Hi, new to Klaviyo but can’t seem to find what I’m looking for.
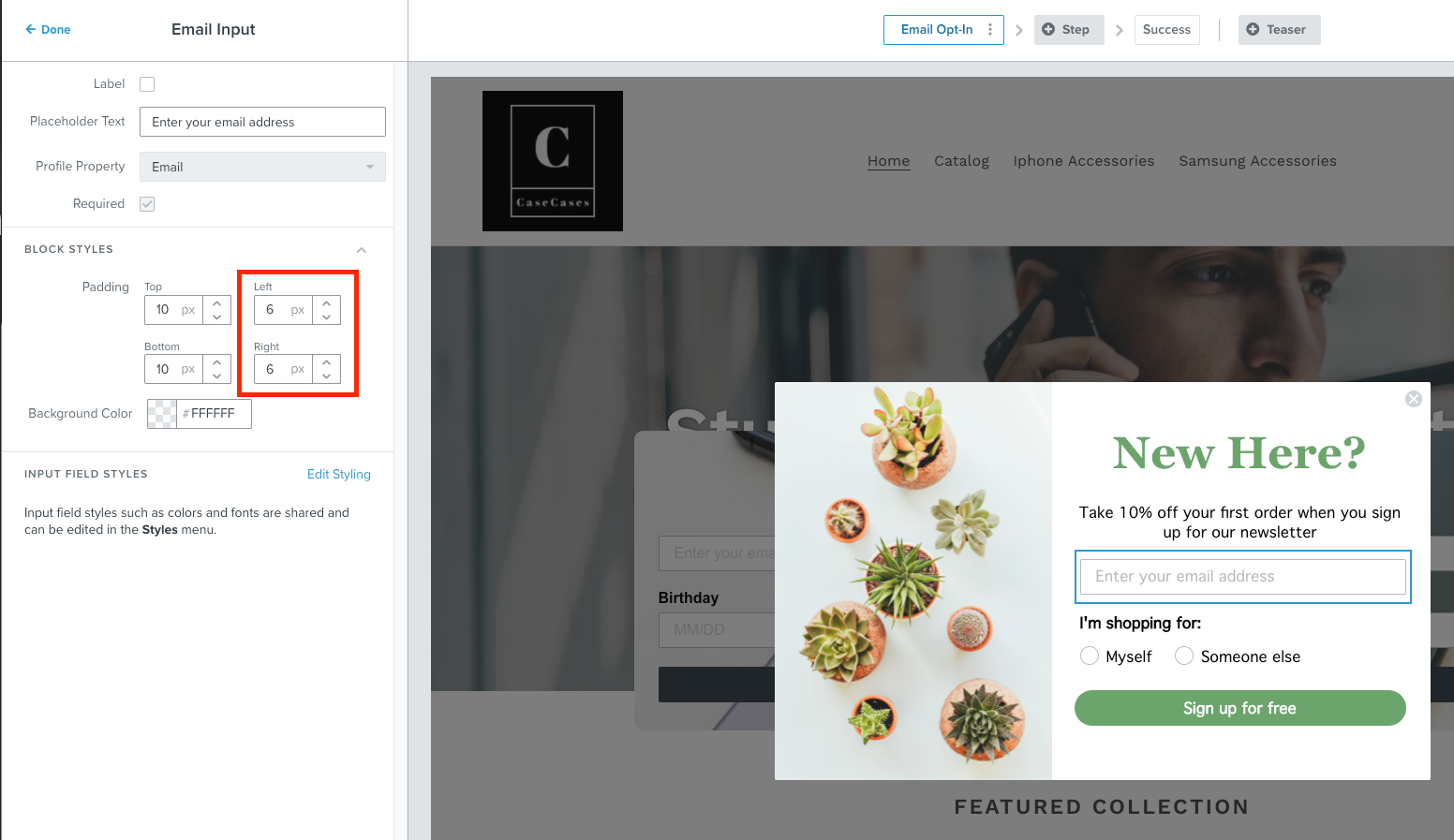
My text input fields in my embedded signup form are full width.
I would like to shorten the width of these input fields.
