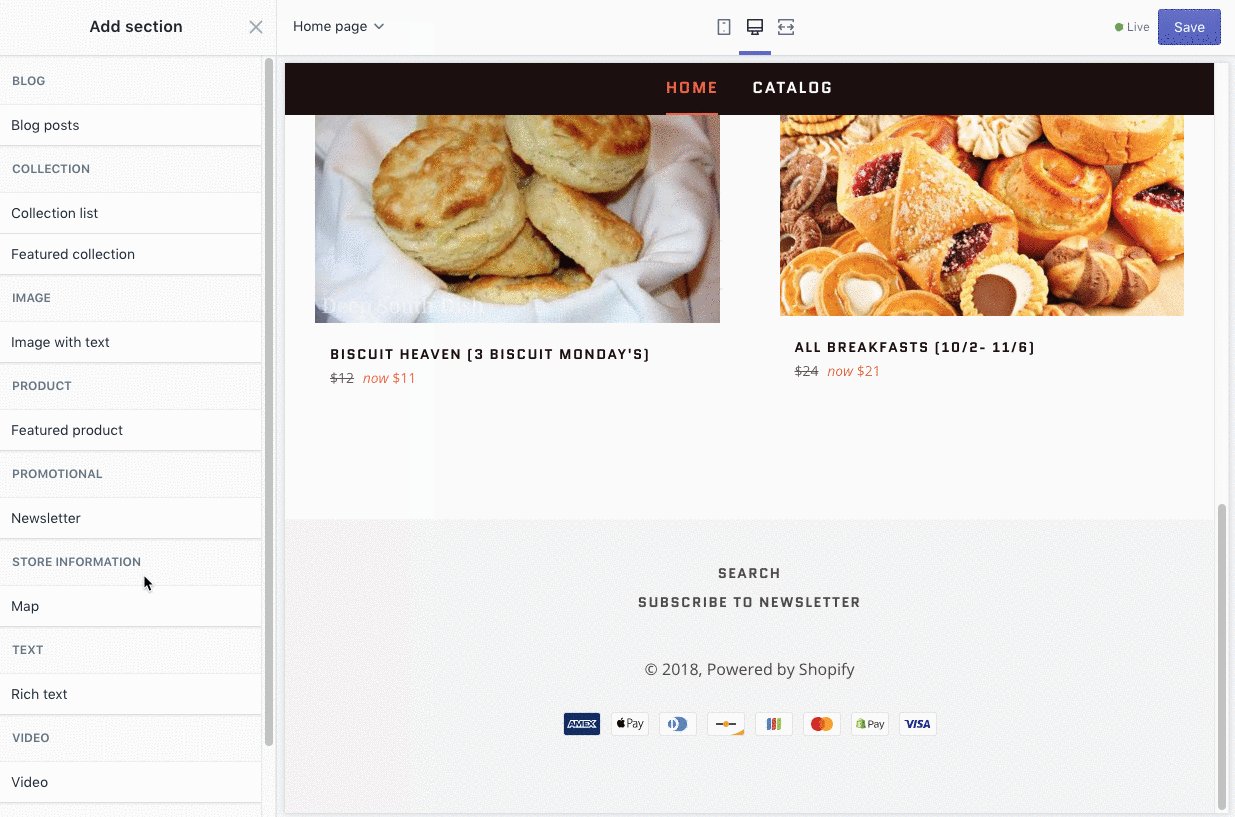
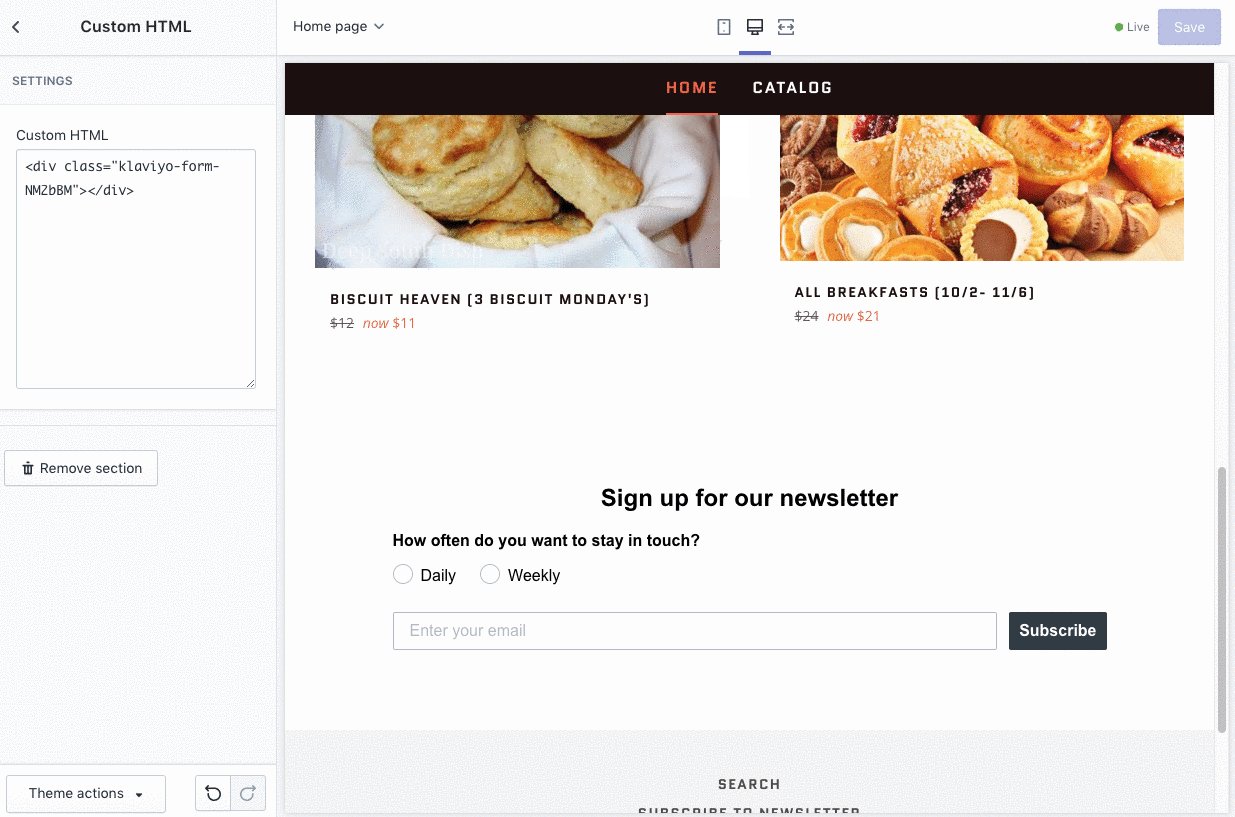
To add a Klaviyo embedded form to your Shopify website, head to your store’s Pages (e.g., YOUR-STORE.myshopify.com/admin/pages). Then, select the page where you want the form to live or click Add page to create a new page.
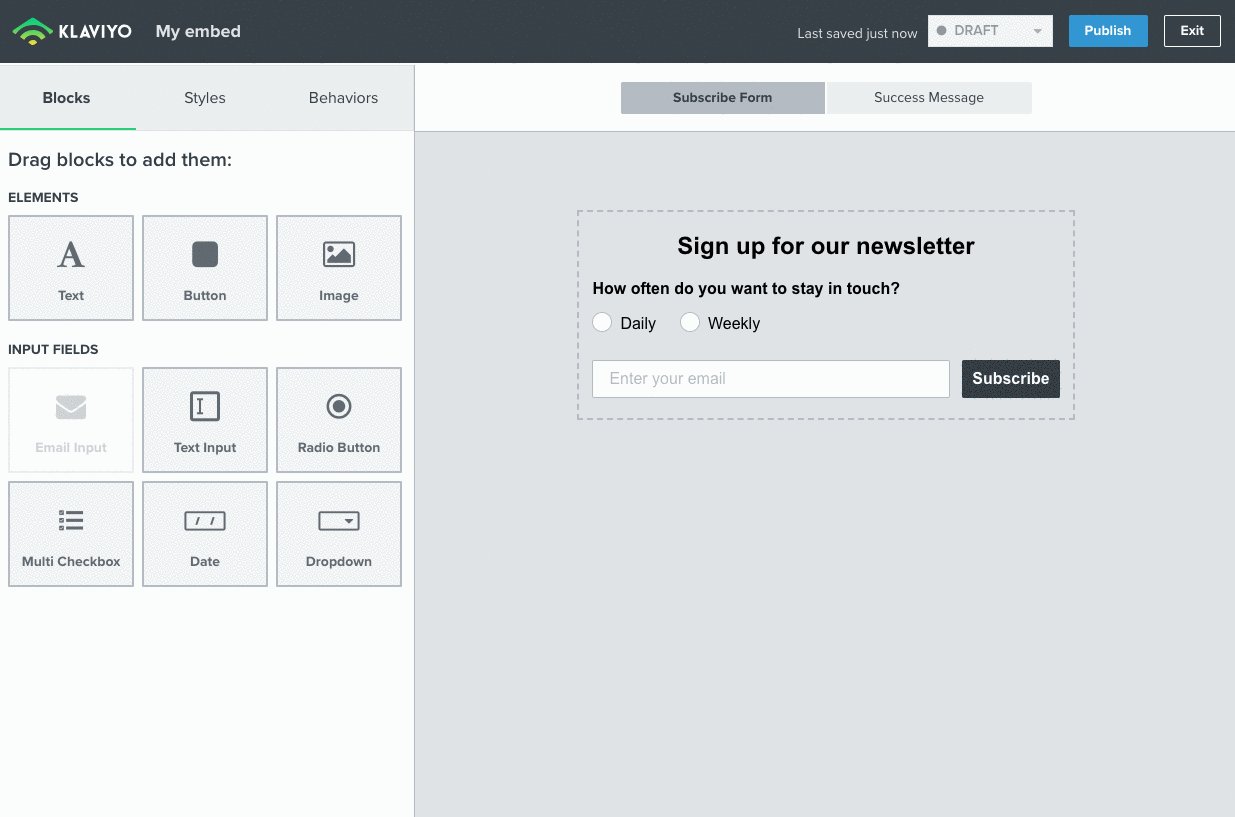
