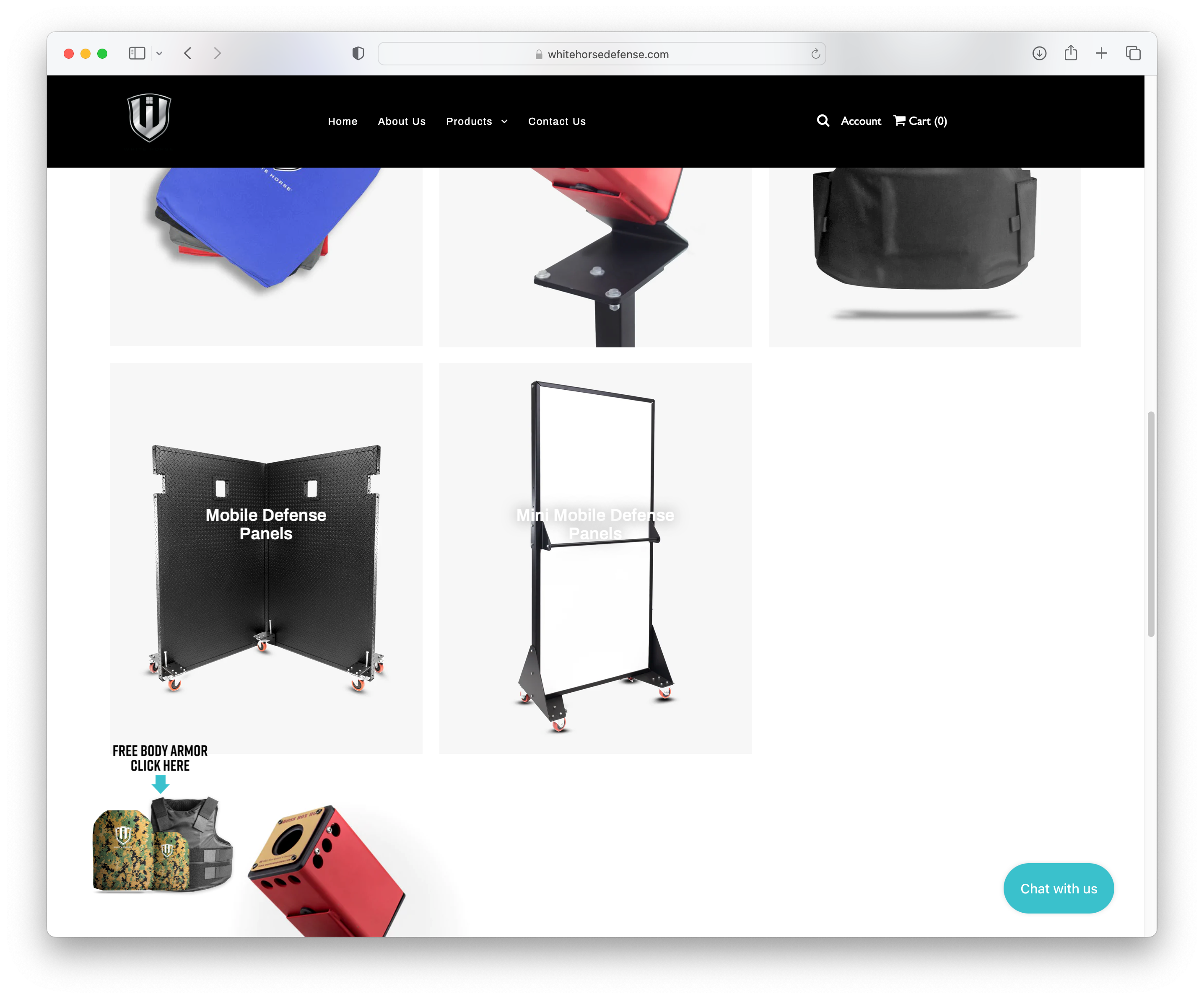
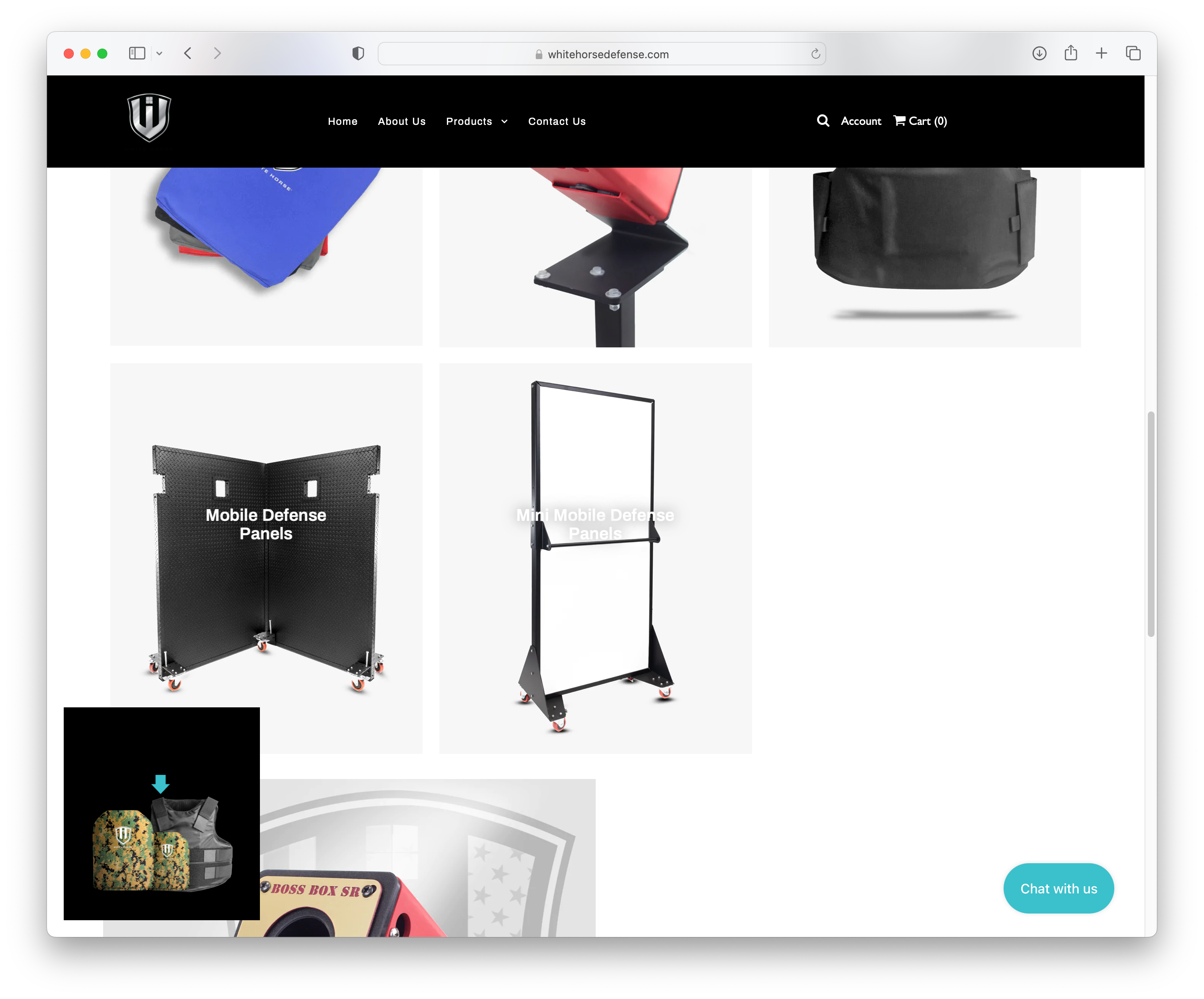
I’m making a Sign-up form for a Giveaway that my company is going to do, and I’m having an issue with the Teaser when published.
