Hey guys,
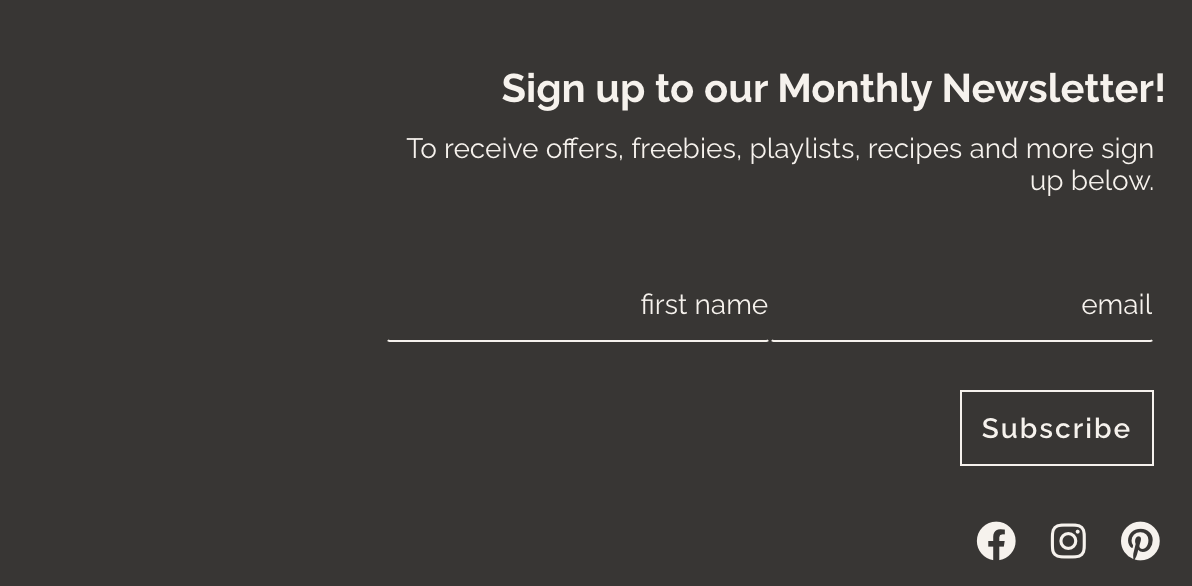
I’m new to Klaviyo and loving it so far. I have begun to embed a Sign Up form on my Wordpress/Elementor Site but I was wondering if there was a way using custom CSS to
a) Add more space between the ‘first name’ & ‘email’ fields and
b) If there is a way of altering the structure of the columns e.g. ‘first name’ would be 40% and ‘email’ would be 60% instead of a 50/50 split.

Appreciate any advice!
Spinach 2.0



![[Academy] Klaviyo Product Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/8798a408-1d98-4c3e-9ae8-65091bb58328_thumb.png)

