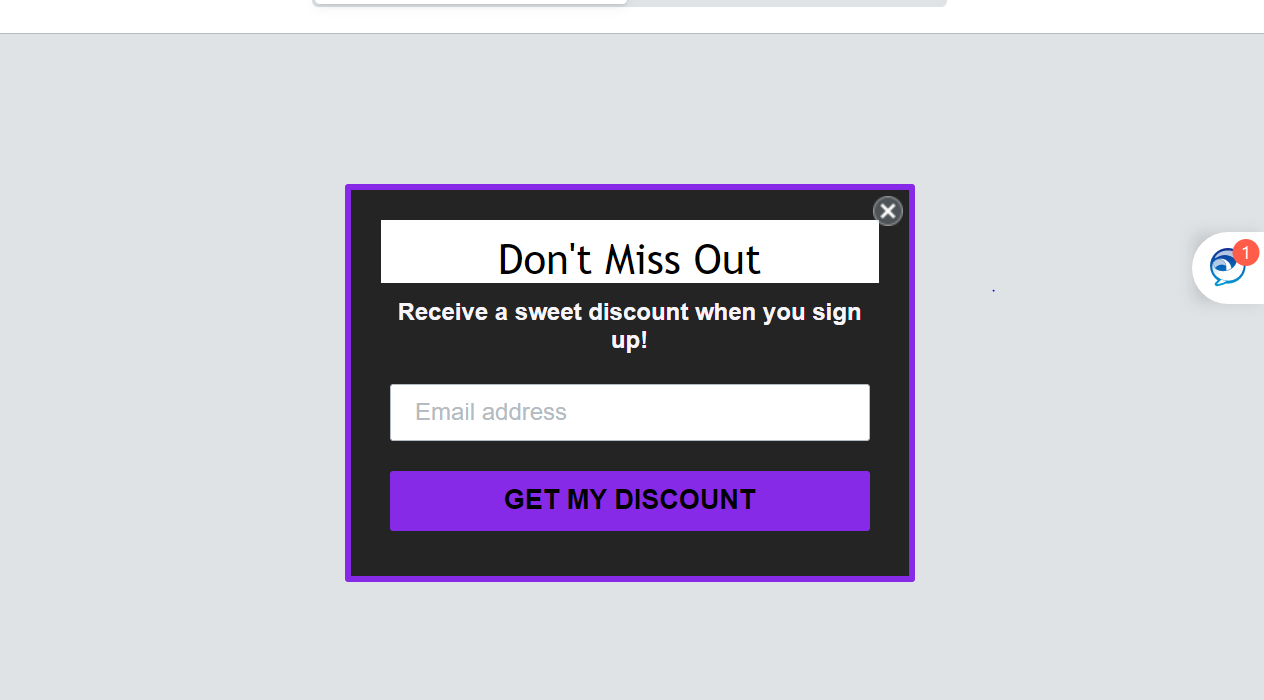
I created an exit intent pop up but when the pop up occurs you can’t see any of my website in the background. Instead the pop up shows a color overlay only with the exit intent pop up. How do I get the current webpage being reviewed to remain in the background with the popup?
Hi
Do you happen to have any photos you can share of what the popup looks like on your website, and what your settings are in the form builder? I assume that you have already included and tested the code snippet on your website (outlined here). Typically, Klaviyo forms should render on your website as they have been designed in Klaviyo. Do you know if your site has !important CSS, which overrides all CSS on your website?
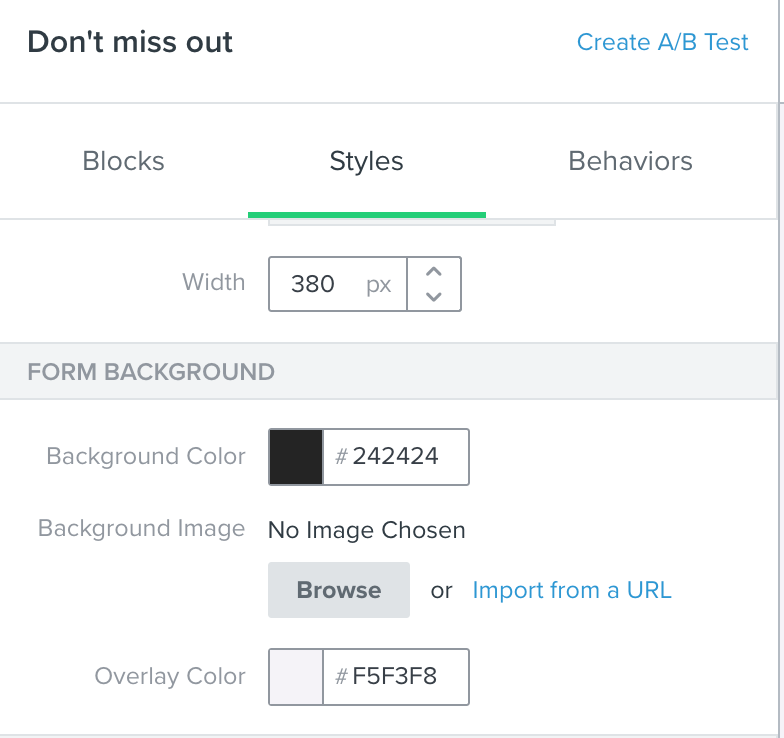
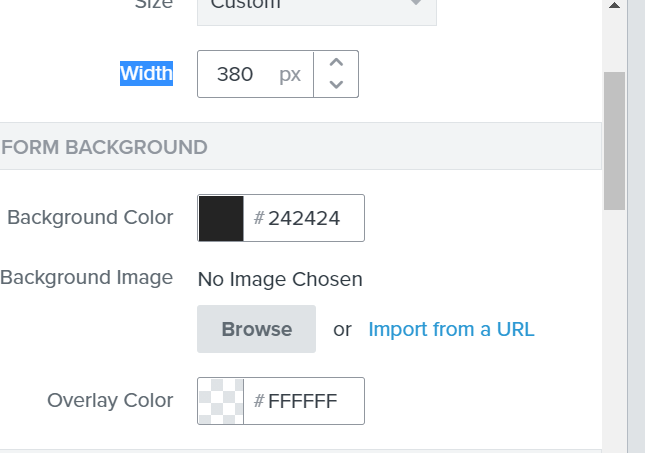
Another thing to look for is if your popup has a setting that shows an overlay of color. For instance:

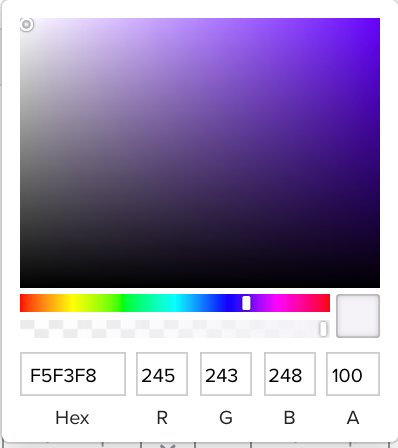
You should be able to set that overlay color to transparent:

Slide that toggle from the right (opaque) to the left (transparent). If you want the background to be a little more opaque so that it’s not competing with the popup, you can play with the transparency of color. I would suggest that perhaps you use a darker color as this overlay, like #141414, so that the popup is more pronounced when a user exits.
Hope this is helpful!
-Cass.

The picture below is how the popup appears on my website. You can’t see any of my website information in the background.


Reply
Log in to the Community
Use your Klaviyo credentials
Log in with Klaviyo
Use your Klaviyo credentials
Log in with KlaviyoEnter your E-mail address. We'll send you an e-mail with instructions to reset your password.
