This is the form in the editor under mobile:

This is the form in shopify:

This is the form in the editor under mobile:

This is the form in shopify:

Best answer by ArpitBanjara
Hey
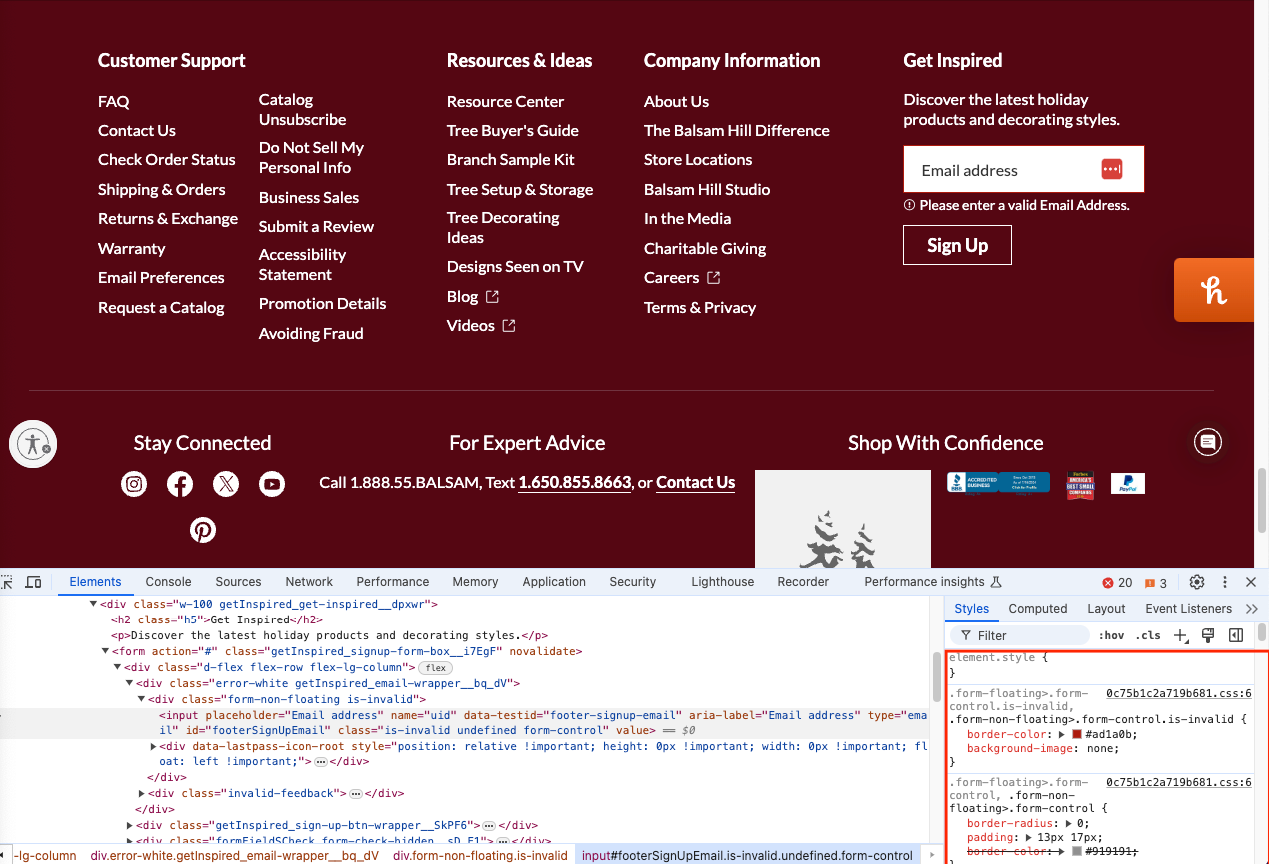
On your website, locate your form and right click on your mouse and click on ‘inspect’ and this will open up a window as you see below, and on the right side is the styles. If you know html and css, you should be able to find any css code that is over-riding the styling of your embed form code. If its difficult for you to understand this, I would suggest contacting a developer and they would be able to help figure this out.

I hope this helps,
Thanks,
Arpit
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.