Hello,
I am currently working on creating a custom consent page. As I own a dog supplement brand, I am saving the name of the dog in my Klaviyo profiles as well.
In my custom consent page I want to give my subscribers the possibility to see and change the name of their dog. It’s no problem to show the dog’s name in the consent page, but to save it. Everytime I change the name of the dog, it won’t change in the profile - even though there is no error message.
Here is the code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<style type="text/css">
/* Space out content a bit */
body {
padding-top: 20px;
padding-bottom: 20px;
}
form {
margin-bottom: 18px;
}
/* Custom page header */
.header {
border-bottom: 1px solid #e5e5e5;
margin-bottom: 10px;
}
img{
width: 100px;
}
.header h1 {
margin: 10px 0;
}
.required-fields {
text-align: right;
}
.required-fields span {
color: #a94442;
font-weight: bold;
}
.list-group-item label {
font-weight: normal;
margin-top: 17px;
}
.list-group-item label inputltype="checkbox"] {
margin-right: 4px;
}
.form-group span.required {
position: absolute;
top: 0;
right: 0;
font-size: 20px;
color: #a94442;
font-weight: bold;
user-select: none;
}
label.error {
color: #a94442;
font-weight: bold;
margin-top: 4px;
}
.form-actions {
margin: 25px 0;
}
.form-control+.form-control {
margin-top: 6px;
}
.panel-group .panel-title .closed-icon,
.panel-group .panel-title .open-icon {
margin-right: 0.5em;
top: 2px;
}
.panel-group .panel-title a:hover,
.panel-group .panel-title a:active {
text-decoration: none;
}
.panel-group .panel-title a:hover .text,
.panel-group .panel-title a:active .text {
text-decoration: underline;
}
.panel-group .panel-title .closed-icon {
display: none;
}
.panel-group.closed .panel-title .open-icon {
display: none;
}
.panel-group.closed .panel-title .closed-icon {
display: inline;
}
a{
color: #f99f42;
}
.btn-primary {
color: #333;
background-color: #ccc;
border-color: #ccc;
}
/* Custom page footer */
.footer {
padding-top: 18px;
border-top: 1px solid #e5e5e5;
font-size: 12px;
}
/* Customize container */
@media (min-width: 768px) {
.container {
max-width: 730px;
}
}
</style>
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--&if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<! endif]-->
</head>
<body>
<div class="container">
<div class="header">
<img src="" />
<h1>Deine Einstellungen</h1>
</div>
<form action="" id="preferences_form" method="POST" role="form" class="form-horizontal">
{% if form.non_field_errors %}
<div class="alert alert-danger">
{% for error in form.non_field_errors %}
{{ error }}{% if not forloop.last %}<br />{% endif %}
{% endfor %}
</div>
{% endif %}
<input type="hidden" name="$fields" value="EmailInterests,EmailFrequency" />
<input type="hidden" name="$list_fields" value="EmailInterests" />
<!-- <input type="hidden" name="$unsubscribed_url" value="/p/preferences_updated" /> -->
<!-- <input type="hidden" name="$updated_profile_url" value="/p/preferences_updated" /> -->
<!--<p class="required-fields">
<span>*</span> Required Information
</p>-->
<div class="form-group{% if form.errors|lookup:'$email' %} has-error{% endif %}">
<label for="email" class="col-sm-3 control-label">Email Adresse<span class="required">*</span></label>
<div class="col-sm-9">
<input type="email" class="form-control" id="email" name="$email" value="{% if request.POST|lookup:'$email' %}{{ request.POST|lookup:'$email' }}{% else %}{{ person.email|default:'' }}{% endif %}" />
{% if form.errors|lookup:'$email' %}
<p class="help-block">{% for error in form.errors|lookup:'$email' %}{{ error }}{% endfor %}</p>
{% endif %}
</div>
</div>
<div class="form-group">
<label for="first_name" class="col-sm-3 control-label">Vorname</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="first_name" name="$first_name" value="{% if request.POST|lookup:'$email' %}{{ request.POST|lookup:'$first_name' }}{% else %}{{ person.first_name|default:'' }}{% endif %}" />
</div>
</div>
<div class="form-group">
<label for="last_name" class="col-sm-3 control-label">Nachname</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="last_name" name="$last_name" value="{% if request.POST|lookup:'$email' %}{{ request.POST|lookup:'$last_name' }}{% else %}{{ person.last_name|default:'' }}{% endif %}" />
</div>
</div>
<div class="form-group">
<label for="DogsName" class="col-sm-3 control-label">Name deines Hundes</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="DogsName" name="Hund_Name" value="{{ person|lookup:'Hund_Name'|default:'' }}" />
</div>
</div>
<div class="checkbox">
<label>
<input type="checkbox" name="$unsubscribe" value="true" />
<span class="text"></span>
</label>
</div>
<div class="clearfix form-actions">
<div class="pull-right">
<button type="submit" class="btn btn-default btn-primary">Einstellungen speichern</button>
</div>
</div>
</form>
<footer class="footer">
</footer>
</div>
<!-- /container -->
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.13.1/jquery.validate.min.js"></script>
<script>
$(function() {
$('#preferences_form').validate({
rules: {
$email: {
required: true
}
},
messages: {
$email: 'Please enter your email address.',
$first_name: 'Please enter your first name.',
$last_name: 'Please enter your last name.'
