Hi together,
sending a preview Mail on different Mailing Providers, It does not display the Preview Mail correct.
I hope someone can help me or give me some ideas how to fix this. I’m working with the new Editor.
Thank you!
Please have a look on my Screenshot Comparisons:
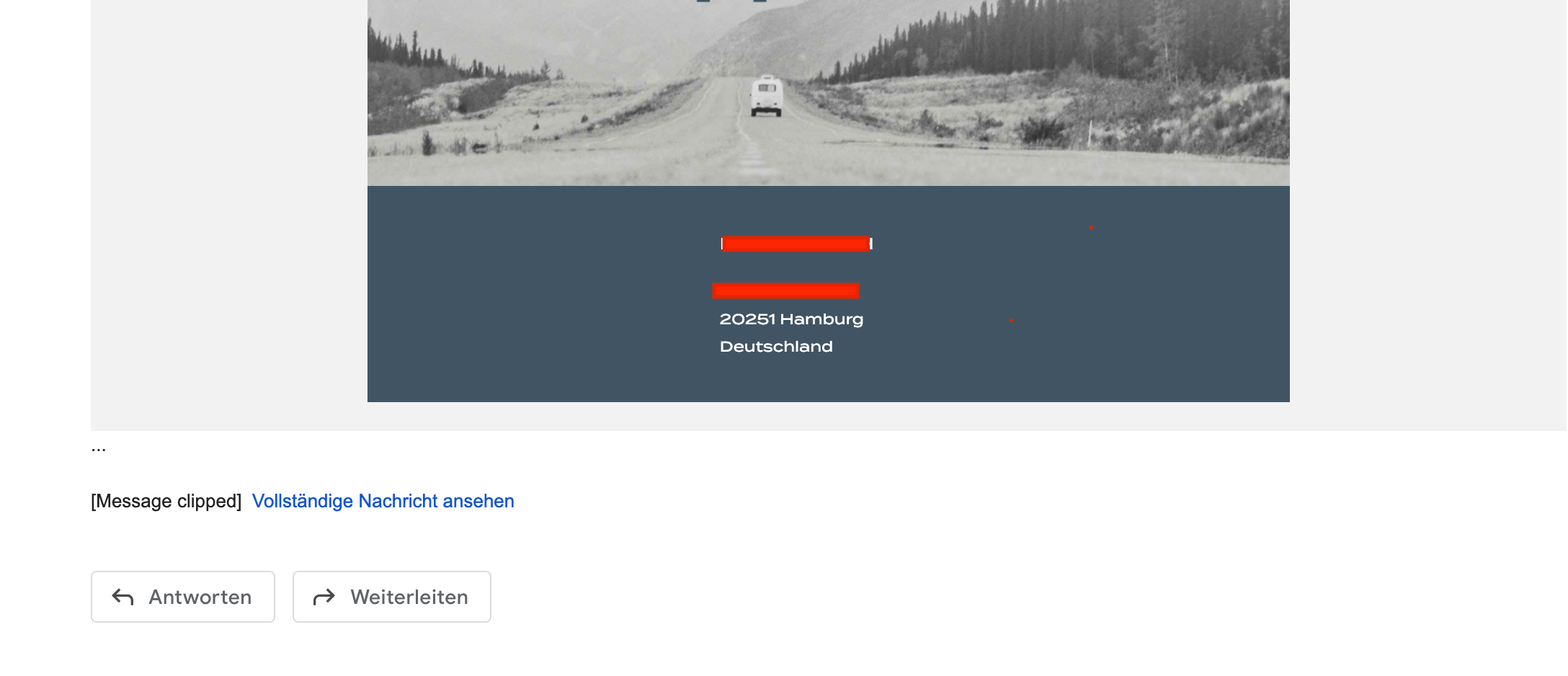
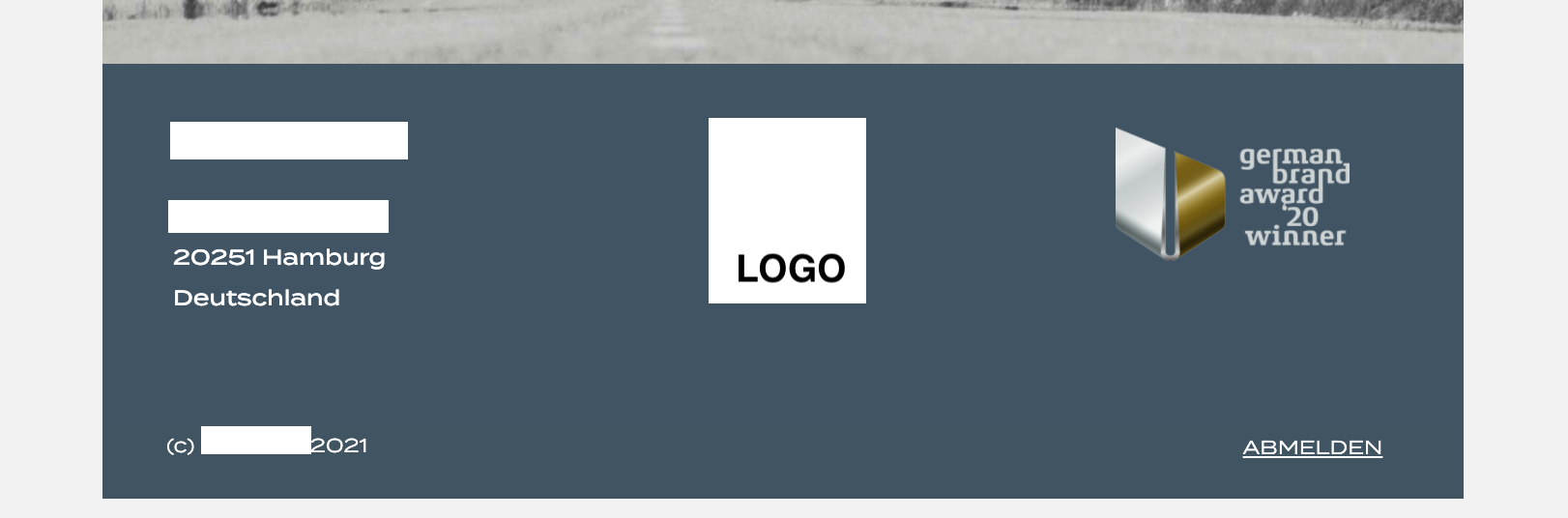
- It does not show all Elements in Footer

