
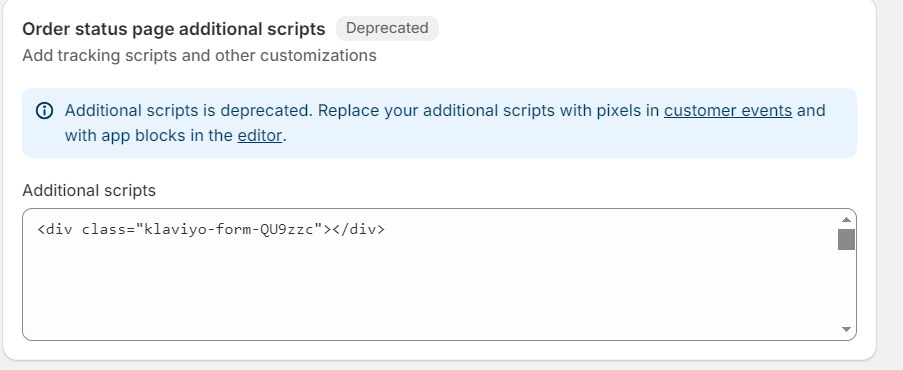
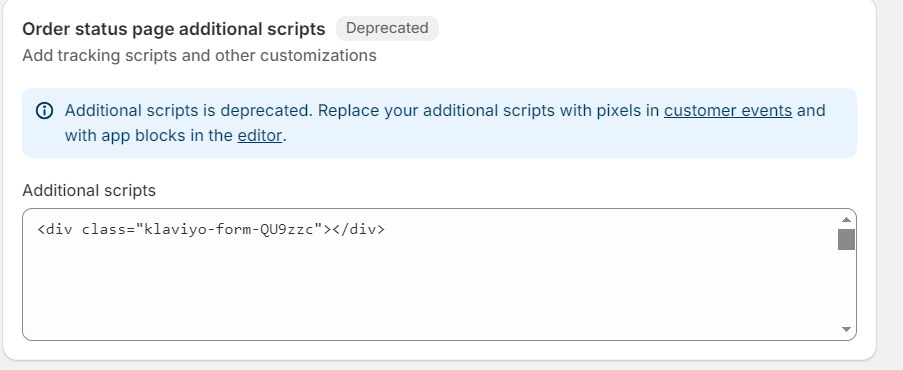
I added the embed code into the section above in the picture, but I can’t see sign-up form in the order confirmation page. Is there a way to solve this problem?
I am using Shopify.

I added the embed code into the section above in the picture, but I can’t see sign-up form in the order confirmation page. Is there a way to solve this problem?
I am using Shopify.
Hi
I understand how frustrating it can be when your sign-up form doesn't appear as expected. Here's a step-by-step approach to troubleshoot and resolve this issue:
1. Verify Embed Code Placement: Ensure that the embed code is placed correctly within the HTML of the order confirmation page. Double-check that it's not within any conditional logic that might prevent it from displaying.
2. Check Theme Files: If you're using a custom theme, there might be a conflict with the theme files. Make sure the embed code is within the appropriate template file, typically `checkout.liquid` or a similar file in your theme.
3. Inspect Page Elements: Use browser developer tools (right-click on the page and select "Inspect" or press F12) to see if the form code is present but hidden. This can help identify if the form is being loaded but not displayed due to CSS issues.
4. CSS Conflicts: Ensure that there are no CSS rules within your theme that might be hiding the form. Look for `display: none;` or other properties that might prevent the form from being visible.
5. Klaviyo Form Settings: Double-check your Klaviyo form settings to ensure it's set to display on the order confirmation page. Navigate to the form's display settings and make sure it is configured correctly.
6. JavaScript Errors: Check for any JavaScript errors that might be preventing the form from loading. These errors can be viewed in the browser console (within developer tools).
I hope these steps help you resolve the issue.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.