Hi!! I have a popup form that is set to only display on desktop (I have a separate form for mobile only). Interestingly, the form that is to only show on desktop is showing up on mobile, but only in Safari. I tested it in Chrome on my mobile, and the correct mobile-only form shows up there.
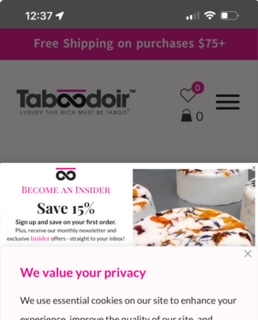
Below is a screenshot of the form that shows on mobile/Safari (it got partially covered by the cookie banner). I wouldn’t care so much if the image wasn’t visible, but it makes the intake form so small and practically impossible to read! I can’t figure out why this is showing up in mobile/Safari when it shouldn’t be displaying at all.

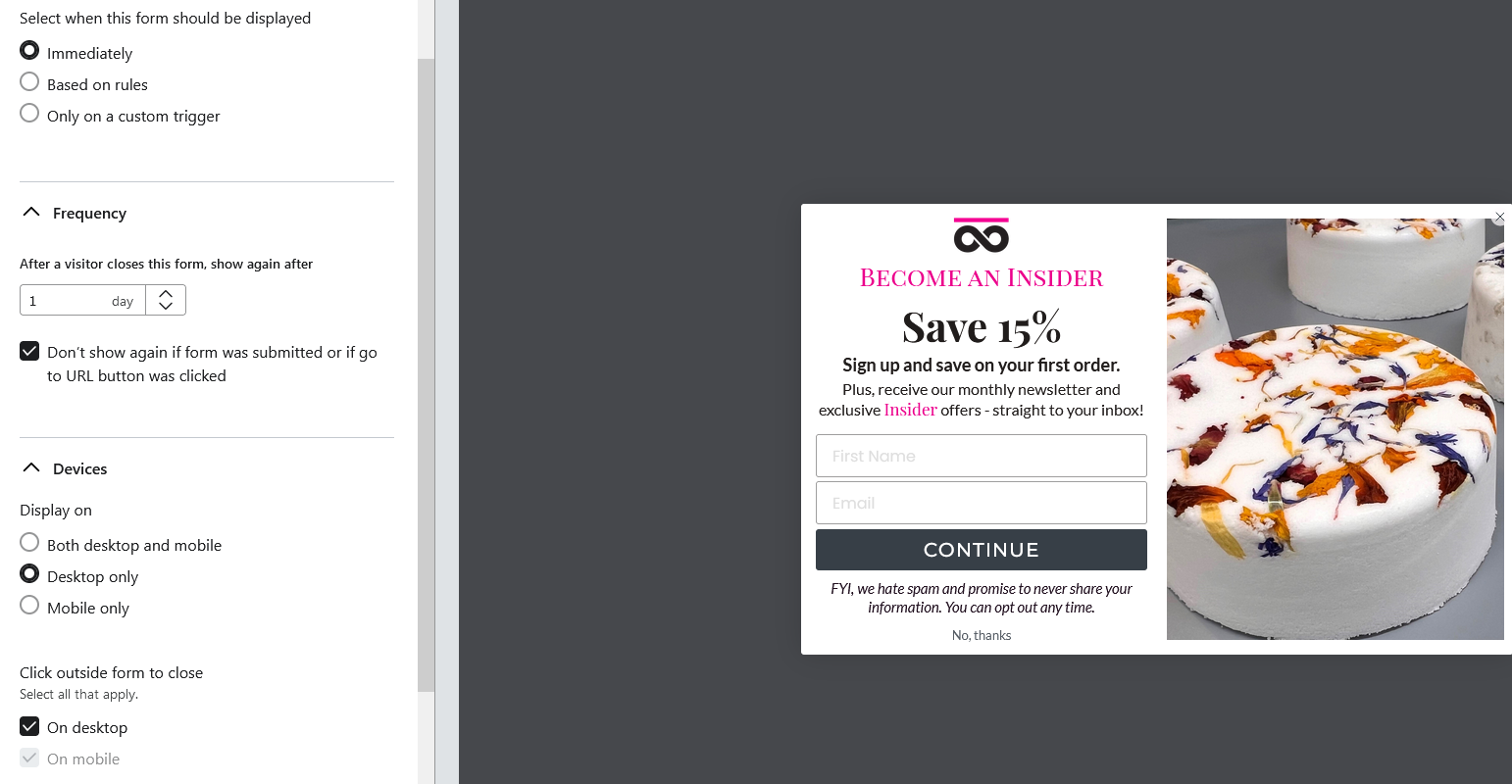
Here’s the setup of this form that should be on desktop only:

Any thoughts on why this is happening?
Thanks,
Nan
