Hi,
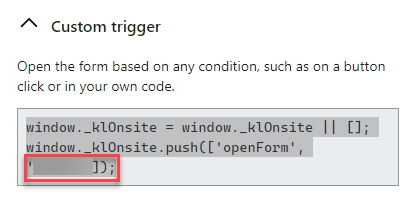
I need to open signup form in popup on the button click so I have created signup form and select form type to popup, and added the code for custom trigger in the below page.
https://dev.georgiemane.com/collections/frontpage/products/hair-mask?no_rule=true
I need to open the popup on the “ADD TO WISHLIST” button click, so i have added the below code:
<a href="javascript:void(0);" class="pre_load_btn js_pre_load_btn2 btn btn--primary">
<span data-add-to-cart-text>ADD TO WISHLIST</span>
</a>
<script type="text/javascript"> document.querySelector('.js_pre_load_btn2').addEventListener('click', function (){ window._klOnsite = window._klOnsite || i]; window._klOnsite.push(e'openForm', 'form_id']); }); </script>But the popup isn’t showing on the button click. I make sure that anything isn’t missing and is setup correctly, but I am not getting an issue.
Can anyone help me with this? Thanks in advance.