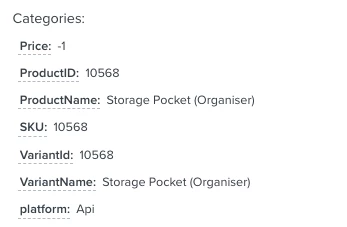
I’m implementing a custom back in stock flow via API and the flow seems to work properly. However I don’t get an image from the catalog when creating the email. When previewing the email I have these variables connected to the event

The item is obviously found in the catalog, I don’t send the name in the API call. When checking the catalog this product have an image. The price is for some reason set to null in the feed so that is not an error  .
.
Anyone with an idea on what can be the issue?