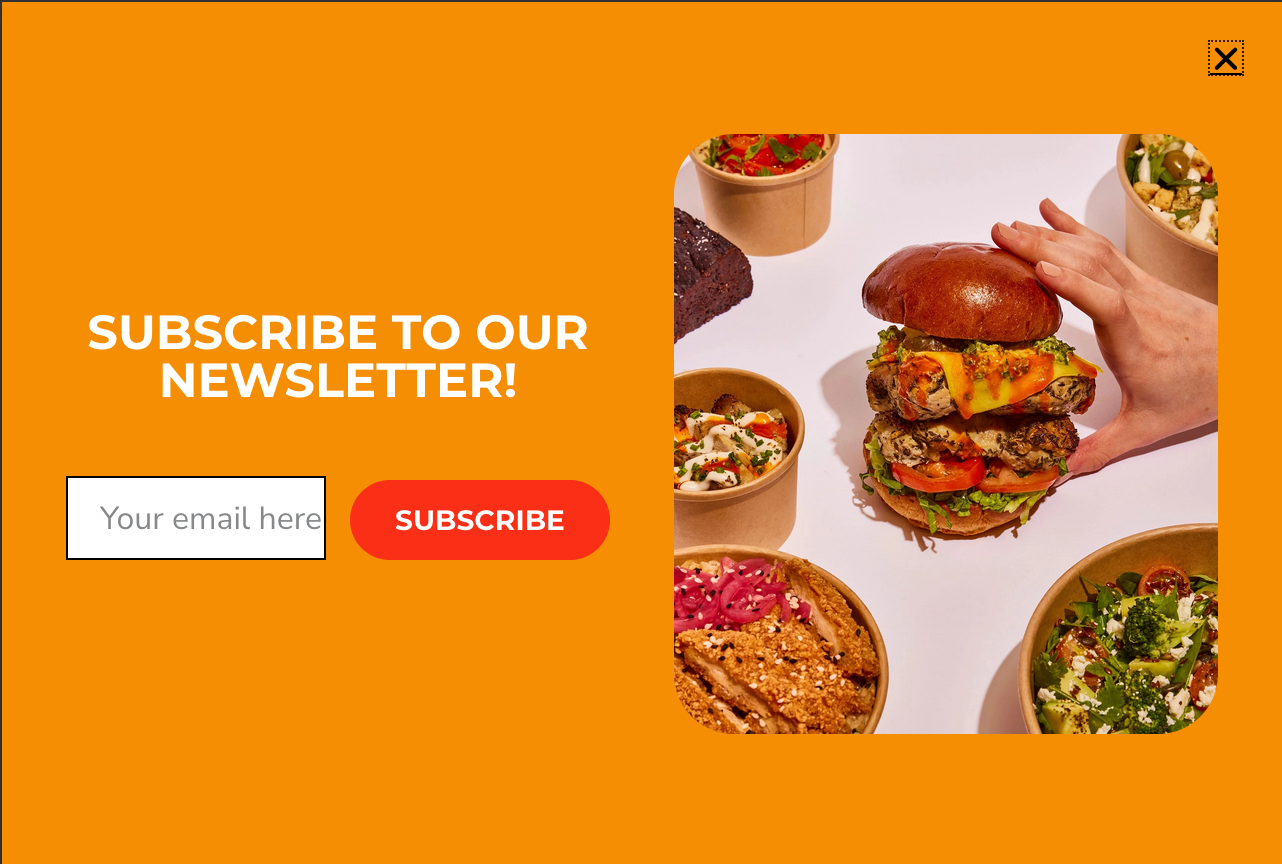
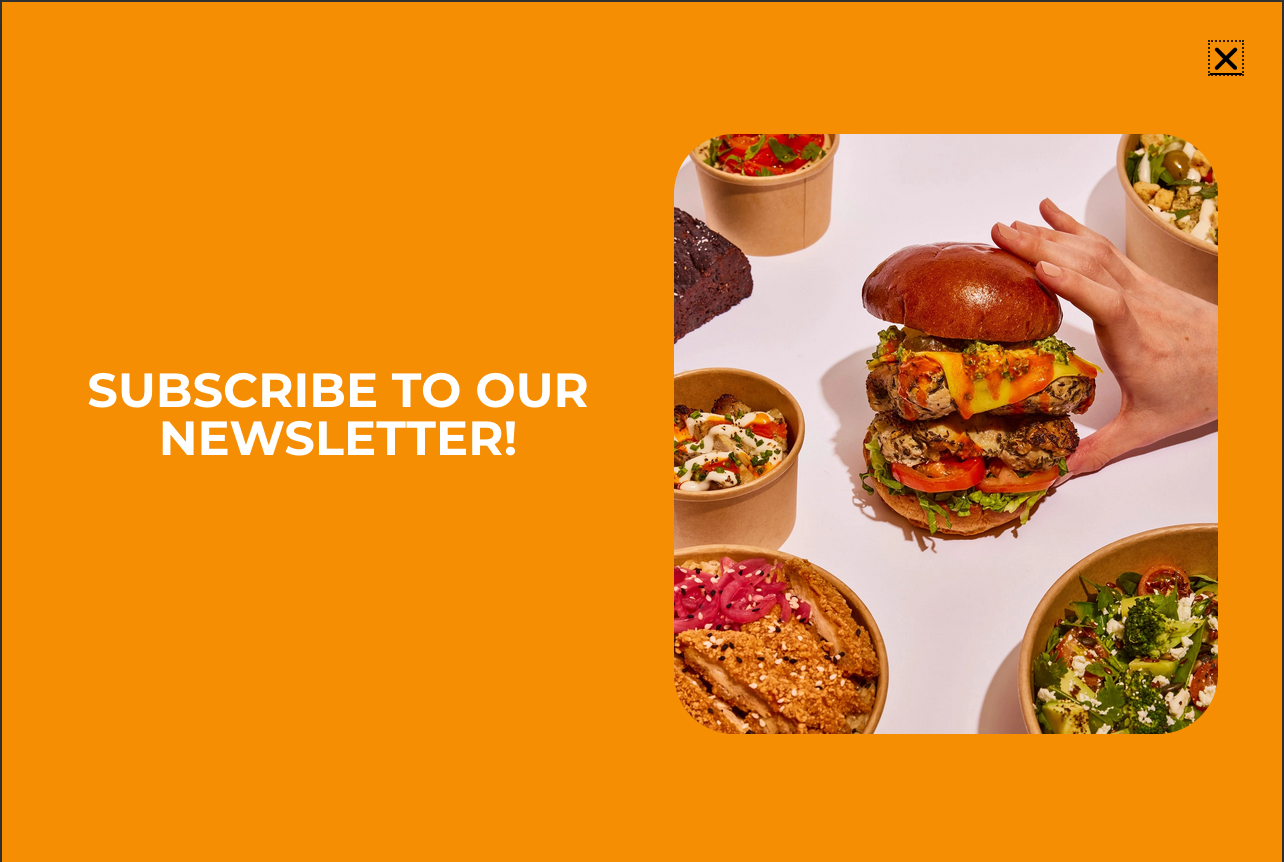
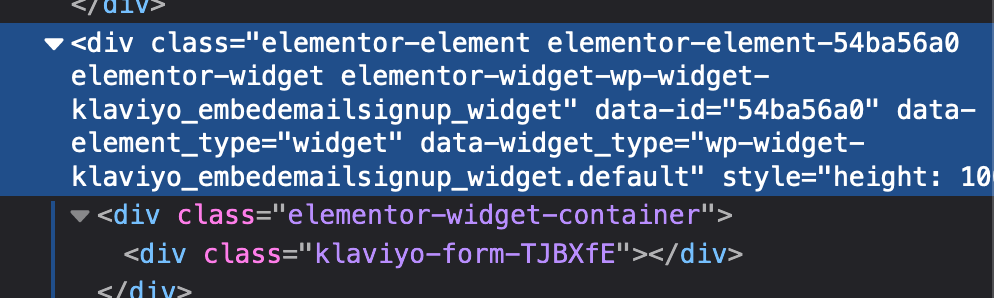
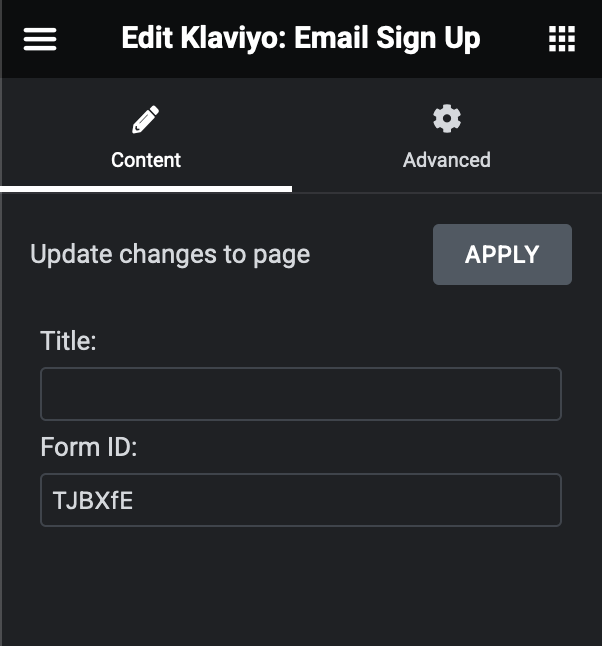
I’m using the Klaviyo Wordpress plugin to connect our website to our Klaviyo account. We have a Klaviyo sign up form embedded in the footer via Elementor Pro which works fine. I’m now trying to design a newsletter popup form with Elementor Pro popups however the form isn’t displaying inside the popup. I can see the element inside the DOM but if I give it height using CSS, nothing more appears, just empty space. I’m using Firefox on MacOS. Please help!