Hi there,
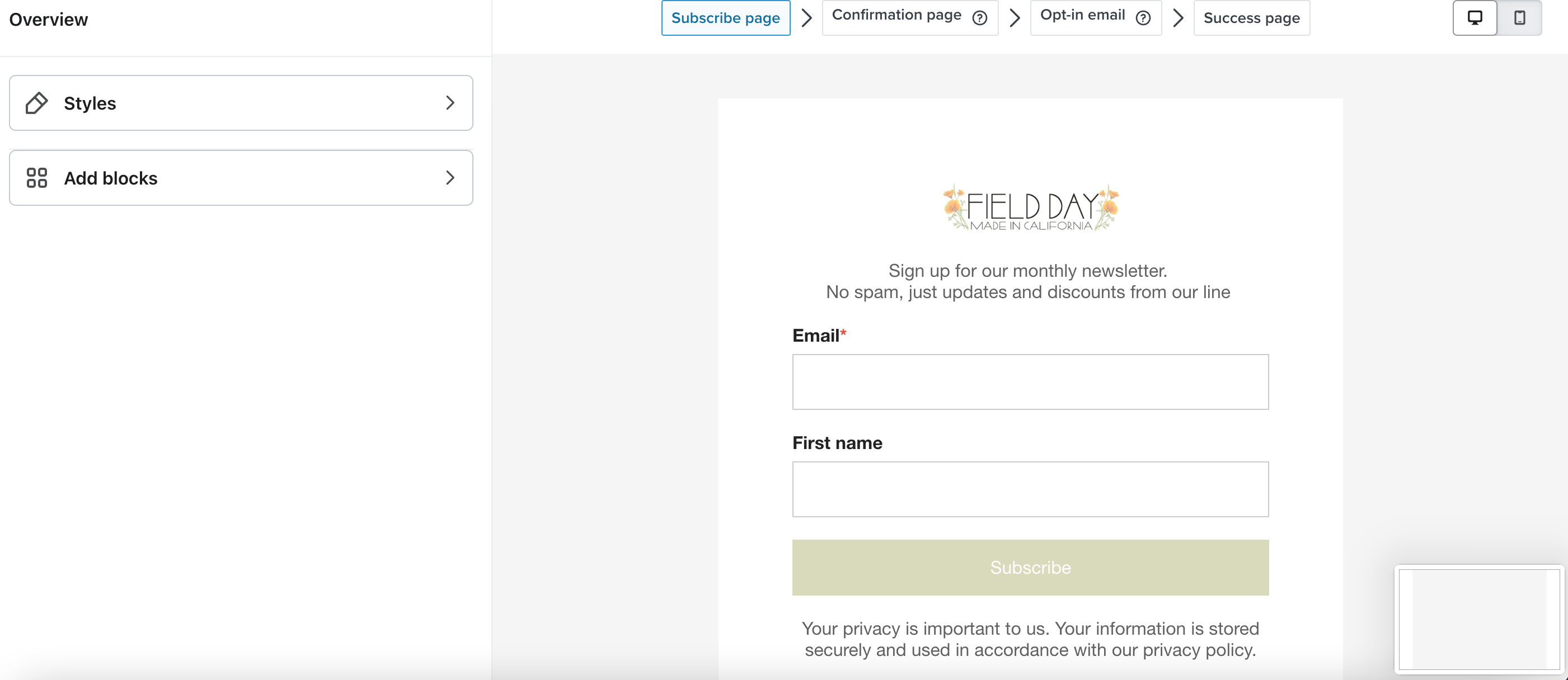
I’ve been trying to create a really simple sign up form in Klavyio that just has a URL to share it, but I can’t for the life of me figure it out, and any help would be hugely appreciated.
Here’s what I’m trying to do:
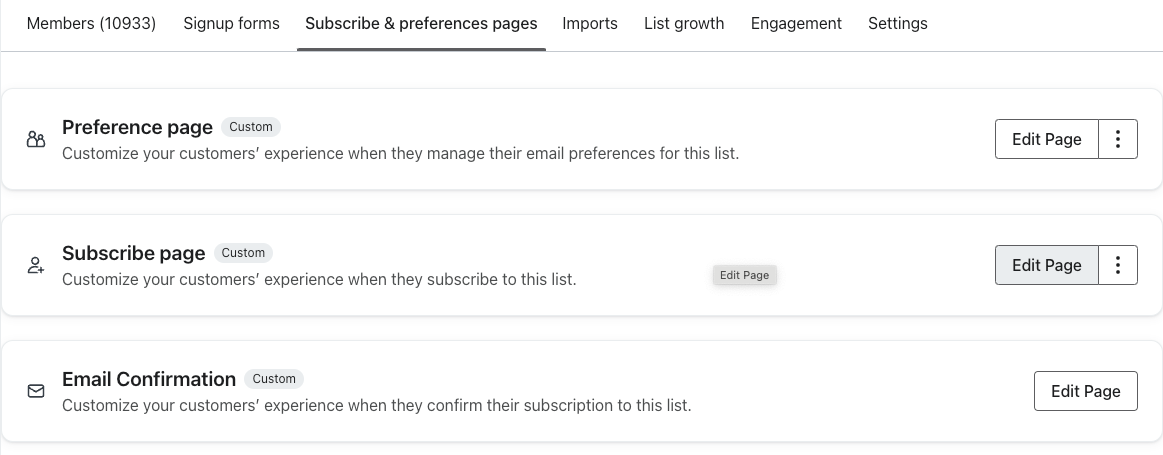
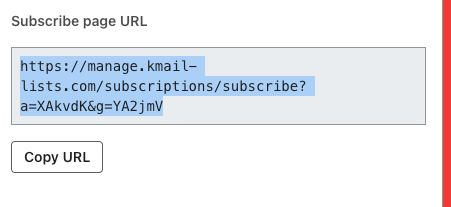
I have created a banner for my home page and I want to include the URL to the sign up form I’m creating. Klavyio seems intent on having it pop up/slide out etc. and I can’t see an option where it simply gives me a URL - is it because Klavyio doesn’t host pages?
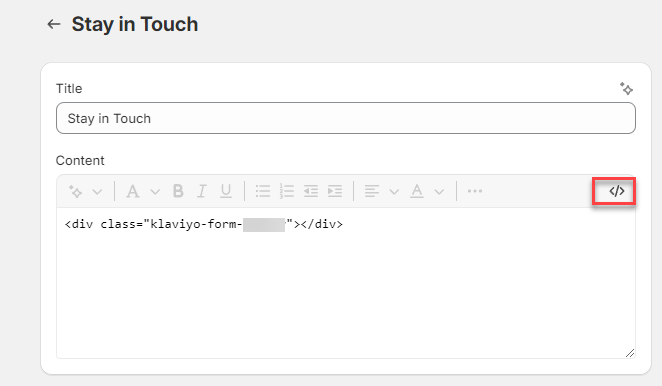
The home page is the only place I want it to be, and I don’t want it to pop up, nor do I want to embed it as it doesn’t show up when adding it in a html section, and I haven’t used liquid before and I can’t find where my homepage is in the liquid code. I would have thought this would be an almost silly simple thing to do, but I am very stuck 😅
Pls help 🙂