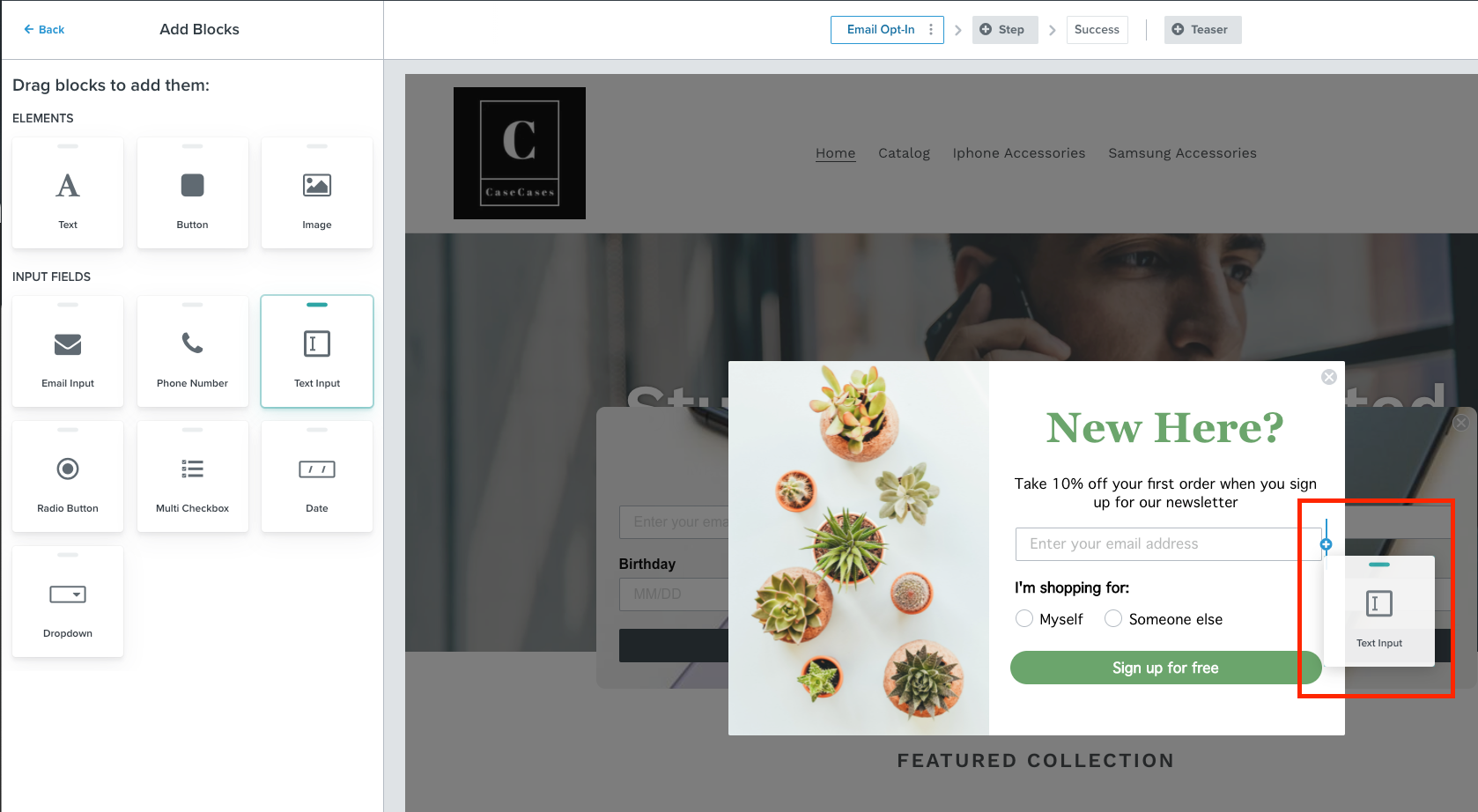
For example, “first name”, “last name” input fields do not need to be full width, and stacked.
Additional question - Can first and last name be in two columns? I can’t find anything to assist with column in the designing stage within Klaviyo.
The submit button is also full width within the embedded form, can I constrain that to the button text?
Website Info:
I’m using Elementor on a wordpress site, with woocommerce.
I’m using the Astra Pro theme.
Thanks so much.