I have looked at all of the other posts on here to see if it would help me. Alas, I’m still struggling. Can someone take a look and see if this at least looks right so I know if it is or isn’t a ‘ME’ problem?
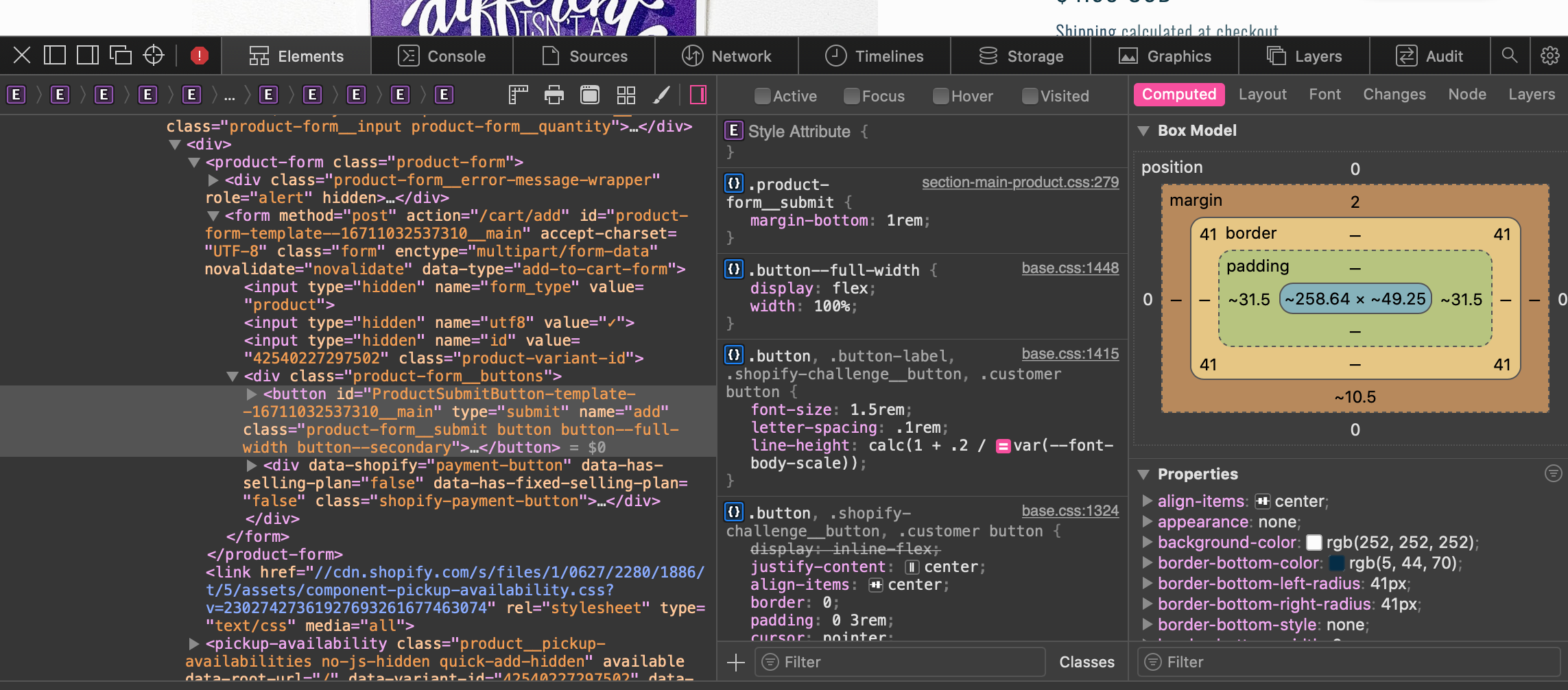
This is what comes up with Inspect Element on the Add to Cart Button, so I was at least able to figure out that it was Snippet 2 that I needed to use (I think).

