Hi
I’ve created an embedded sign up form for my Shopify site.
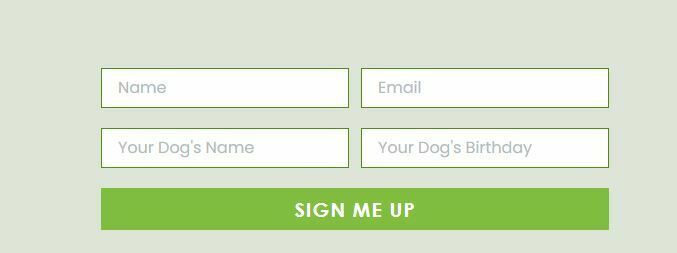
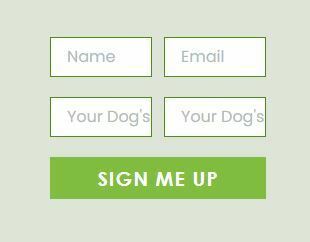
The desktop view is fine but doesn’t look good on mobile as the boxes are too small.
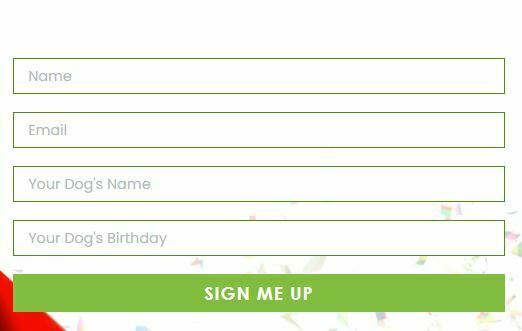
So I created another form for mobile view, and stacked the boxes. I’ve copied both codes into my html box, but when I preview in mobile, the desktop form is showing.
Is this because
- I haven’t puiblished the theme yet
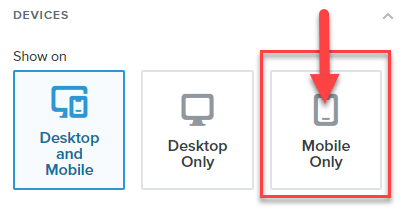
- I’m previewing mobile view on a desktop
- I’ve done something wrong
This is my custom html
<p>Enter your email to go into our monthly draw.</p>
<p>Don't worry, our dogs don't get spam and neither will you</p>
<p></p><div class="klaviyo-form-Wr5QWY"></div><p></p><p></p><div class="klaviyo-form-R4iziZ"></div><p></p>



Thank you for any help - given nearly 80% of my traffic is on mobile, the form needs to render correctly - it seems crazy that we have to even create separate mobile forms now.