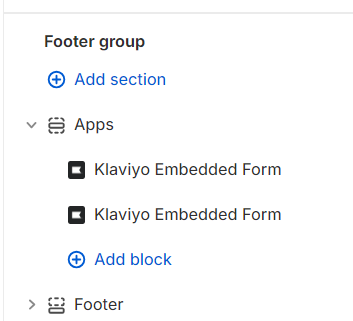
On Shopify, I have two different embed codes, one for desktop only and one for mobile only. When I put the different codes in to Shopify using the Klaviyo embed app, only one will show.

On the shopify preview they work but on the live site only one works. How can I get each to show depending on whether it is for desktop or mobile? At the moment only the mobile form is showing and not the desktop form on the live website…...




