Hi folks - thanks for your time and attention. I’ve been trying to problem solve a sign up form on my Shopify site for a few hours and I can’t find info about what to try next.
The behaviour I’m trying to correct is as follows:
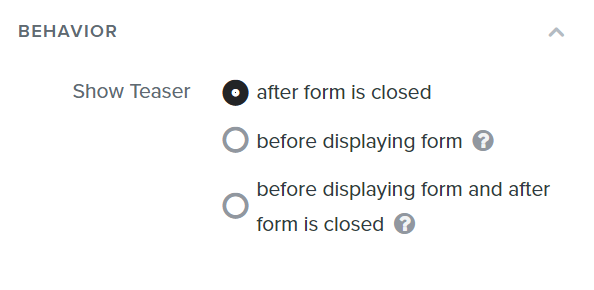
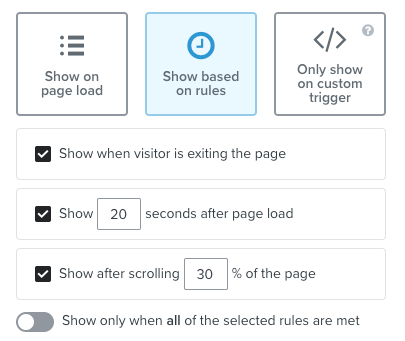
The form doesn’t load according to the targeting and behaviour rules. The Teaser appears on the site before the form, and the user must click on it to display the form. I would like the form to display immediately and then revert to the teaser if the user doesn’t sign on.

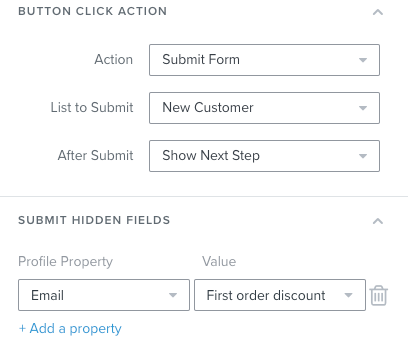
When a user submits an email address, a white rectangle appears, instead of the success panel. I want the user to be shown the sign-up success panel.


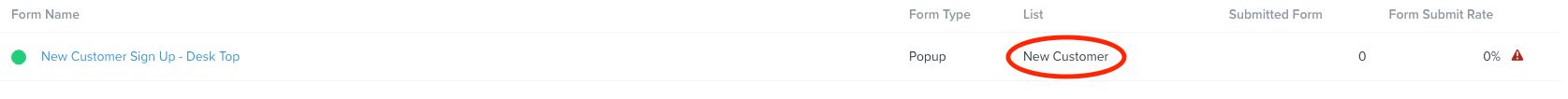
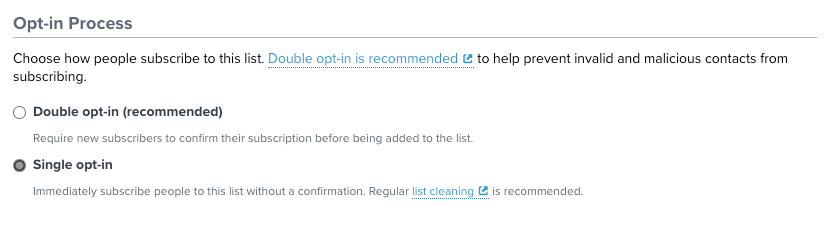
The user is not added to the relevant list. I want the user to be added to the relevant list.

The user receives no email confirming sign up. The email contains a link to a discount code, so I want the user to receive it.


I’m running tests on my deployed Shopify store, accessed via the site password. I’m working on desktop using a chromium browser - I assume Kaviyo has wide browser suport and this problem isn’t browser specific. I’ve tried using multiple different email addresses according to the Klaviyo documents. Klaviyo appears to be integrated properly with my site, given the teaser appears (though, I am not clear on this given the described behaviour). I don’t need specific answers to all of the above but I’ve obviously missed something. Grateful if someone could point me in the right direction.
Thanks kindly