Hi,
I have reviewed a of the previous articles but can’t seem to find an answer to the issue I am currently having.
We have a Wordpress website without WooCommerce.
I have made a newsletter sign up form for our website as an embed form in Klaviyo.
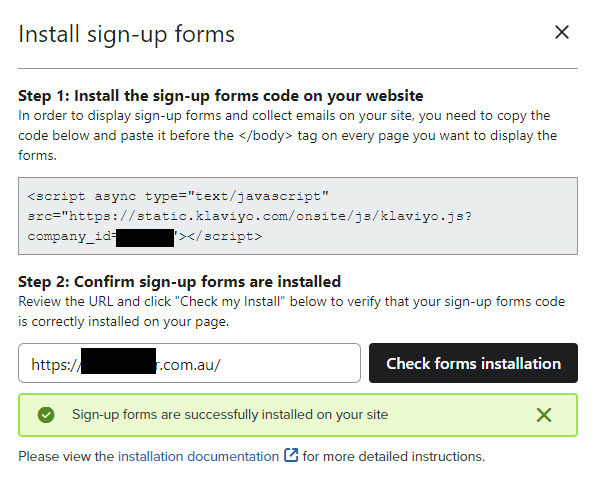
I have set up the code in the footer and based on our Klaviyo account it looks to be working as we have a green message saying “sign up forms are successfully installed on your site”.

I have ensured the embed form is available for everyone to see and published.
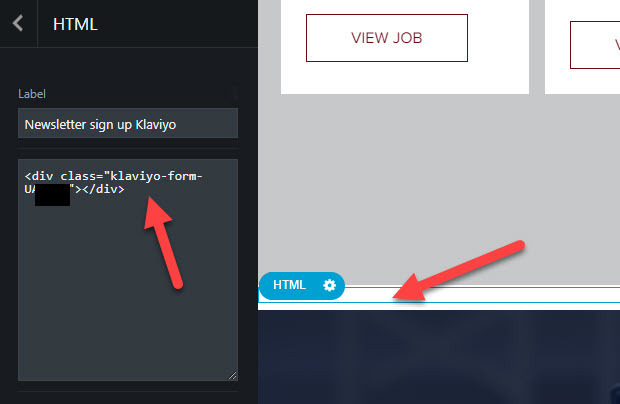
I have copied the form code to a HTML block on our site (we use UX Builder) but even once published, the form isn’t visible. I have checked in an incognito window and still not visible. I have no idea why.

Any tips or help would be greatly appreciated.
Thank you!
