Hi everyone,
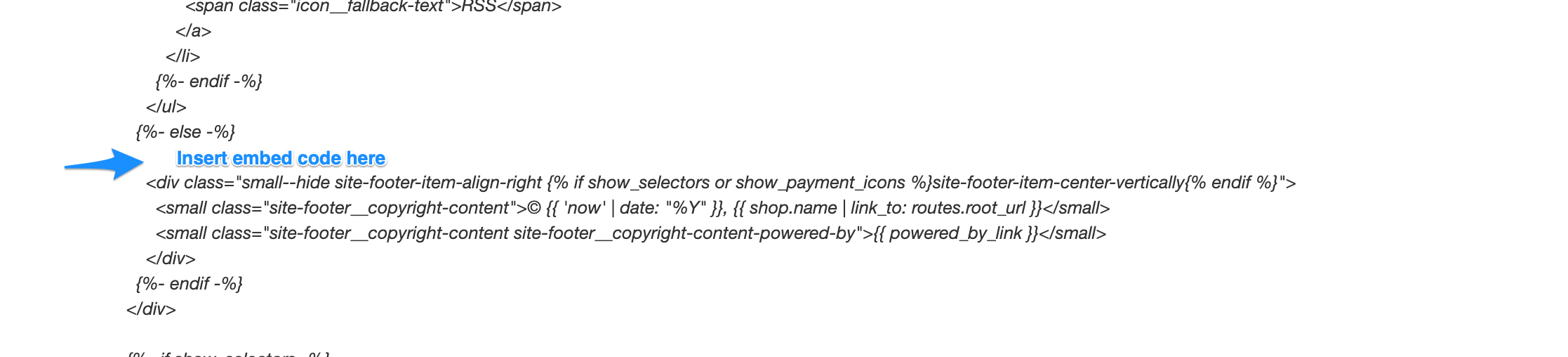
I am having trouble embedding my Klaviyo Sign Up form into my Shopify Debut Theme Footer. When I open up my footer.liquid file the code doesn’t look like the code listed on the Klaviyo instructions so I am unsure on the location to paste my sign-up form code. This is what the ‘copyright’ snippet of my footer.liquid code looks like:
<div class="grid__item {% if show_selectors or show_payment_icons %}one-half{% endif %} small--one-whole site-footer-item-tall">
{%- if social_icons -%}
<ul class="list--inline site-footer__social-icons social-icons site-footer__icon-list">
{%- for social in socials -%}
{%- assign social_link = social | prepend: 'social_' | append: '_link' | downcase -%}
{%- assign icon_link = social | prepend: 'icon-' | downcase -%}
{%- if settingsssocial_link] != blank -%}
<li class="social-icons__item">
<a class="social-icons__link" href="{{ settings�social_link] | escape }}" aria-describedby="a11y-external-message">
{%- include icon_link -%}
<span class="icon__fallback-text">{{ social }}</span>
</a>
</li>
{%- endif -%}
{%- endfor -%}
{%- if request.page_type == 'blog' or request.page_type == 'article' -%}
<li>
<a class="social-icons__link" href="{{ shop.url }}{{ blog.url }}.atom">
{% include 'icon-rss' %}
<span class="icon__fallback-text">RSS</span>
</a>
</li>
{%- endif -%}
</ul>
{%- else -%}
<div class="small--hide site-footer-item-align-right {% if show_selectors or show_payment_icons %}site-footer-item-center-vertically{% endif %}">
<small class="site-footer__copyright-content"> {{ 'now' | date: "%Y" }}, {{ shop.name | link_to: routes.root_url }}</small>
{{ 'now' | date: "%Y" }}, {{ shop.name | link_to: routes.root_url }}</small>
<small class="site-footer__copyright-content site-footer__copyright-content-powered-by">{{ powered_by_link }}</small>
</div>
{%- endif -%}
</div>
{%- if show_selectors -%}
<div class="grid__item small--hide {{ payment_width_class }}">{{ payment_icon_markup }}</div>
{%- endif -%}
<div class="grid__item medium-up--hide {{ payment_width_class }} small--one-whole">{{ payment_icon_markup }}</div>
{%- if social_icons and show_selectors -%}
<div class="grid__item small--hide site-footer-item-align-right {% if show_payment_icons %}one-half{% endif %}">
<small class="site-footer__copyright-content">© {{ 'now' | date: "%Y" }}, {{ shop.name | link_to: routes.root_url }}</small>
<small class="site-footer__copyright-content site-footer__copyright-content--powered-by">{{ powered_by_link }}</small>
</div>
{%- endif -%}
<div class="grid__item small--one-whole {{ copyright_show_class }} site-footer-item-align-right">
<small class="site-footer__copyright-content">© {{ 'now' | date: "%Y" }}, {{ shop.name | link_to: routes.root_url }}</small>
<small class="site-footer__copyright-content site-footer__copyright-content--powered-by">{{ powered_by_link }}</small>
</div>
</div>
</div>
</footer>
Is anyone able to advise where I should paste my code? I would like the sign-up form to sit above the social icons and copyright text on the right hand side of the footer.
Thanks in advance,
Melita