Hello,
Is there anyone out there that might be able to help me out with this issue?
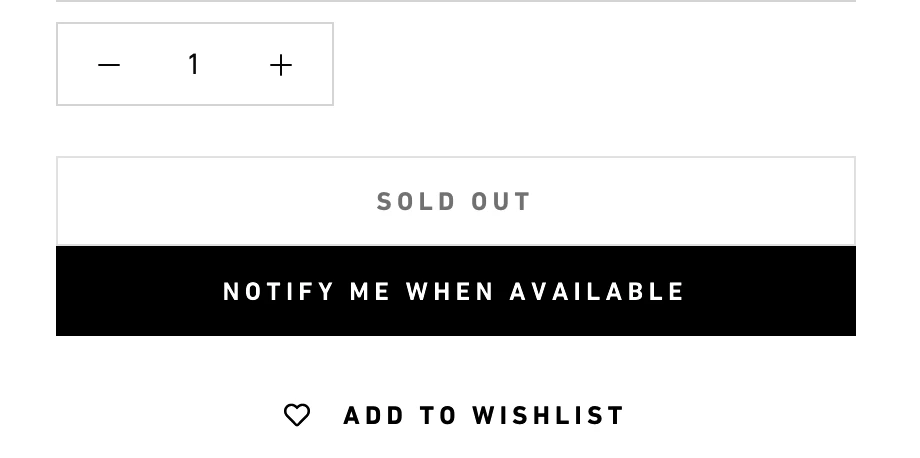
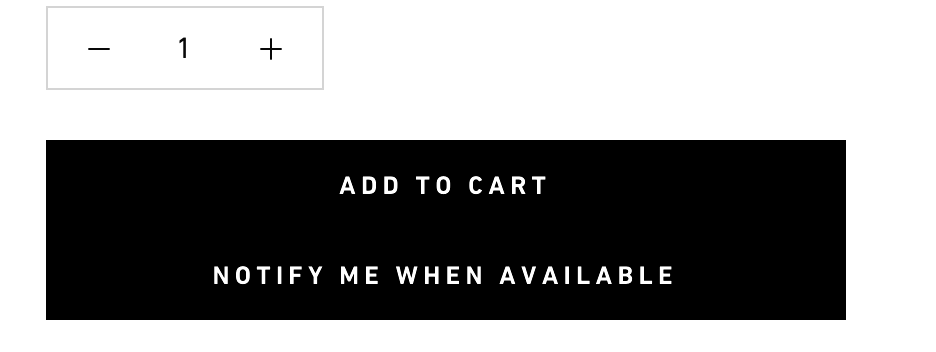
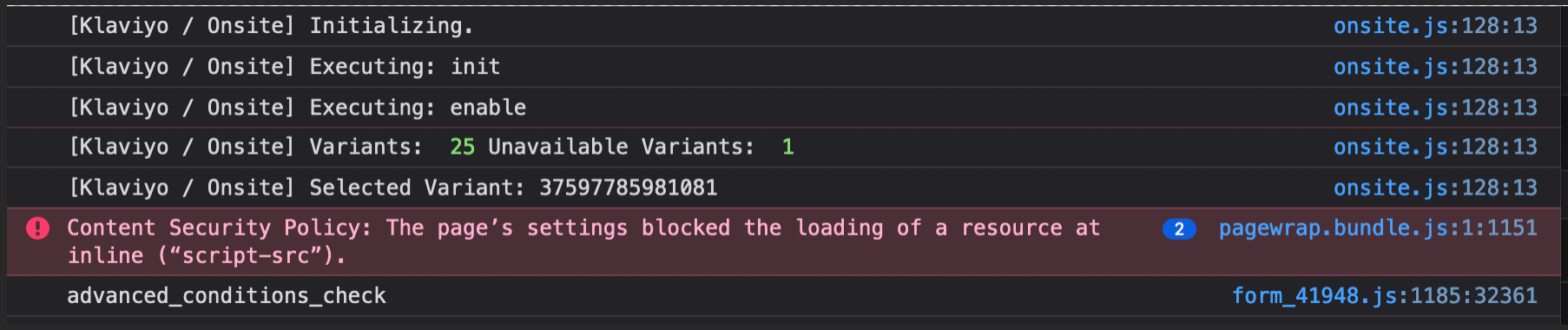
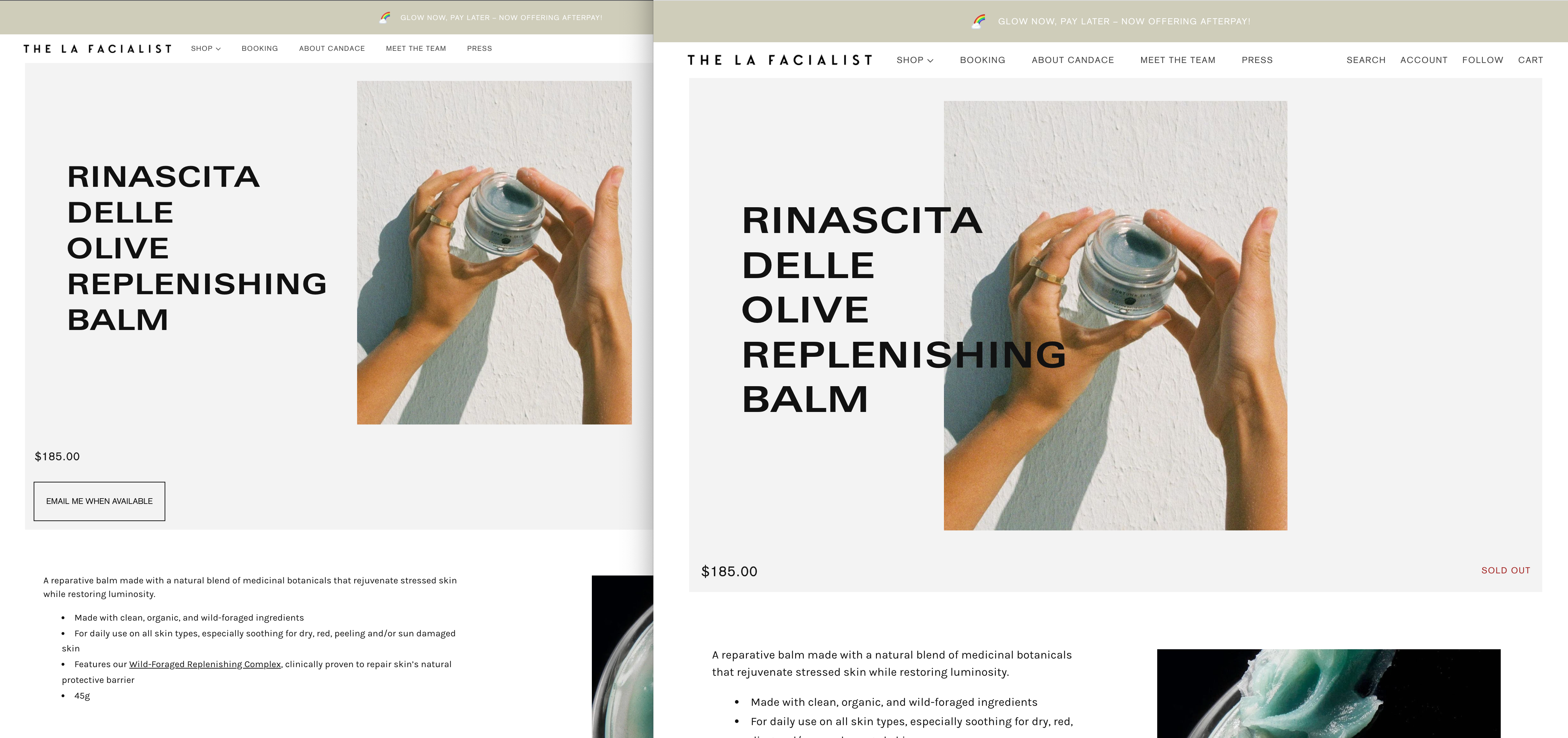
