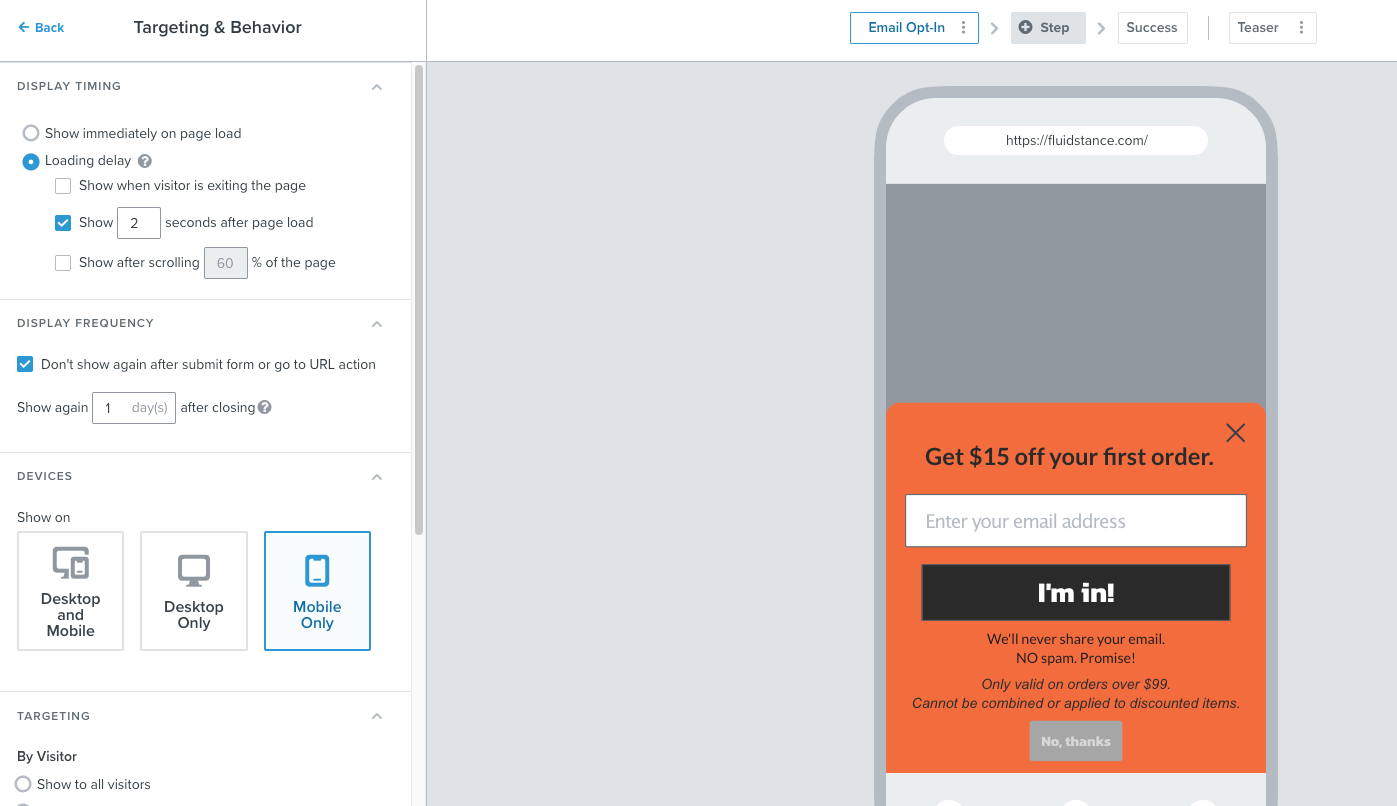
When editing your forms in Klaviyo, you’ll find several customization options for display and targeting located within the Behaviors tab:
Display Timing: Setting a loading or scrolling delay creates a better experience for your visitors that’s both less intrusive and disruptive. Exit intent forms in particular have been shown to perform really well for this reason, and combining this behavior with a delay will ensure that your messaging reaches those visitors who have spent a decent amount of time on your site just before they go to leave.

