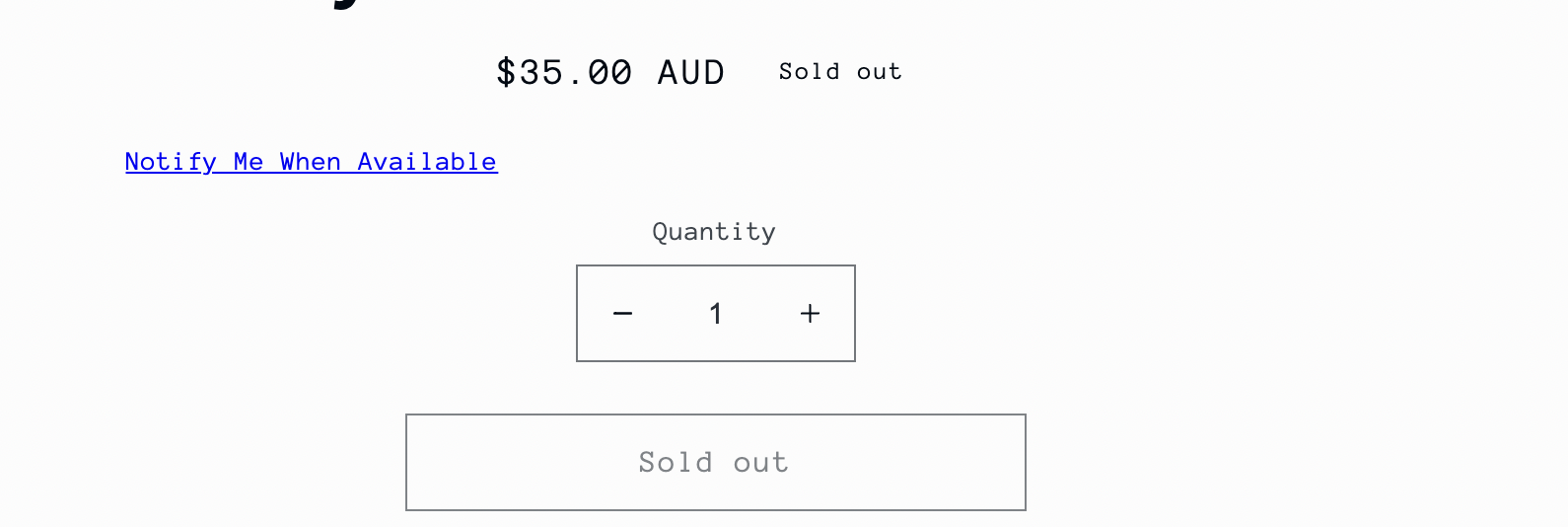
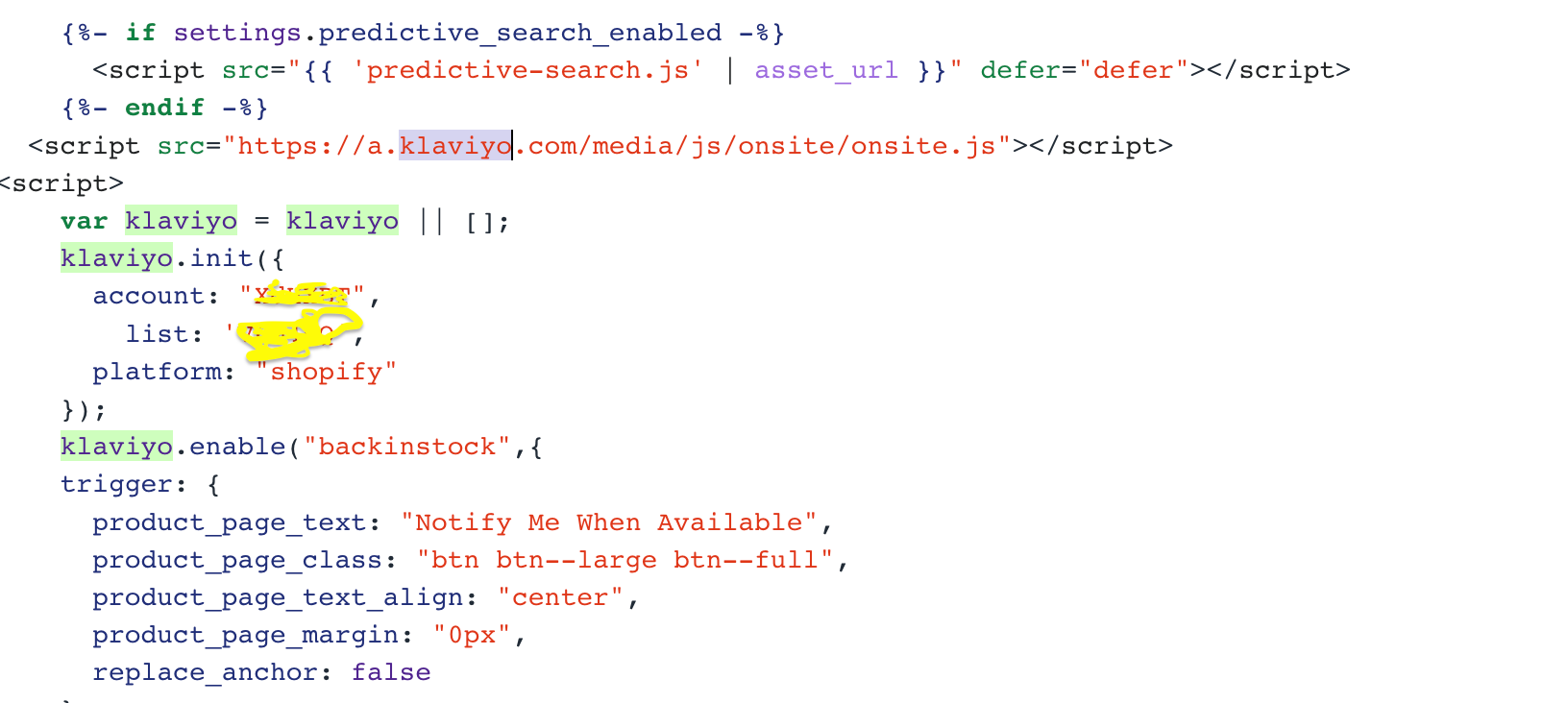
Hello! I am having some trouble with the Back In Stock notification. The link on the product page just comes up as a crappy hyperlink text. I can’t work out how to make ti a button or at least format it so it fits with the rest of the page? It’s working and I’ve been able to format the popup contents that come up after you push it but not the link itself. Screenshot of the code and the page below. I am on the free Shopify theme called Taste. Thank you for any help!
(I asked for some assistance in the Shopify help forum and they gave me some code to put in base.css and it didn’t work).