Hey All!
I am running Warehouse Theme using Shopify 2.0.
I have installed the following snippets on my product page
Snippet 1
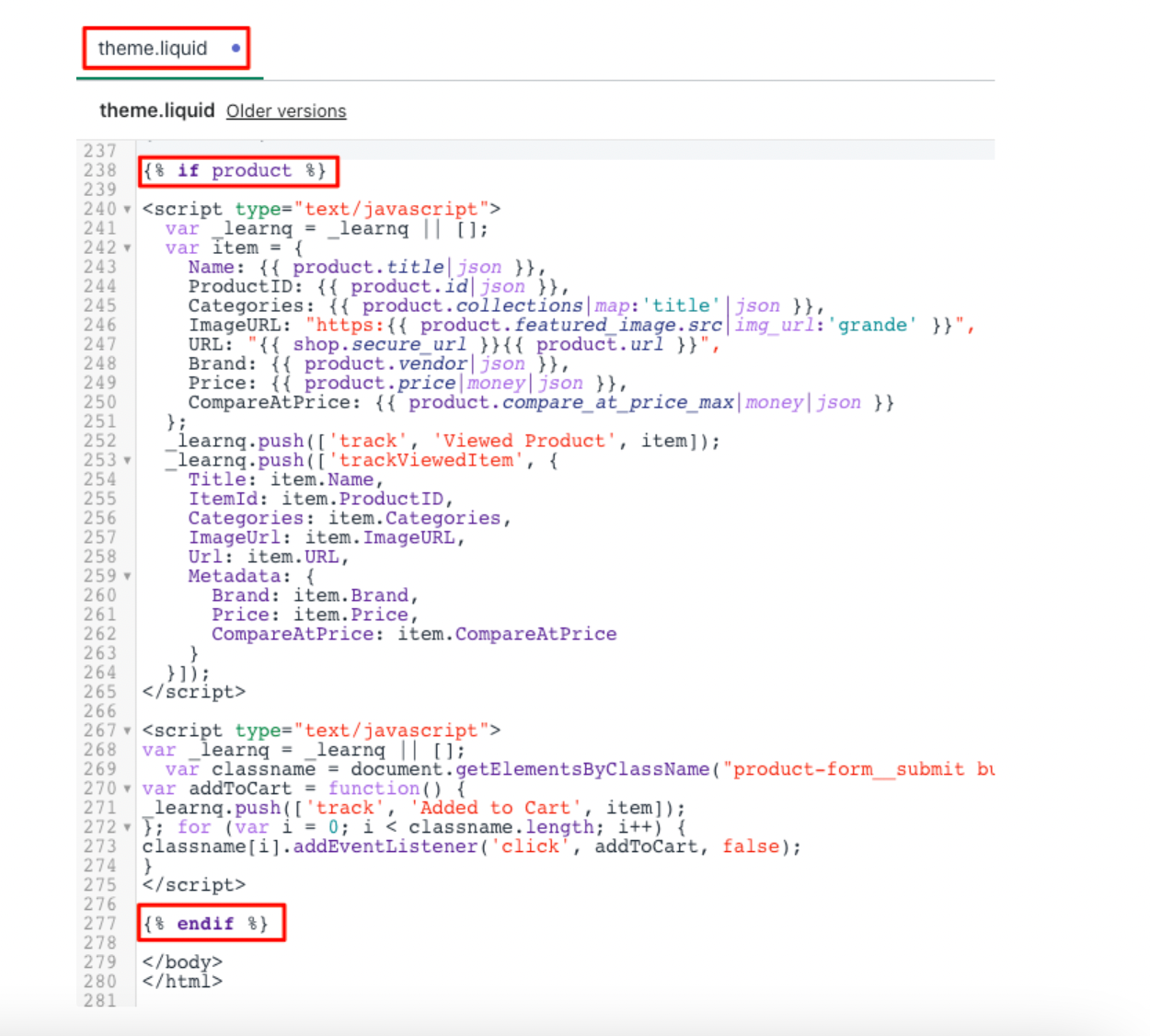
<script type="text/javascript">
var _learnq = _learnq || [];
var item = {
Name: {{ product.title|json }},
ProductID: {{ product.id|json }},
Categories: {{ product.collections|map:'title'|json }},
ImageURL: "https:{{ product.featured_image.src|img_url:'grande' }}",
URL: "{{ shop.secure_url }}{{ product.url }}",
Brand: {{ product.vendor|json }},
Price: {{ product.price|money|json }},
CompareAtPrice: {{ product.compare_at_price_max|money|json }}
};
_learnq.push(['track', 'Viewed Product', item]);
_learnq.push(['trackViewedItem', {
Title: item.Name,
ItemId: item.ProductID,
Categories: item.Categories,
ImageUrl: item.ImageURL,
Url: item.URL,
Metadata: {
Brand: item.Brand,
Price: item.Price,
CompareAtPrice: item.CompareAtPrice
}
}]);
</script>Snippet 2;
<script type="text/javascript">
var _learnq = _learnq || [];
document.querySelector('add_to_cart').addEventListener('click',function (){
_learnq.push(['track', 'Added to Cart', item]);
});
</script>Snippet 3;
<script type="text/javascript">
var _learnq = _learnq || [];
var classname = document.getElementsByClassName("product-form__add-button button button--primary");
var addToCart = function() {
_learnq.push(['track', 'Added to Cart', item]);
}; for (var i = 0; i < classname.length; i++) {
classname[i].addEventListener('click', addToCart, false);
}
</script>
My theme uses the class notation for the add to cart button which I have referenced accordingly. I have noticed that also when I view a product it is not recognised even though I have the Klaviyo.js enabled.