Hi, so I successfully added the notify me button for back order items on our website and it works fine.
But it doesn’t work when people change the website language though, so I have to insert a snippet in the product.liquid file (so it shows on every product page no matter the language selected - .com or .com/en). I have no idea where to put it though so it appears under the variant selector.
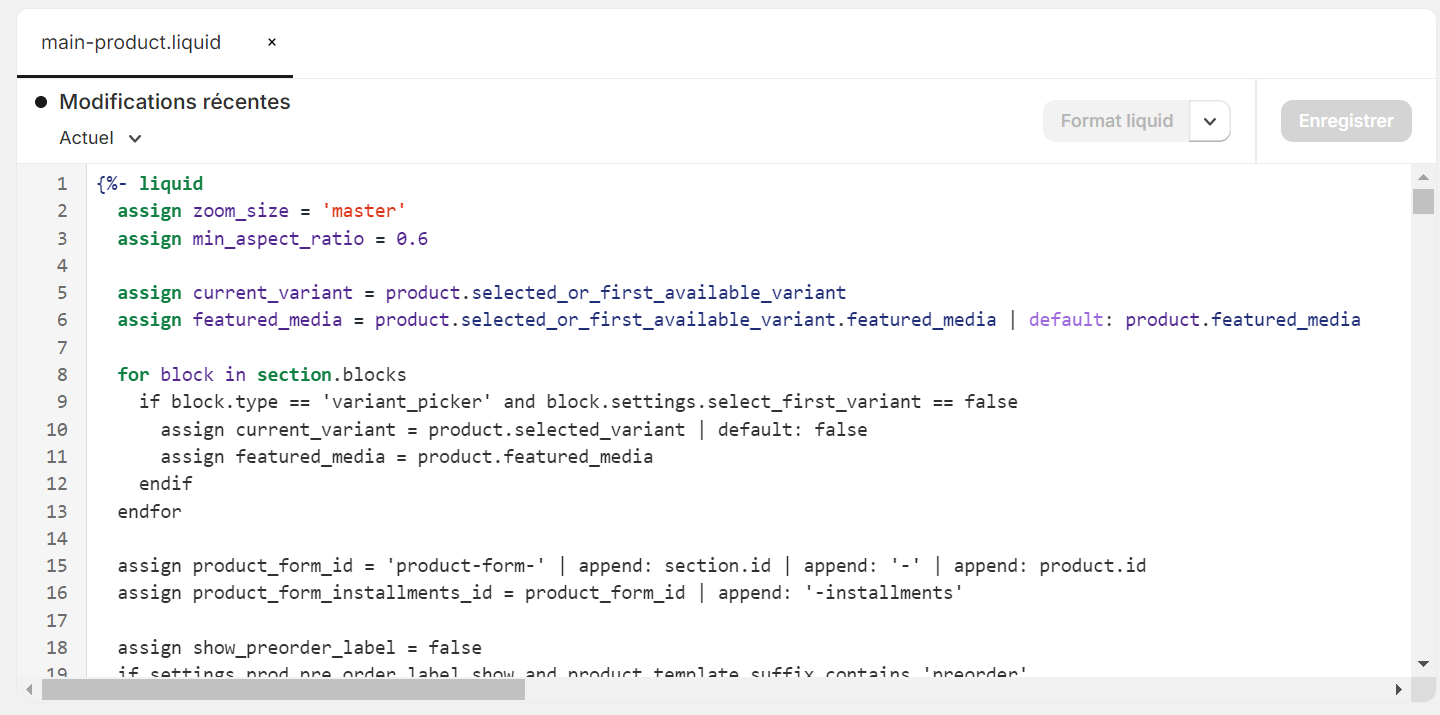
Here is a preview of our product.liquid code. Where should I paste it?
The code provided by Klaviyo to be pasted is: <a class="klaviyo-bis-trigger" href="#">Notify Me When Available</a>