Hi there!
I have a question about the use of exit pop-ups on mobiles. I know that on desktop they’re triggered by the cursor behavior, right?
I have read in this article https://www.klaviyo.com/blog/exit-popups that we could use the scroll up as a trigger. But how can I add this in my klaviyo signup forms? The option “ Show when visitor is exiting the page “ already do this for me?
Thank you very much!
Hello
Happy to shed some more light into that blog article you provided. As stated in the article:
4. Pick a plan B for touch devices
Traditional exit popups don’t work on touch devices as they rely on mouse movements to predict exit. So to display exit popups on mobile devices you need a plan B.
You can display your popup after the visitor has scrolled down until the bottom of the page. You can also try displaying your popup when the user scrolls up as if she wanted to display the URL bar to leave.
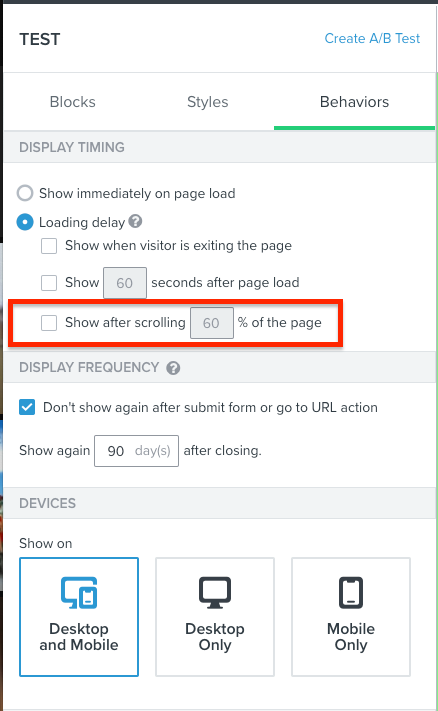
This trigger that is reference is the Klaviyo signup form behavior setting of Show after scrolling X% of the page. With this setting enabled, it would cause the signup form to only appear after customers have scrolled a certain percentage of the page. You can find this setting under the form’s Behavior tab under the Loading delay Display Timing option. One note to also keep in mind with these Loading delay settings is that they are inclusive and considered AND conditions. This means that if you have multiple Loading delay settings enabled, your site visitors must meet all of those loading delay settings in order for the form to display. An example of this would be if both the Show when visitor is exiting the page and Show after scrolling 60% of the page settings were enabled; where the form would only appear if the customer scrolls 60% of the page and then direct their mouse off of the screen or if they move the mouse off of the screen and then scroll 60% of the page.

On top of the Overview of the Signup Form Builder article Klaviyo offers,
Hope this helps!
-David
Hi, great info!
You say, “You can also try displaying your popup when the user scrolls up as if she wanted to display the URL bar to leave.” I don’t see a way to specify an upscroll vs a downscrool in the settings. How would I accomplish that in your example?
Thank you
Hi
No you are correct, there isn’t a way to specify up-scrolling on a mobile device. If you are looking to create an exit-intent form for a mobile, I suggest choosing the display option after the profile scrolls completely down to the bottom of the page, 100% of the page.
Thanks for sharing your question with the Community!
-Taylor
Thanks for the reply and clarification, Taylor.
As it turns out, Klaviyo sign-up forms are unusable in any meaningful or predictable manner on my Square Online eCommerce hosted site because Klaviyo does not support the Square Online Single Page Application (SPAs) platform. I can’t embed Klayiyo’s signup forms on my Square Online hosted site either.
I’d love to see Klaviyo become compatible with SPA’s so I could realize the full value of your platform as a marketing tool. A full integration with Square Online eCommerce would be ideal!
Thanks again
Hi
Very sorry to hear that. However, thank you for telling me as I can pass this valuable input to our product team and create a feature request! Community member input is invaluable to us!
In the mean time, I wonder if you’d be interested checking out other Klaviyo Integrations such as Typeform to create forms for your site.
Best,
Taylor
Thank you
So based on what I read would it be better to create a separate rule just for mobile in order to not have to complete this and that, (exit and scroll x%), so the signup form would appear?
If that is the case what are all the steps to accomplish it?
Thank you,
Bill
Reply
Log in to the Community
Use your Klaviyo credentials
Log in with Klaviyo
Use your Klaviyo credentials
Log in with KlaviyoEnter your E-mail address. We'll send you an e-mail with instructions to reset your password.