Problem: When selecting a product that is sold out - #1 the notify me when back in stock button is not showing up. #2 But, when the product page is refreshed it does show up - #3 however it will show up even for products that are in stock (right under the add to cart button)
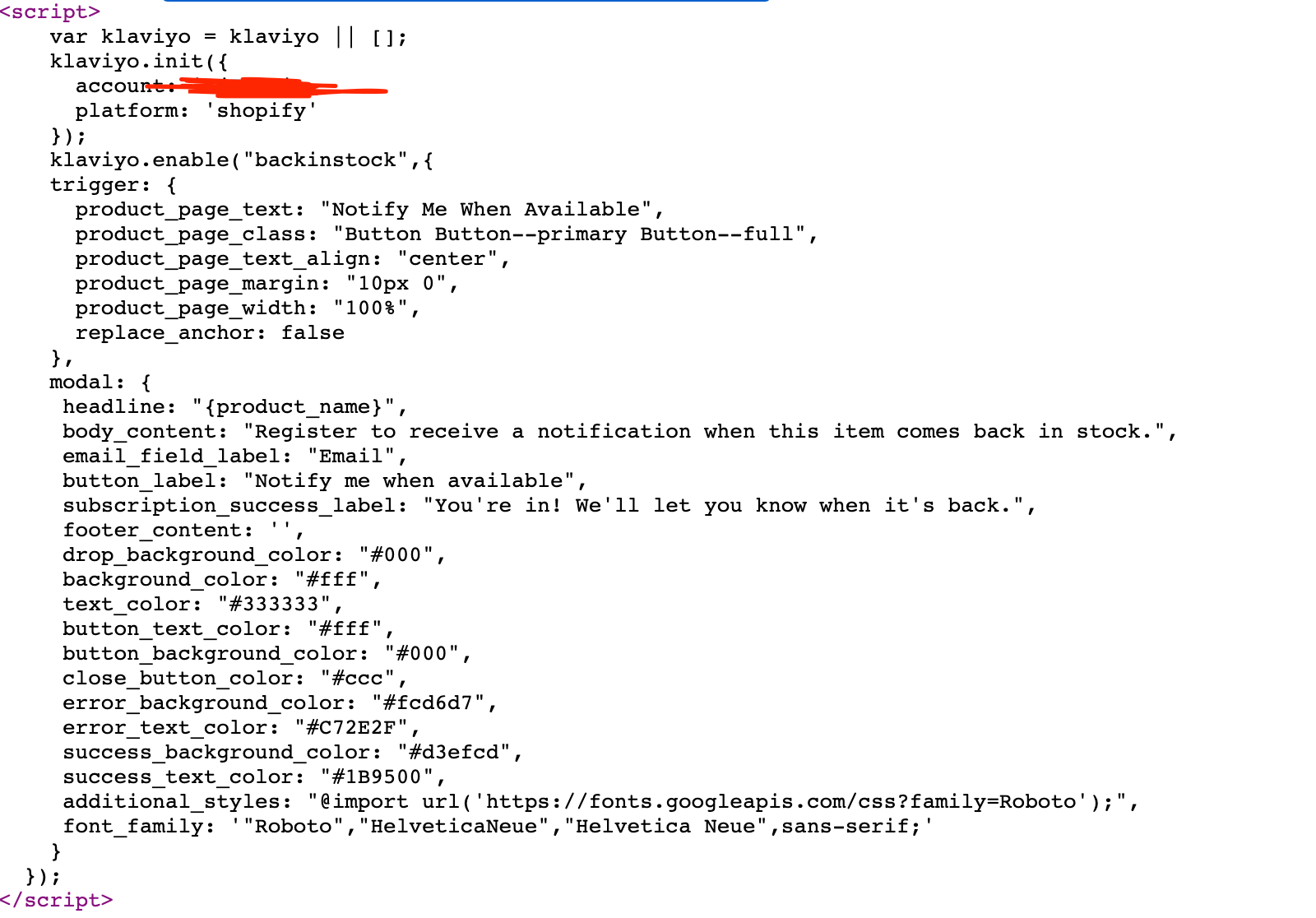
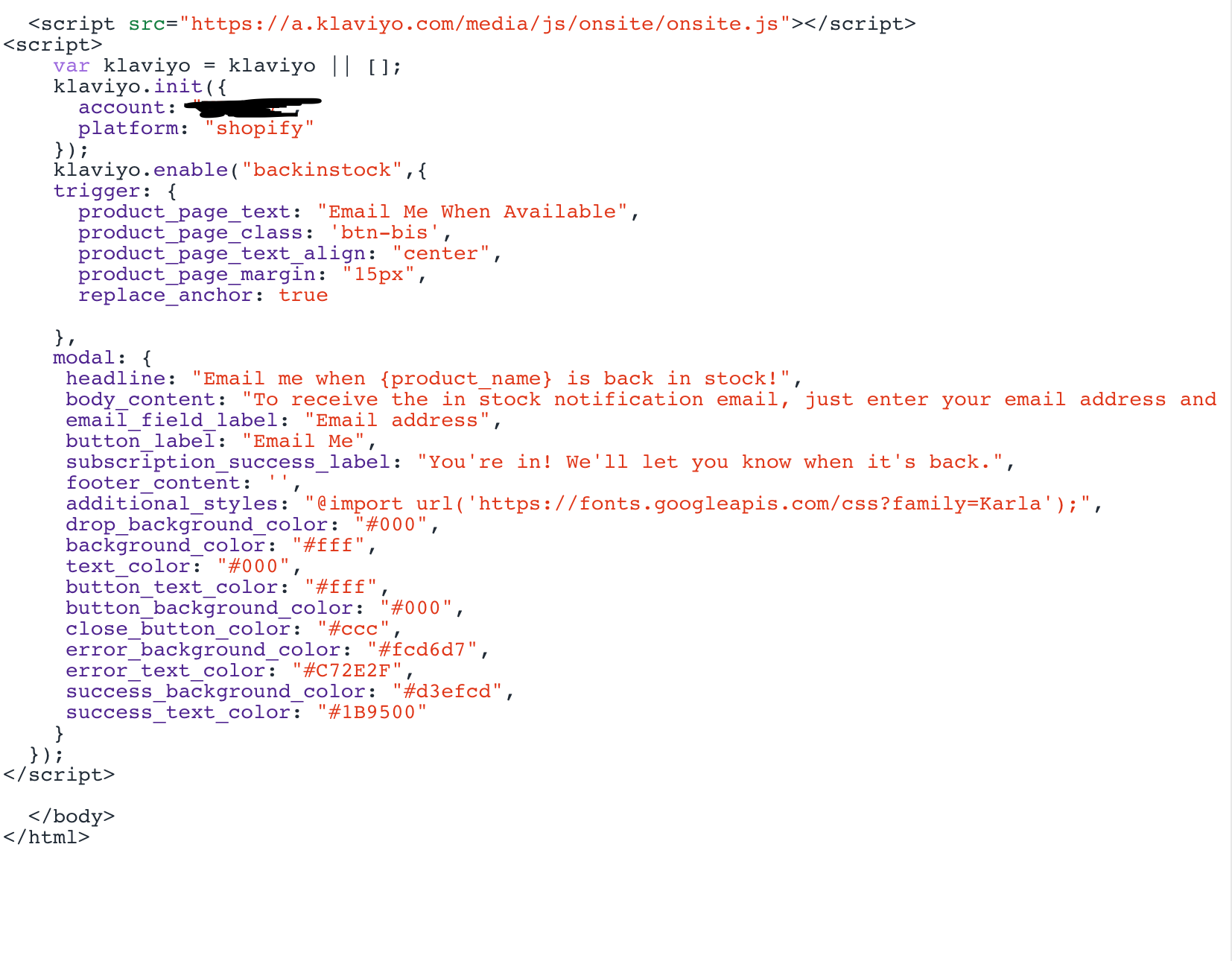
I attached a few screen shots of the code and what the buttons looks like. 1,2,3
If someone has experienced this and can help me out it would be super helpful. Thanks in advance!

















![[Academy] Deliverability Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/505f2253-cde5-4365-98fd-9d894328b3e0_thumb.png)