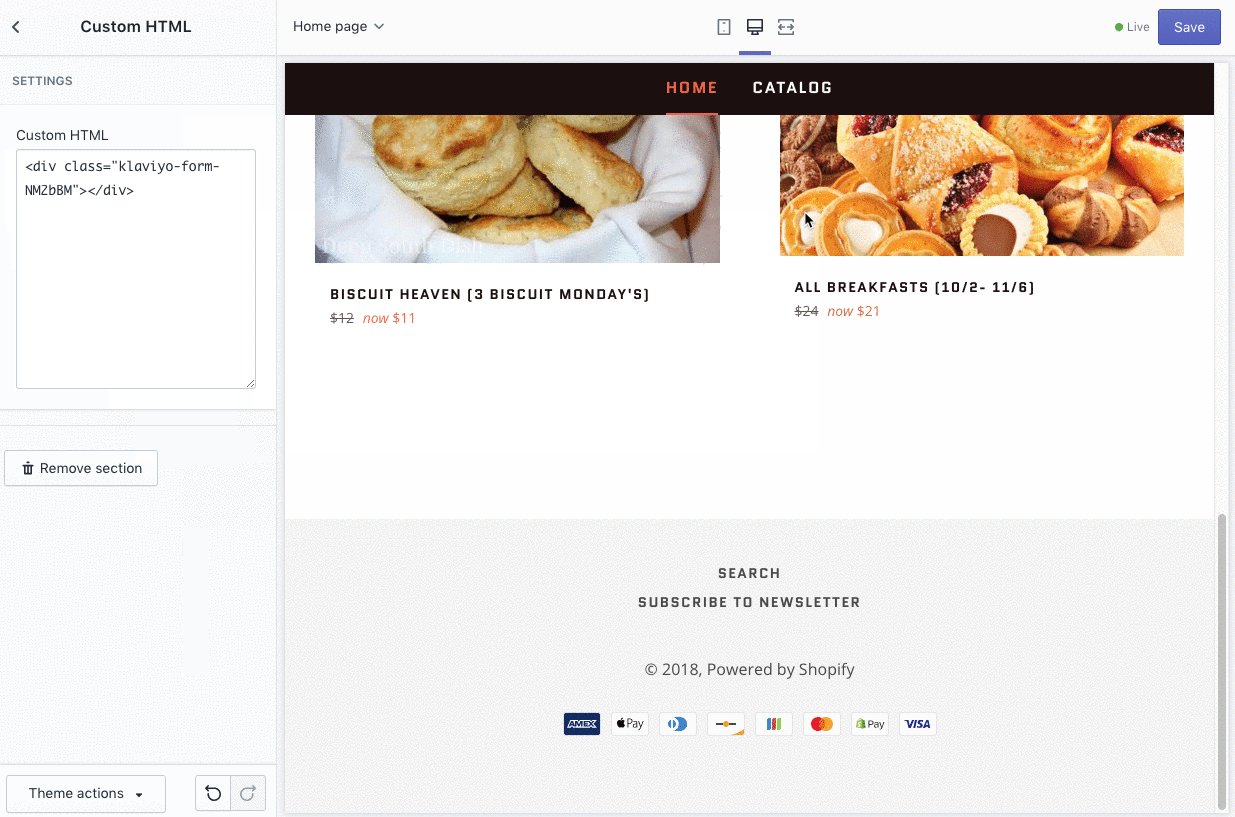
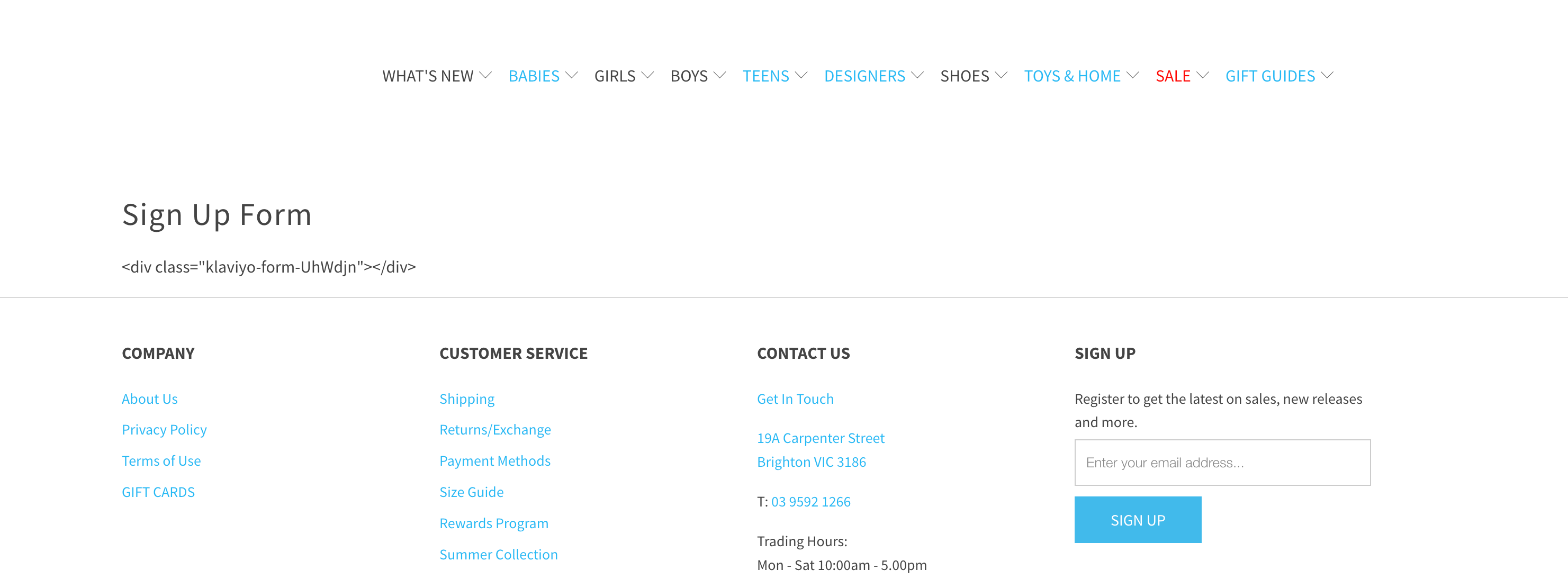
Click into the source (< >) for this page. Copy and paste the embedded signup form code into the source. Head to our article on How to Find Where to Paste a Form's Embed Code: Create an Embedded Form to learn where to find your embedded code.
