Hi there,
I created a pop up form on Klaviyo for my Shopify store. I have the green tick saying that the it is successfully integrated to my Shopify store.
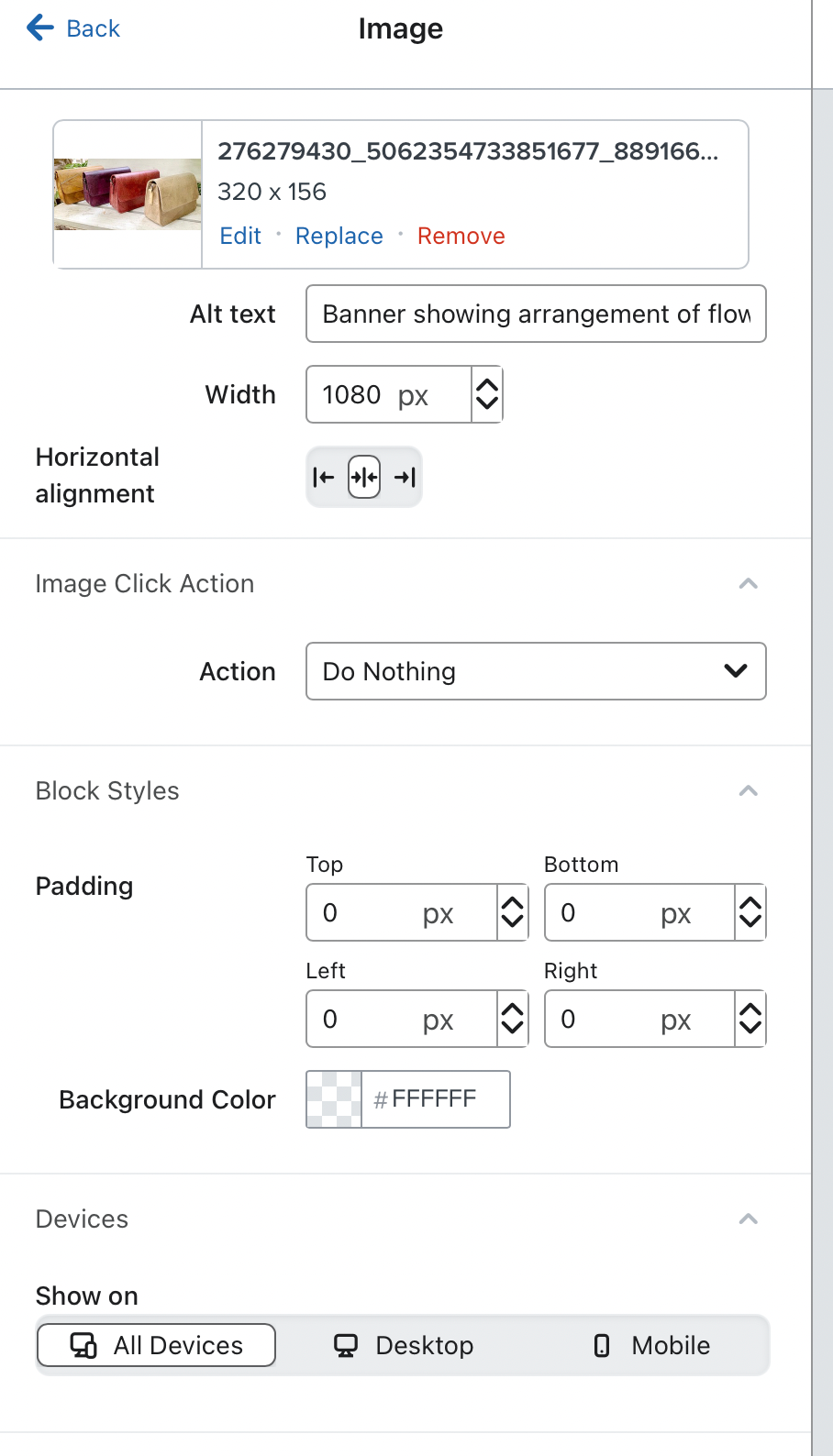
When I published the pop up, the image is not showing but it is showing in Klaviyo. This is the Klaviyo parameters


