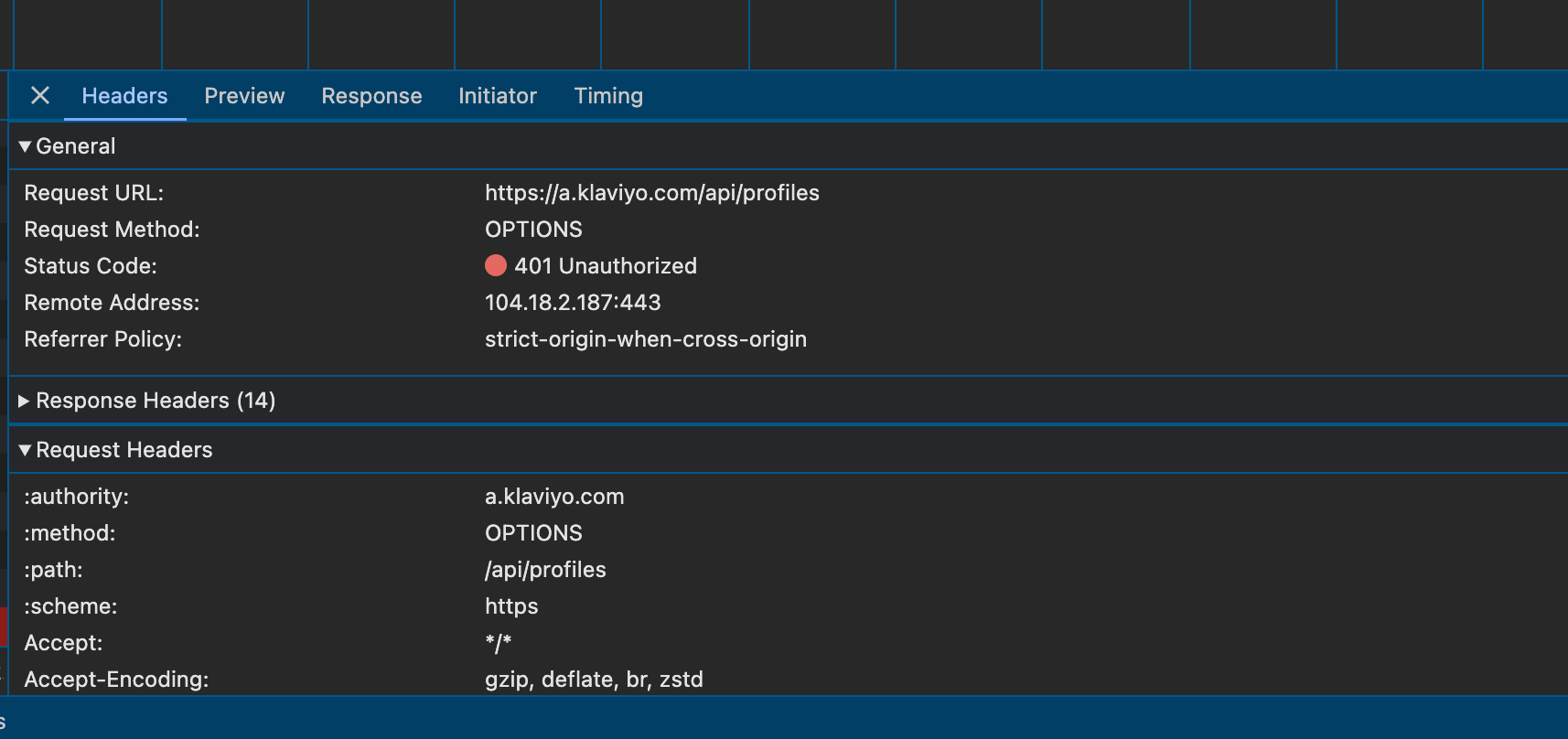
I can’t fetch API in Next JS 13 and always getting CORS, is it need the API call with Server Side?

this is my code in client side using react-hook-form and zod for validation
const onSubmit: SubmitHandler<SignUpSchema> = async (data) => {
try {
const res = await axios.post(`${API_KEY}profiles`,
data,
{
headers: {
Authorization: TOKEN,
"revision": '2024-12-15',
"accept": "application/json",
"Access-Control-Allow-Origin": "*",
"content-Type": 'application/json'
}
});
const datas = await res?.data
console.log(datas)
if (res.status === 200) {
subscribe
setValue('id', datas.data.id)
}
} catch (err) {
console.log(err);
}
}then this is my route api files
export async function POST(request: Request) {
const {
email,
phone,
name,
nationality,
skill_level,
boxing_type,
age,
sex,
height,
weight,
fight_weight,
gym,
instagram,
training_date,
reason
} = await request.json();
try {
const res = await axios.post(API_KEY + PROFILES,
{
data: {
data: {
type: 'profile',
attributes: {
email: email,
phone_number: phone,
first_name: name,
last_name: '-',
location: {
country: nationality
},
skill_level: skill_level,
boxing_type: boxing_type,
age: age,
sex: sex,
height: height,
weight: weight,
fight_weight: fight_weight,
gym: gym,
nationality: nationality,
instagram: instagram,
training_date: training_date,
fight_reason: reason ? reason : ''
}
}
}
},
{
headers: {
Authorization: TOKEN,
"revision": '2024-12-15',
"Accept": "application/json",
"Content-Type": "application/json",
"Access-Control-Allow-Origin": "*",
}
}
)
if (res.status === 200) {
const response = NextResponse.json(
{
code: 200,
...res?.data,
},
{ status: 200 },
);
return response;
}
} catch (err) {
return NextResponse.json(
err
);
}
}and the error said, there is no CORS in headers but i already add it.
