Hi @nirajpatel.test,
Welcome to the Community.
Usually, this means that one of the files that webpack built and was required to render the page failed to download. These are most likely due to transient network request errors.
Most of the time, if you have a small project, a single entry file is enough. You can store all the JavaScript code into the same file. But, for faster loading and better user experience, the JavaScript code can also be broken down into multiple files when it's built and these files are dynamically fetched by the main entry file whenever required.
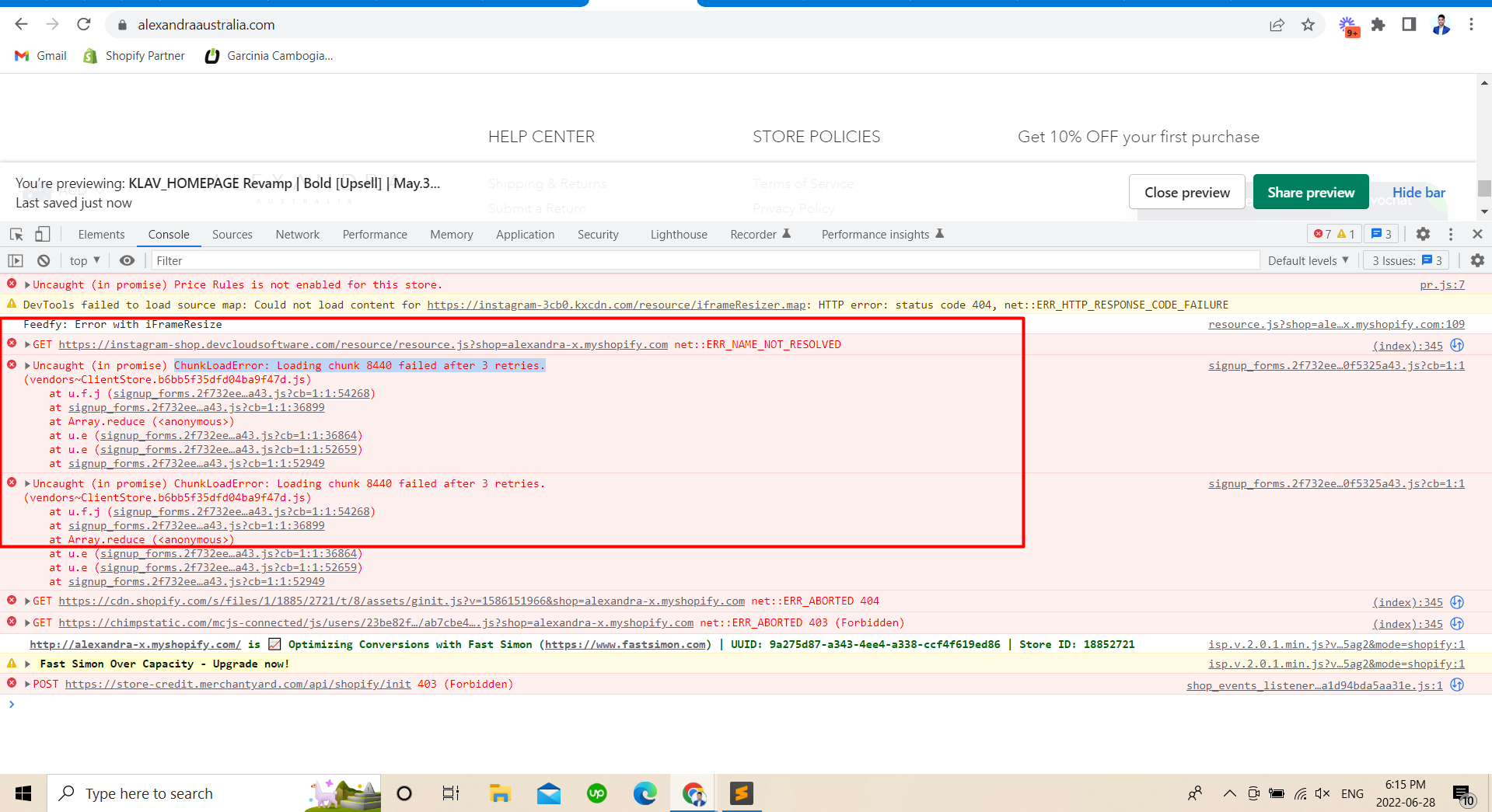
Whenever there’s an error observed in fetching these other helper JavaScript files, a ChunkLoad Error is thrown. The multiple JavaScript files used are also known as chunks, and hence the name of the error.
If you are encountering this error as a user of an application, the simplest way to resolve it is to clear your browser cache (and also restart it for good measure) and try again. If the error was because your browser had cached older files, this should fix the issue. But if the problem is due to the chunk files, there’s nothing you can do except alert the application developers and wait till the problem has been fixed.
Since the most common occurrence of this error is when the chunk files are missing, you can start by ensuring that the chunk files are being correctly served, and the URLs being used to download the chunk files are appropriate.
If you observe that the files are not being served correctly or the URLs are incorrect, it should be straightforward to resolve this problem so that the files are being served accurately. This should solve the Chunk Load Problem as well. Since there are a plethora of tools used to serve these files, we’ve not covered how to solve the file serving problem in this tutorial, but it should be fairly easy.
Apart from this, if you are part of a team that does frequent deployments, and you’ve been getting complaints that users are facing this error, it’s because of the example we discussed above - the users are using your application when you deploy.
A simple fix to this is to ensure that whenever you deploy a newer version, you continue serving the older files for users who have the older entrypoint files downloaded. This way they can still continue using your application, albeit with the older files, for the current session. Whenever they refresh the page, the latest entrypoint will be downloaded and they’ll automatically be shifted to the newer version.
Along with this approach, it’s also a good idea to have your index.html and entrypoint files never cached, which can be done using the cache-control header (Cache-Control - HTTP | MDN)
Source