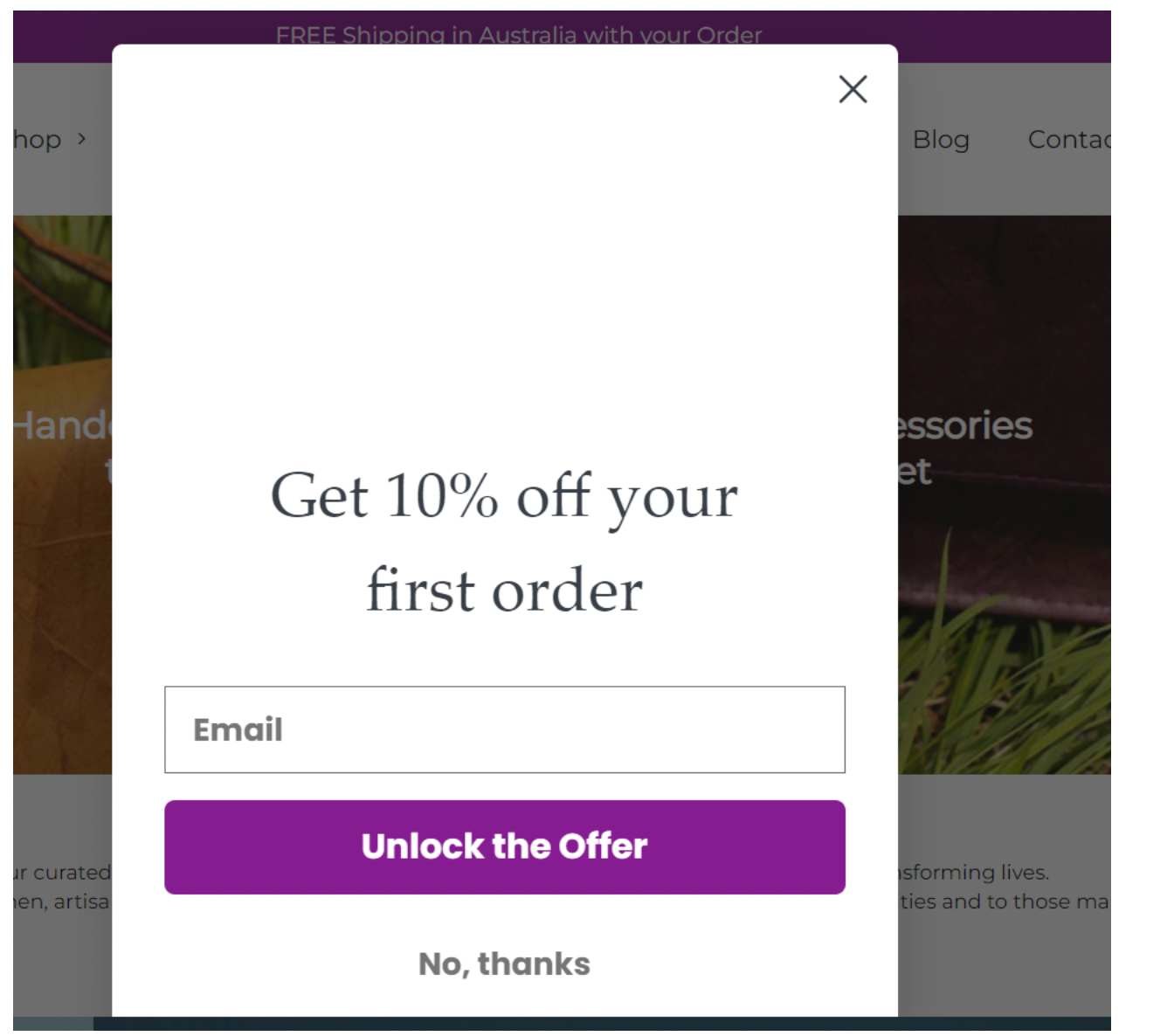
but this is what shows up on the website - no image. I’ve tried changing the size of the image as well but it still doesn’t work.
Hoping you can help






![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)


