Hey @Abdur Rafay
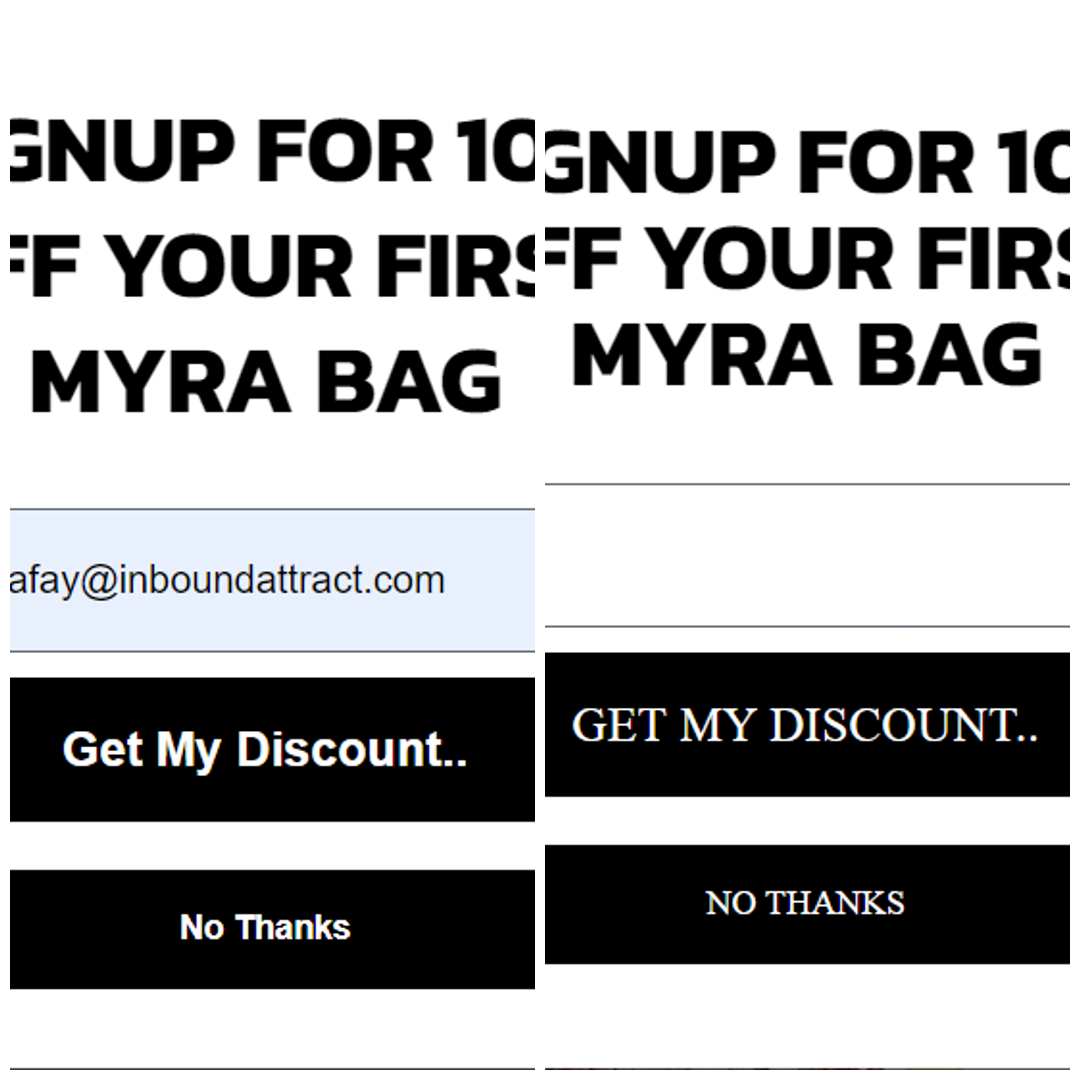
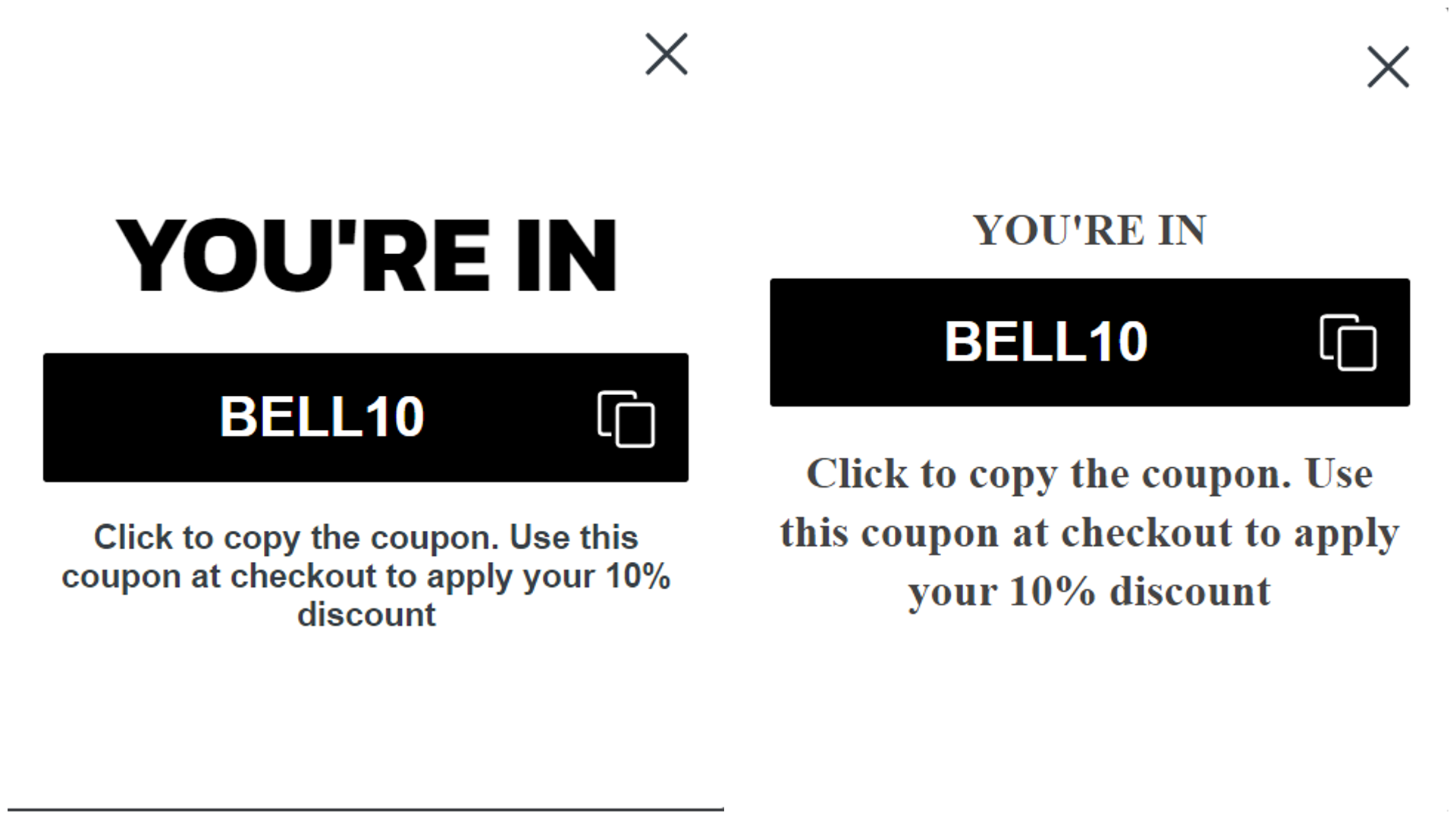
It sounds like there might be some CSS styling conflicts between Klaviyo's form and your Shopify store's theme. When you embed a Klaviyo form on a Shopify site, the site's CSS can override the form's styles, leading to differences in appearance
- Right click and inspect the form on your Shopify store. Check the CSS applied to the form elements, especially the buttons, and compare it with the styles applied in Klaviyo. if you see some fonts that have !important tag behind it, you can remove that as that is over-riding Klaviyo’s css and hence the change.
- You can also create custom CSS rules in your Shopify theme to ensure the form styles from Klaviyo are preserved. Go to your Shopify Admin > Online Store > Themes > Actions > Edit Code. In the Assets folder, locate your theme’s CSS file (often named
theme.scss.liquid or similar) and add your custom styles.
Here is an example of CSS you might add to your Shopify theme to ensure the Klaviyo form buttons look consistent:
/* Ensure Klaviyo form styles are applied correctly */
.klaviyo-form .klaviyo-submit-button {
font-family: 'Your Desired Font', sans-serif !important;
font-size: 16px !important;
text-transform: none !important;
background-color: #yourcolor !important;
color: #yourtextcolor !important;
}
I hope this helps
Cheers
Arpit