Hi everyone,
I'm seeking assistance with customizing the popup on our site for an A/B test.
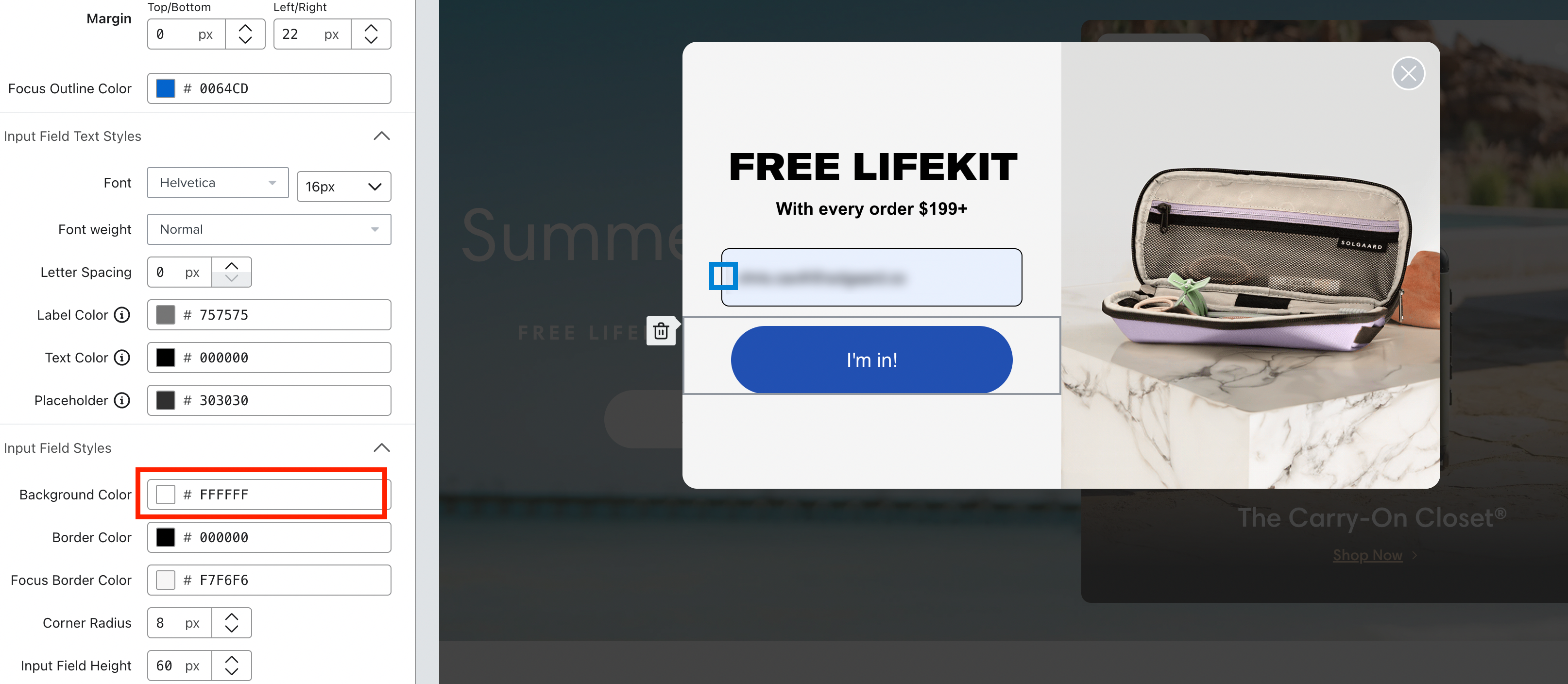
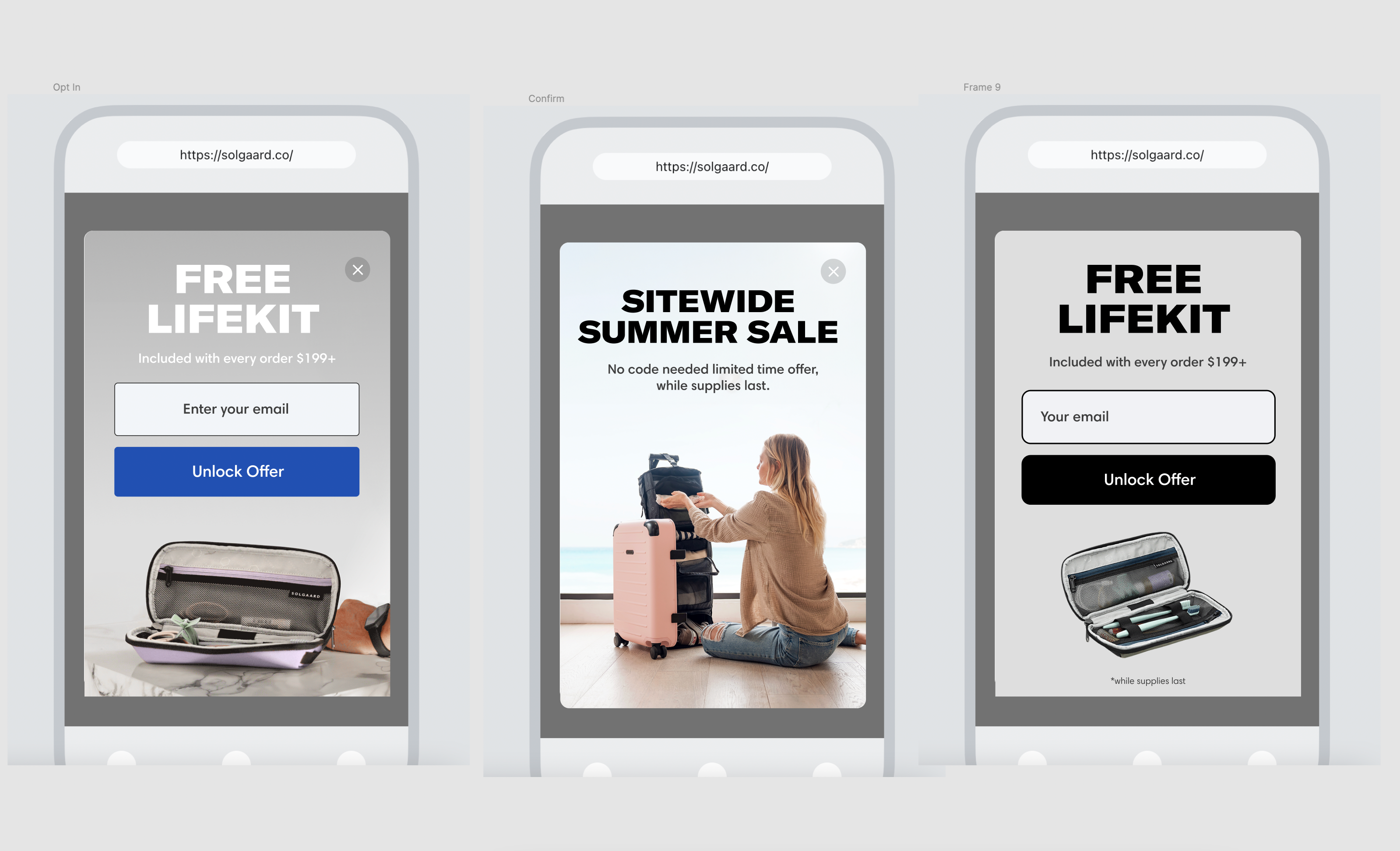
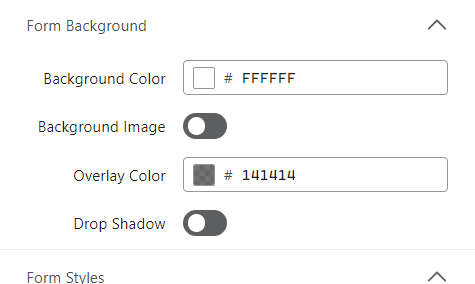
I've attached visuals of our goal, but it seems Klaviyo might not support background images. The only options I'm seeing are Image Left/Right. Am I overlooking something?
Ideally, we'd like the form content and text to appear above the image. Before resorting to our dev team, I wanted to get an opinion from a Klaviyo specialist to potentially save some time.
Thanks!






![[Academy] Klaviyo Product Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/8798a408-1d98-4c3e-9ae8-65091bb58328_thumb.png)