Hi there,
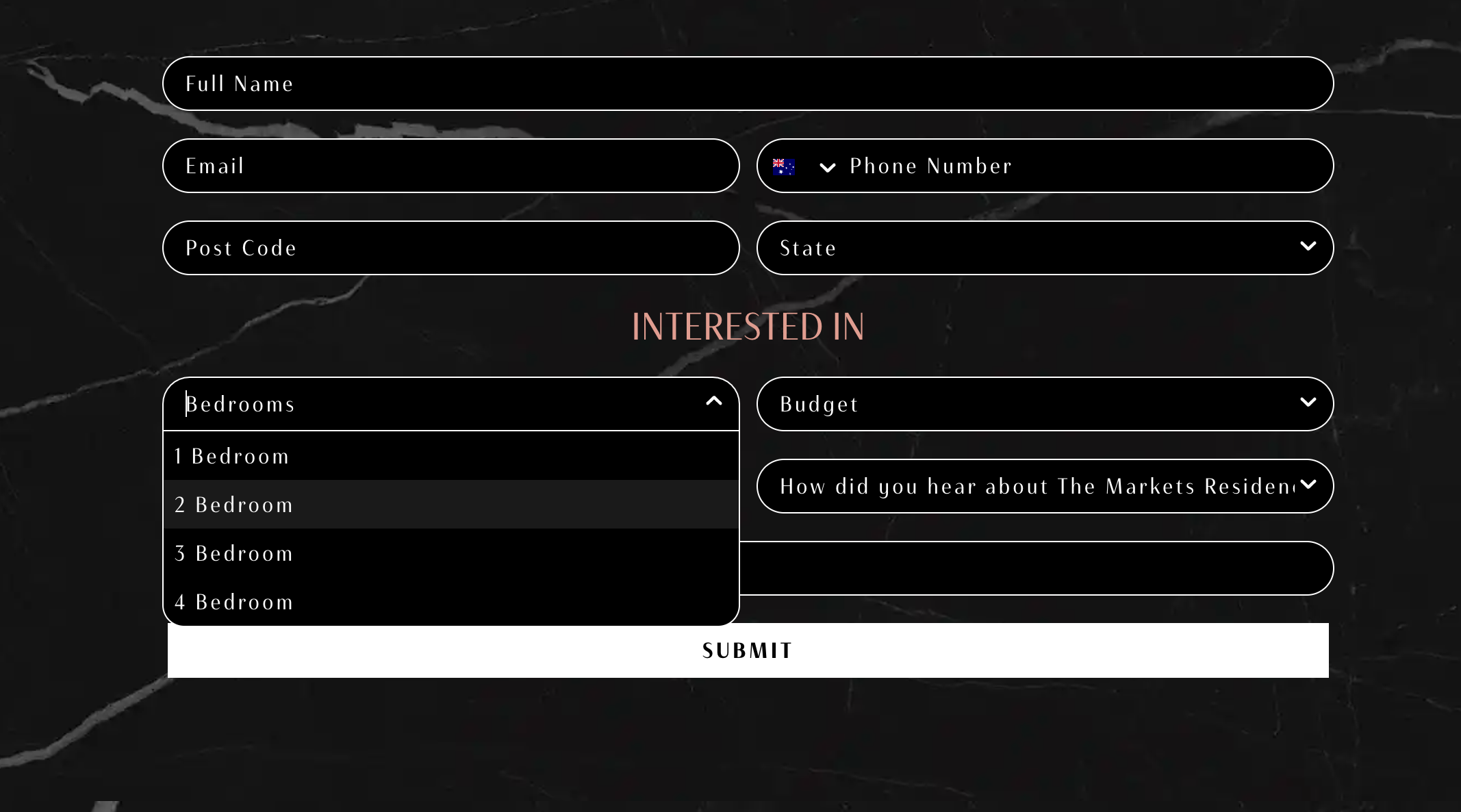
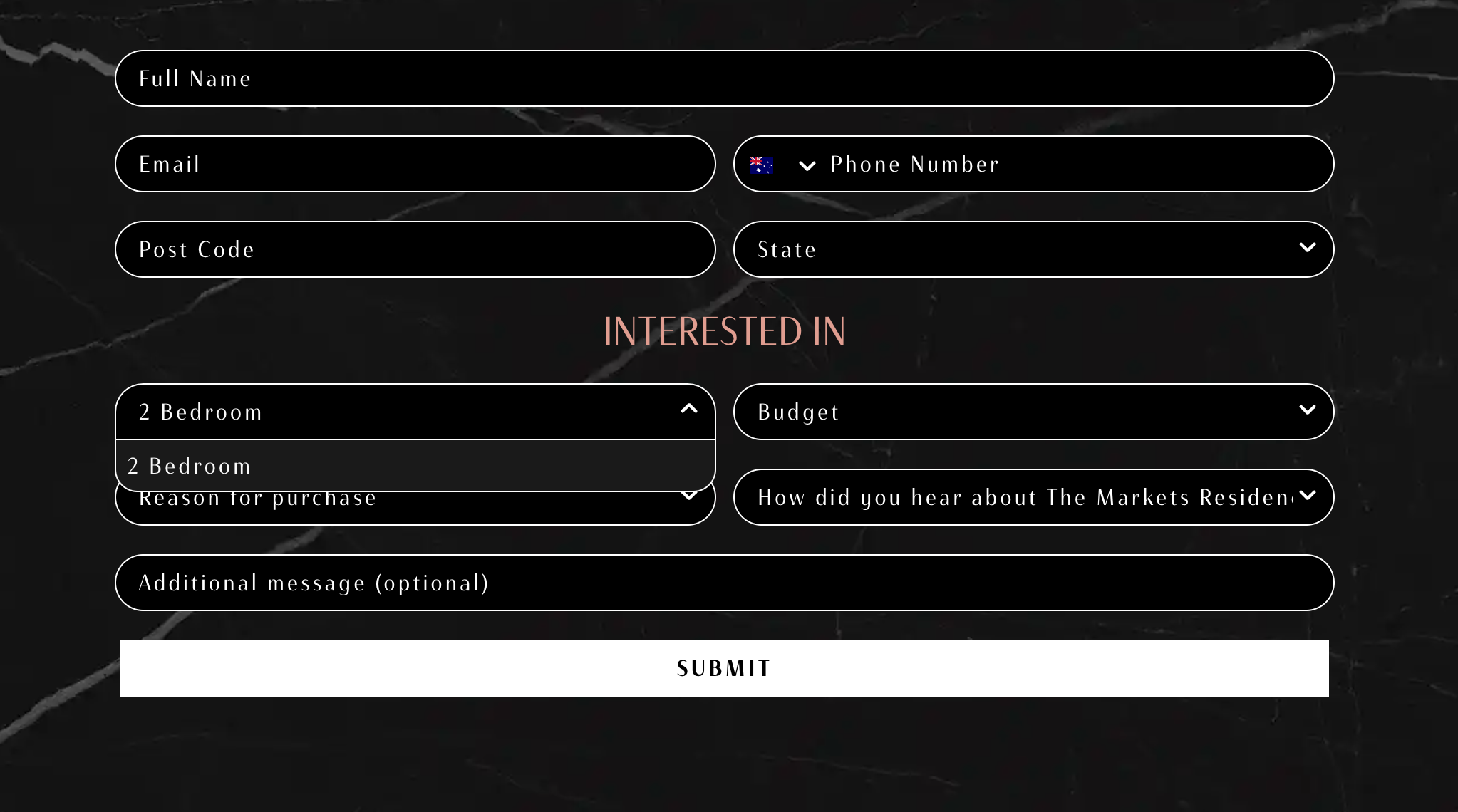
We’re using a Klaviyo sign up form on our landing page, with multiple dropdown fields. We noticed that once an option is selected in the dropdown menu, it doesn’t allow users to select a different option anymore in case the user changes their mind or makes a mistake. If we click on the dropdown again, it only shows the option already selected (screenshot below). The only way to go back to all the options is if the original answer is deleted manually — not all users know to do this and it just makes for a confusing user experience.


Is there any way we can just make all the options visible upon clicking regardless if an option is already selected or not? We are following a strict layout and there are a lot of options in some of the fields so I’m afraid a radio buttons are not preferred.




![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)