On the published site the Teaser looks good, but when you hover your mouse over it, it give me a black box around the Teaser, which cannot be changed, Is there a work around for this in your Teaser settings, or should I try a different file type? I
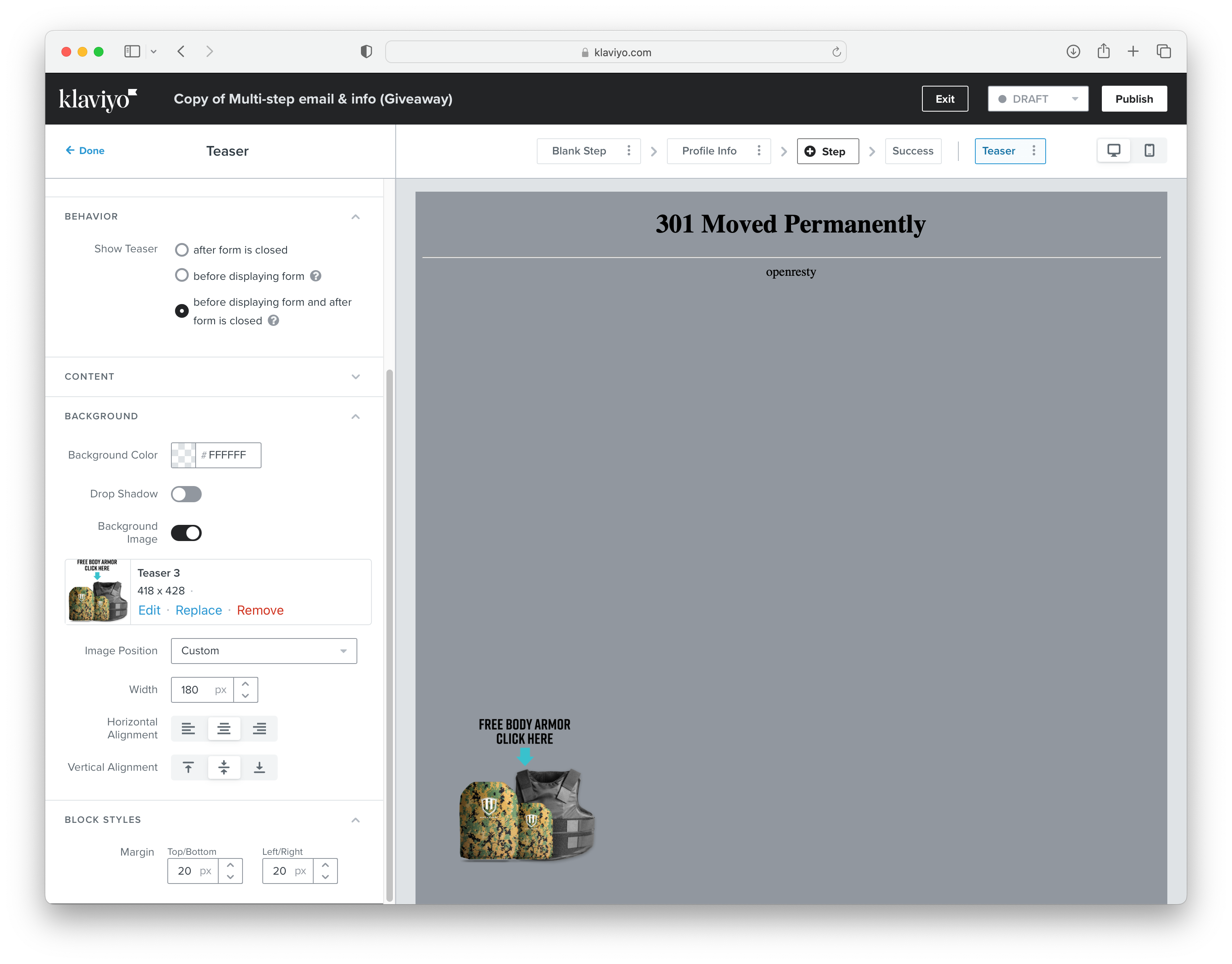
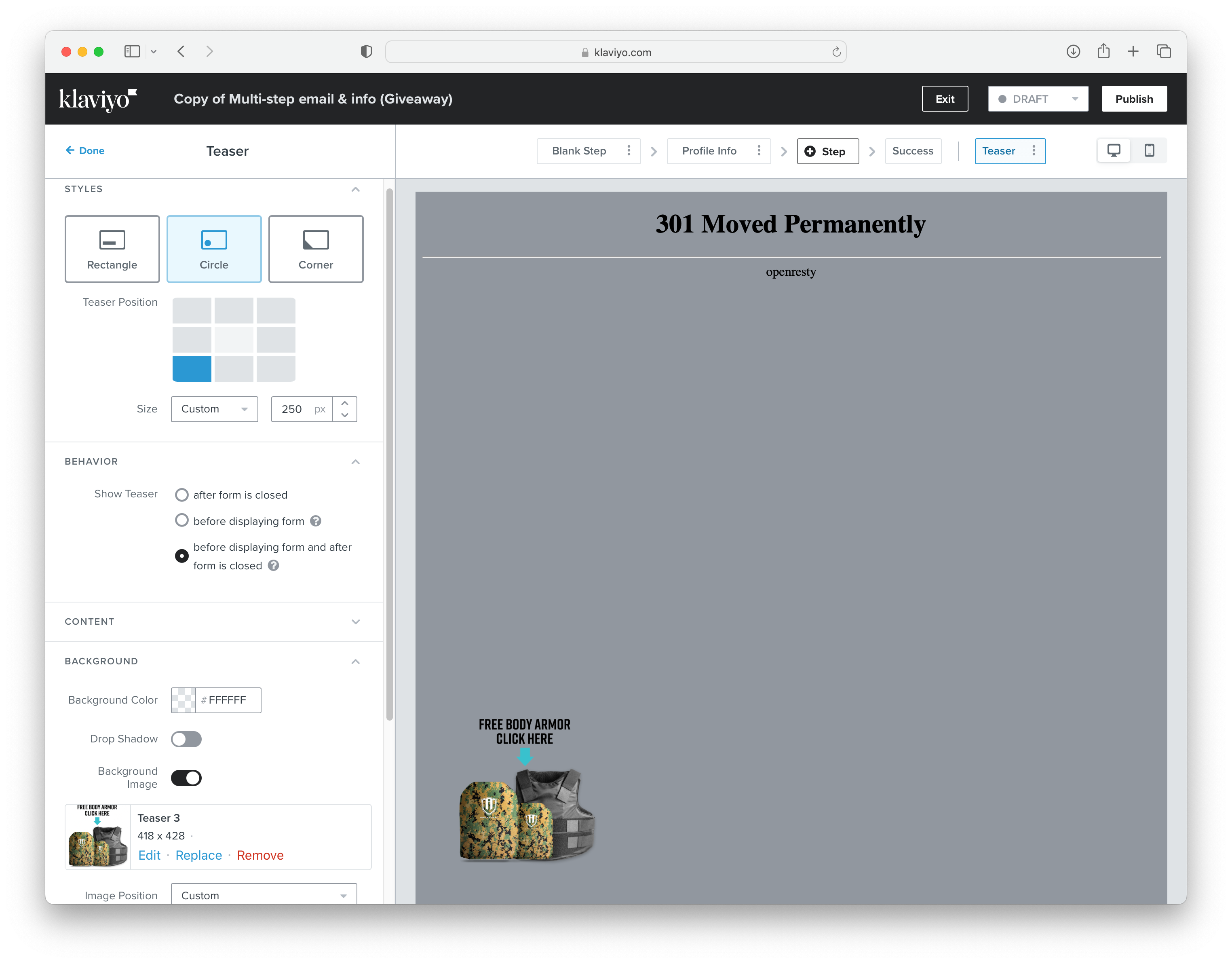
I have attached a screenshot of what I am referring to along with my settings for the Teaser.
If you guys could offer some support as soon as possible I would appreciate it very much. We are planning to start the promotion next week to boost traffic prior to the Holiday Season and Black Friday.