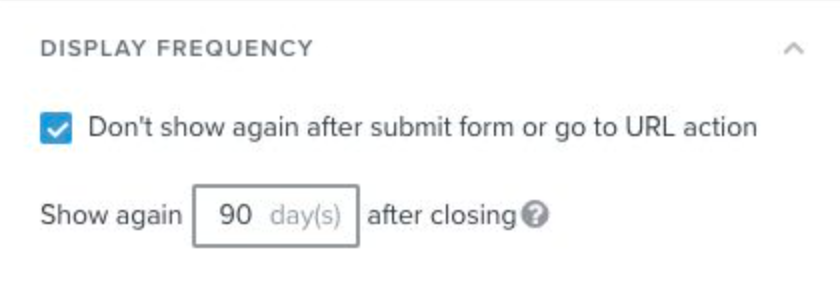
Display Frequency: It’s a good idea to hide forms from visitors who have already provided the information requested, but in the case where someone closed a form without submitting it, you can set the form to show again for that person after a certain number of days, when they may be more willing to subscribe.

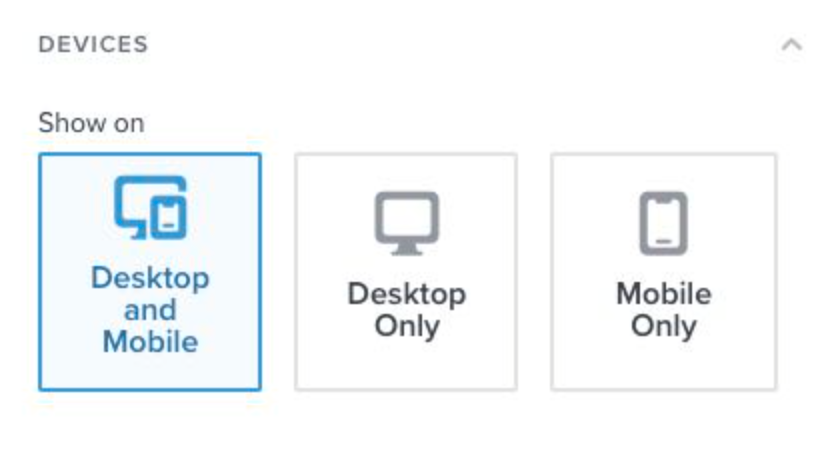
Devices: This is where you will choose which devices your form will appear on. Very often you’ll find you need to create a mobile-only version of a form that’s smaller or better optimized for smaller screens (e.g., having a phone number input instead of email, using dropdown menus or radio buttons instead of text inputs or checkboxes, etc.).

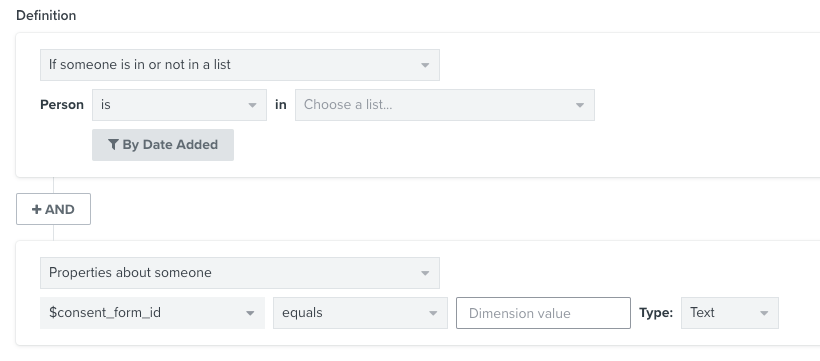
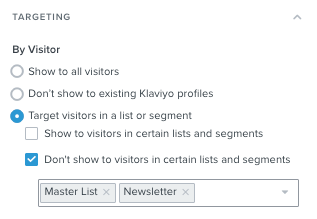
Targeting by Visitor: Here you can set your form to only show to specific lists or segments, and some best practice examples for this include: re-targeting recipients of a recent campaign with a form that contains similar branding or a special experience (think countdown timers) for those who click through the email (or targeting non-openers), targeting a VIP segment of big spenders with a coupon, or targeting a segment of past purchasers of a certain item or collection with a form advertising a new or similar product.

Targeting by URL: Targeting by URL can be very useful when it comes to creating a cohesive experience across all of your marketing channels. For example, you can target your form to only show to leads coming to your site from Facebook using the UTM parameters in the URL in order to provide them with a unique offer or promised content from the original ad.
You can also have forms that contain gender-specific messaging set to only show on URLs containing “womens” or “mens”, for example.
Targeting an exit-intent form with abandoned cart messaging to your /cart URL can also be an effective strategy.

Targeting by Location: This becomes important if you sell in certain countries and want to show language-specific forms to customers based on where they’re located. Another common use case for this is targeting free shipping offers to visitors who are in your geographic area.







![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)