This is, how it should actually looks like:

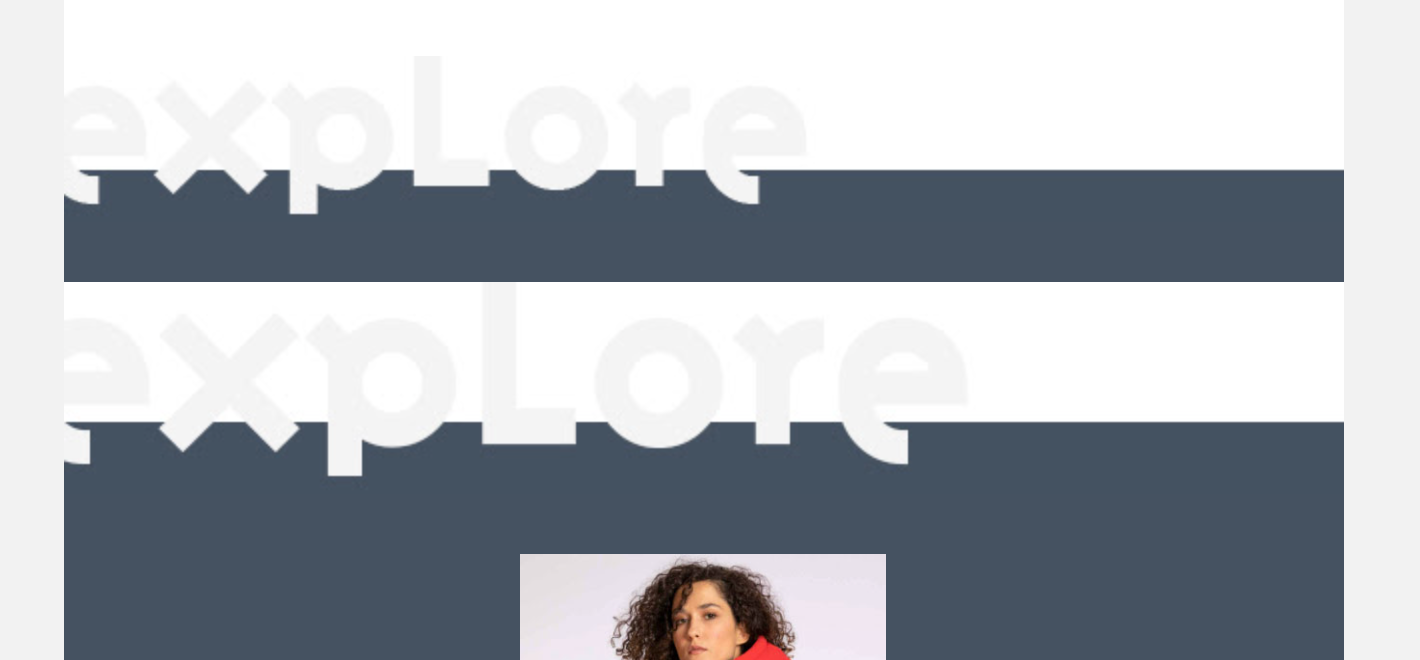
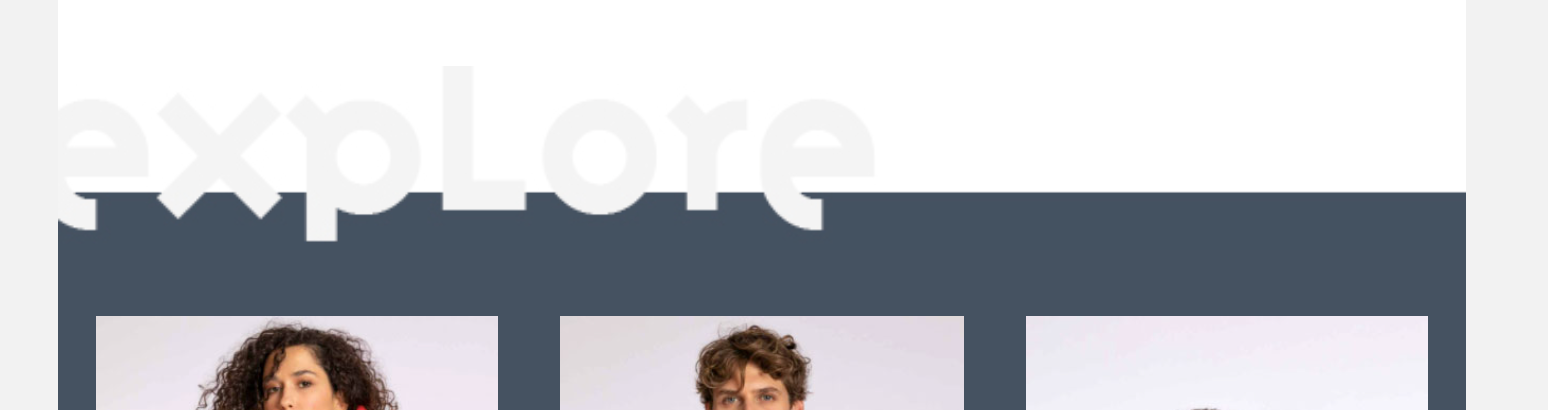
- Some Elements i set one for Desktop and one for Mobile, in the preview Mail it shows both at the same time


This is how it should actually looks like:

Best answer by Taylor Tarpley
View original




![[Academy] SMS Strategy Certificate Badge](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)