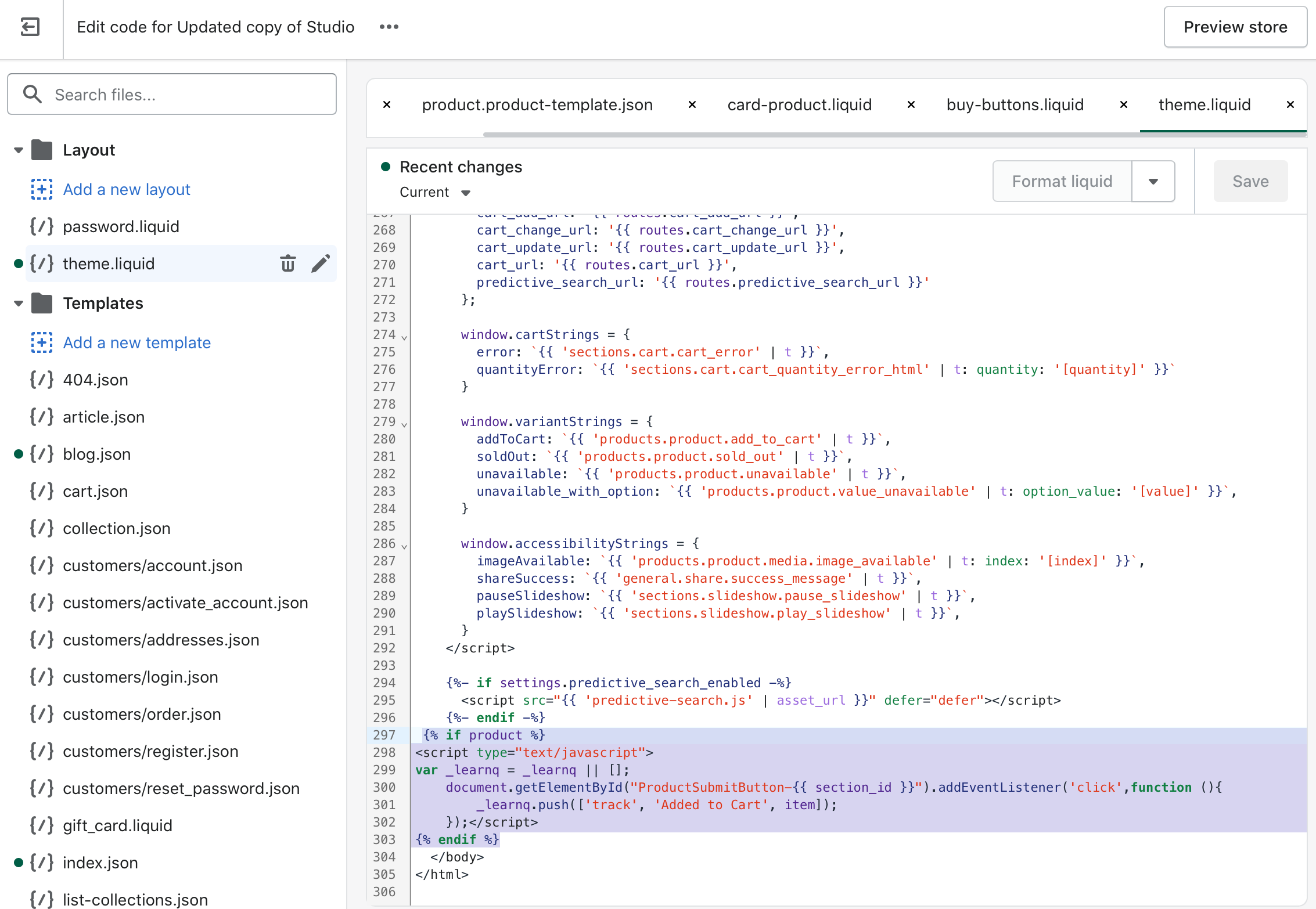
Here’s my inserted and updated code within the theme on Shopify.

Thanks for any pointers you can give.