}
});
// Toggle validation based on selection.
$('input(name="$unsubscribe"]').on('change', function() {
$('form .form-actions button type="submit"]').toggleClass('cancel', $(this).is(':checked'));
});
});
$('input(name="$unsubscribe"]').on('change', function(){
$('input(type=checkbox]').not(this).prop('checked', false);
});
$('input(type=checkbox]').not('input(name="$unsubscribe"]').on('change', function(){
$('input(name="$unsubscribe"]').prop('checked', false);
});
</script>
</body>
</html>
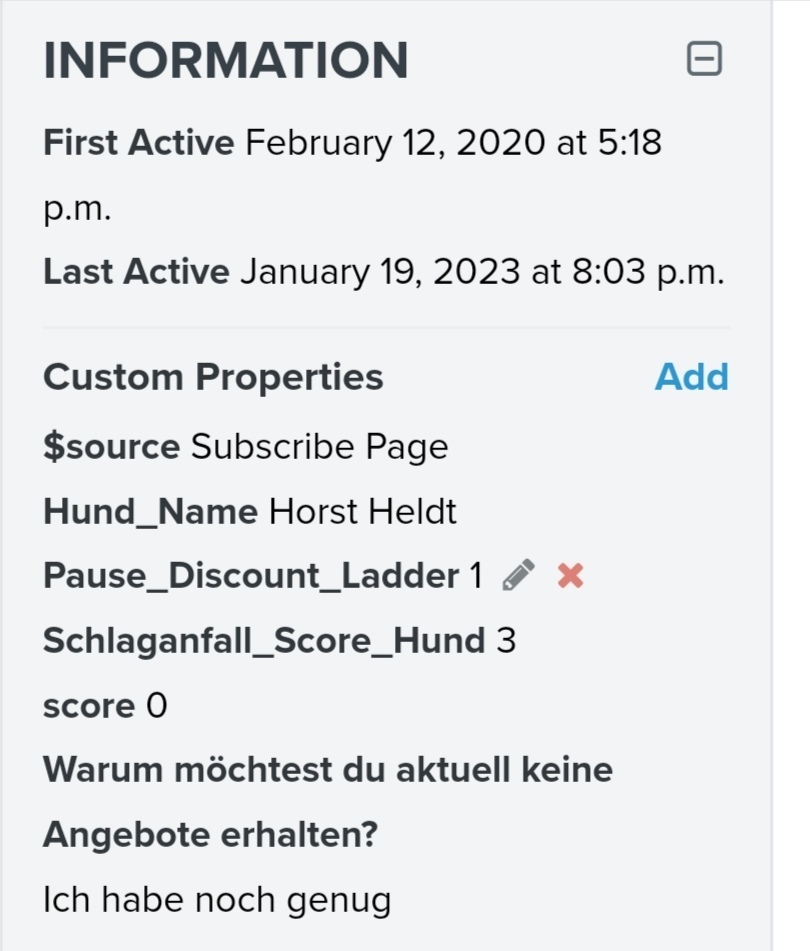
The custom property is called:
Hund_Name
The custom property already exists for a few hundred profiles.
That’s the problematic part of the code:
<div class="form-group">
<label for="DogsName" class="col-sm-3 control-label">Name deines Hundes</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="DogsName" name="Hund_Name" value="{{ person|lookup:'Hund_Name'|default:'' }}" />
</div>
</div>
Do you have any idea, why the dog’s name is not saved to “Hund_Name”?
Thank you!
Kind regards,
Philipp