Hello Klaviyo Community,
I am reaching out to seek guidance on setting up a more user-friendly and error-free method to collect birthday data through signup forms on my website.
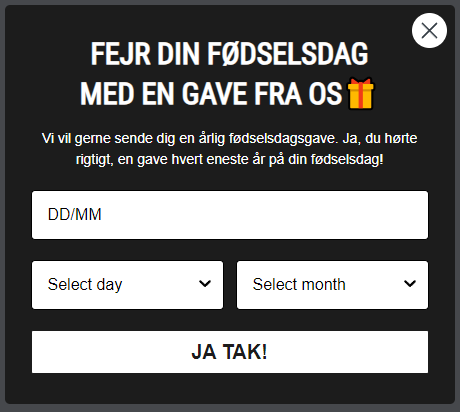
Currently, I am looking into a way to allow customers to select their birth date through two separate dropdown menus, one for the day and another for the month, instead of a text field where they manually enter their date which could potentially lead to errors.
Here's what I am envisioning:
- Dropdown Menu 1: For customers to select the "Day" (1 to 31)
- Dropdown Menu 2: For customers to select the "Month" (January to December)
I believe this structured approach would streamline the data collection process and reduce the likelihood of errors compared to a free-text field.
I have attached a screenshot illustrating the issue I am facing and the desired setup I am aiming for.
Could anyone advise me on how to implement this, or if there are any existing solutions or plugins that could assist with this?
Thank you in advance for your help!
Best regards,
Jeff