Is there a way to customize the close button graphic in the signup forms? It’s a very small (low-res) light gray PNG (not ADA compliant). It should really an SVG with customizable colors. I just hope I’m missing something.
Thanks, -oo
Is there a way to customize the close button graphic in the signup forms? It’s a very small (low-res) light gray PNG (not ADA compliant). It should really an SVG with customizable colors. I just hope I’m missing something.
Thanks, -oo
Best answer by Dov
Hello
Thanks for sharing this information with the Klaviyo Community.
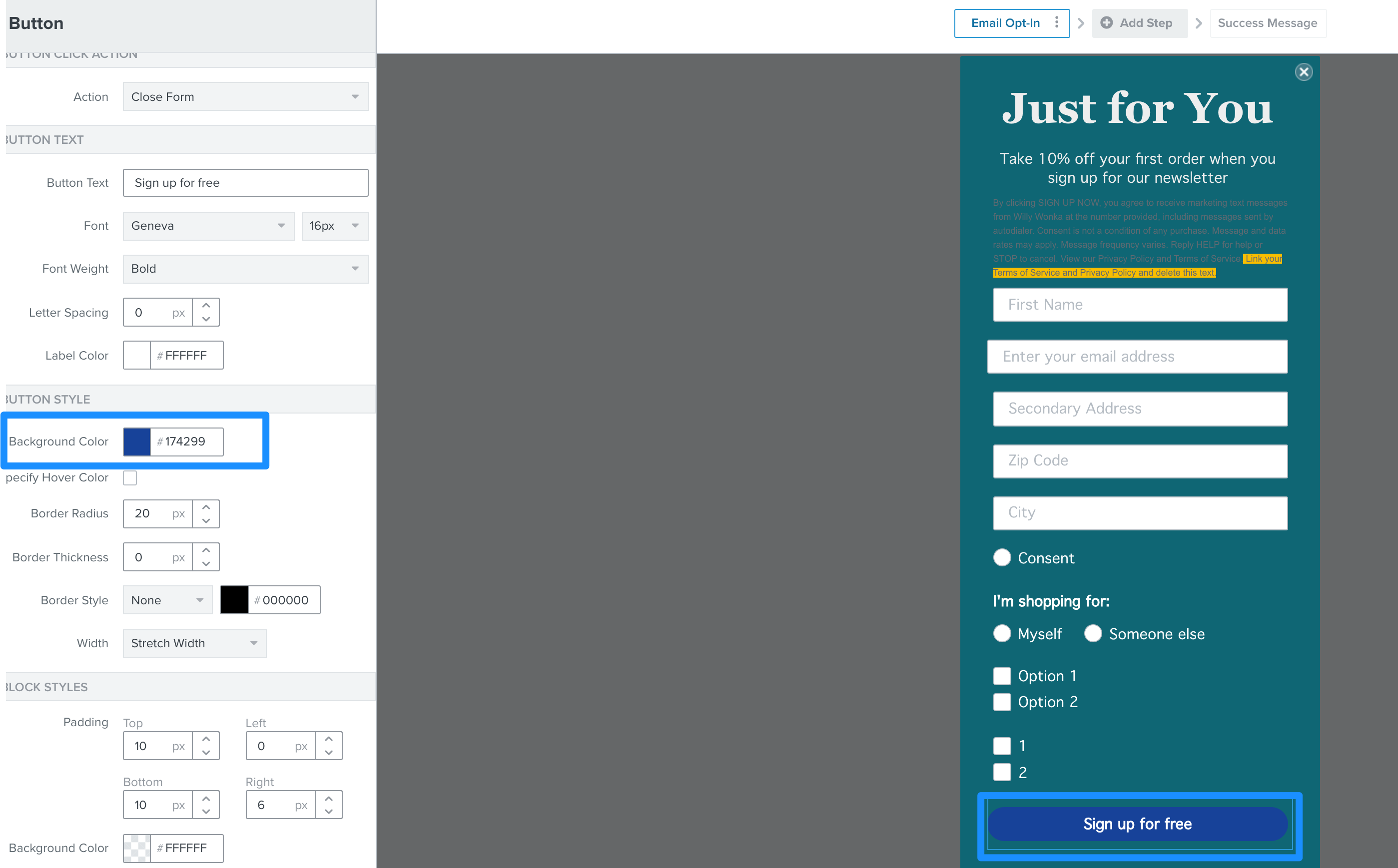
If you click on the button on your Klaviyo sign-up form, you will be able to customize several characteristics of the button. You can change the button color by clicking on the button > Background Color. For more information on editing sign-up forms, I recommend reading our article Overview of the Signup Form Builder.
I hope that helps!

Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.