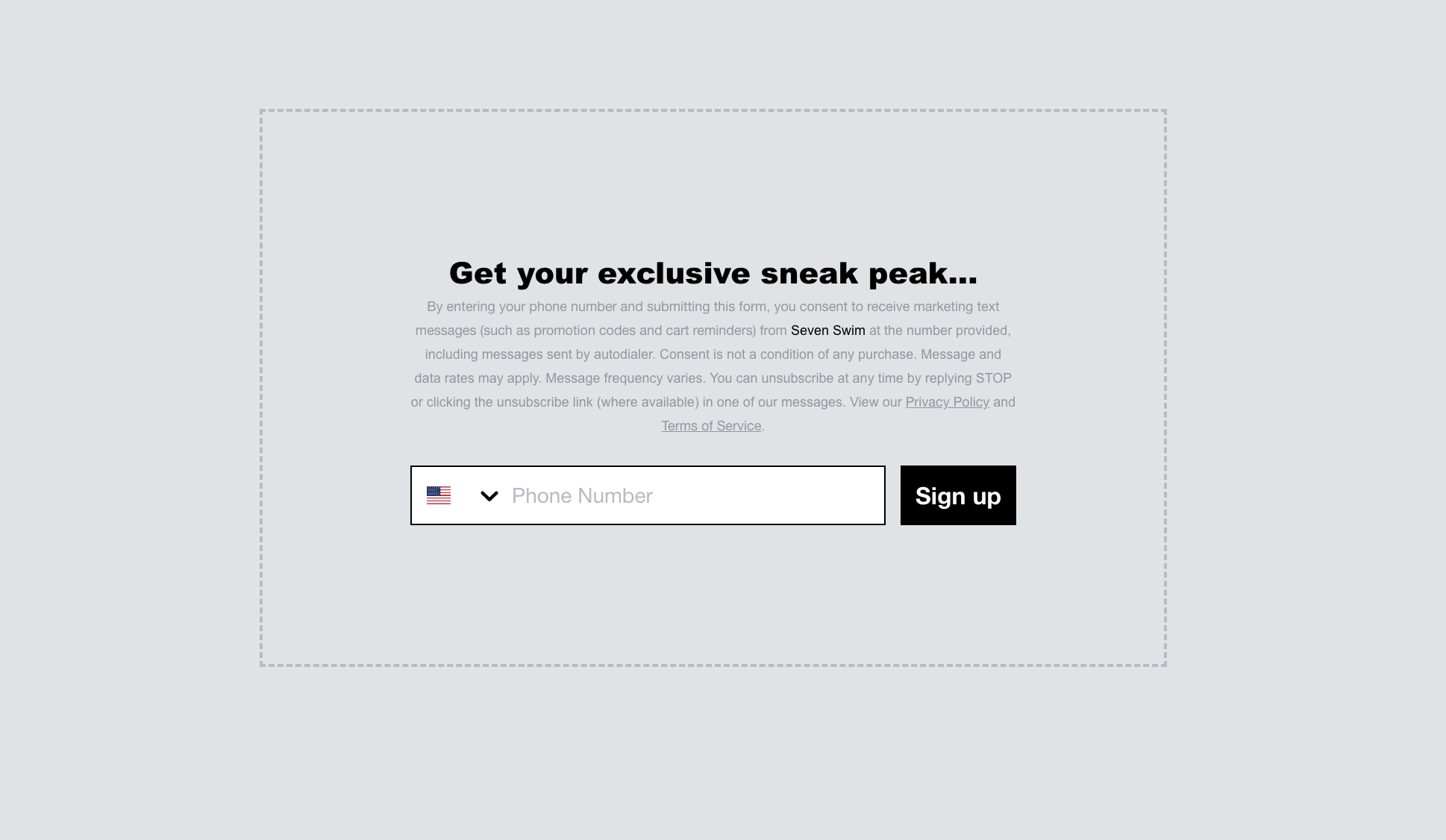
Finally, click Save and check that your form looks as expected.


![[Academy] Deliverability Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/505f2253-cde5-4365-98fd-9d894328b3e0_thumb.png)


![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)